HTML 양식 테두리에 색상을 추가하는 방법은 무엇입니까? HTML 양식 태그의 테두리 색상 예
이 글에서는 주로 HTML 양식의 테두리 색상에 대해 설명합니다. 원하는 색상으로 변경할 수 있습니다. 다음으로 HTML 양식의 테두리 색상에 대한 예시를 살펴보겠습니다.
우선 양식의 테두리에 색상을 추가하는 방법에 대해 이야기하고 있습니다.
태그는 사용자 정보를 수집하는 데 사용됩니다. 입력 필드에는 다양한 유형 속성 값을 기반으로 하는 다양한 양식이 있습니다. 입력 필드는 텍스트 필드, 체크박스, 마스크된 텍스트 컨트롤, 라디오 버튼, 버튼 등이 될 수 있습니다.
팁: HTML에서는 태그에 XHTML의 닫는 태그가 없으므로 태그를 올바르게 닫아야 합니다.
팁: 양식 컨트롤에 대한 레이블을 정의하려면 레이블 요소를 사용하세요.
먼저 HTML 양식 테두리 사용의 예를 살펴보겠습니다.
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
브라우저에 표시되는 효과는 다음과 같습니다.

저는 이 효과를 여러 번 보았고 여러 번 사용했다고 믿습니다.
아직 테두리를 추가하지 않았습니다. 이제 테두리를 추가하는 방법에 대해 이야기하겠습니다.
이 기사에서는 CSS 스타일을 사용하여 테두리 선을 설정합니다.
<style>
form{
border: 3px solid red;
}
</style>효과. 내부가 나올 것입니다. 모든 코드를 함께 입력합시다:
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
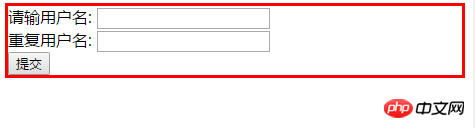
이제 효과를 살펴보겠습니다. 3픽셀 테두리가 있습니까?

그림에 표시된 것처럼 3픽셀 빨간색 테두리를 추가하여 폼을 감싸는데, 코드도 매우 간단하지 않나요? 이를 사용하여 테두리 선의 색상을 조정하고 픽셀을 조정할 수 있습니다.
HTML 양식의 경계에 관한 이 기사는 여기에서 끝납니다. (더 많은 프로그래밍 지식을 배우고 싶다면 PHP 중국어 웹사이트에 오신 것을 환영합니다.) 궁금한 점이 있으면 아래에 문의하세요.
【에디터 추천】
HTML의 ol 태그에서 라벨을 제거하는 방법은 무엇인가요? 태그 사용 방법 요약
HTML의 ul 태그에서 점을 제거하는 방법은 무엇인가요? HTML 비순차 목록의 스타일 예제 분석
위 내용은 HTML 양식 테두리에 색상을 추가하는 방법은 무엇입니까? HTML 양식 태그의 테두리 색상 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




