기본적으로 html 선택 태그를 선택하는 방법은 무엇입니까? 선택 태그 사용 소개
이 글에서는 주로 HTML의 select 태그에 대한 기본 선택 방법을 소개합니다. 그 안에는 완전한 코드 예제가 있습니다. 이제 HTML의 select 태그에 대한 이 글을 살펴보겠습니다.
먼저 소개해드리고 싶은 것은 html에서 select 태그가 어떻게 기본적으로 선택될 수 있는지 입니다.select 요소는 단일 또는 다중 선택 메뉴를 생성합니다.
팁: 선택 요소는 양식에서 사용자 입력을 받아들이는 데 사용할 수 있는 양식 컨트롤입니다.
일반 선택 태그에는 다음과 같은 완전한 코드가 있습니다.
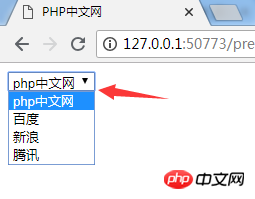
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
효과는 분명합니다.
 클릭하면 드롭다운 상자가 열립니다. 오늘 해야 할 일은 기본적으로 이를 선택하는 방법입니다. 선택한 속성에 대해 이야기하고 있습니다. 원하는 드롭다운 상자에 이 속성을 입력하세요. 속성 값과 속성은 다음과 같습니다.
클릭하면 드롭다운 상자가 열립니다. 오늘 해야 할 일은 기본적으로 이를 선택하는 방법입니다. 선택한 속성에 대해 이야기하고 있습니다. 원하는 드롭다운 상자에 이 속성을 입력하세요. 속성 값과 속성은 다음과 같습니다.
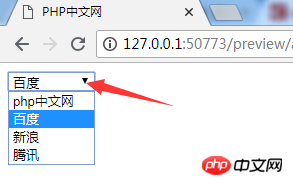
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
Baidu가 선택되면 효과는 그림과 같습니다.
 모든 새로 고침은 Baidu에 의해 위에 표시되며 이는 선택한 속성의 사용법입니다. 또한 매우 유용합니다.
모든 새로 고침은 Baidu에 의해 위에 표시되며 이는 선택한 속성의 사용법입니다. 또한 매우 유용합니다.
이 기사는 여기에서 끝납니다(더 많은 HTML 지식을 배우고 싶다면 PHP 중국어 웹사이트에 오신 것을 환영합니다. 여기에 배우고 싶은 모든 프로그래밍 과정이 있습니다). 질문이 있는 경우 아래에 질문할 수 있습니다.
【에디터 추천】
HTML의 ol 태그에서 라벨을 제거하는 방법은 무엇인가요?위 내용은 기본적으로 html 선택 태그를 선택하는 방법은 무엇입니까? 선택 태그 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




