HTML5 측정기 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명
이 글에서는 HTML5의 미터 태그에 대한 설명과 예를 소개하고 미터 태그의 속성에 대한 소개와 마지막으로 미터의 색상이 어떻게 변하는지 소개합니다. 다음으로 이 글을 함께 읽어볼까요
우선 HTML5 미터 태그가 무엇을 의미하는지 먼저 이해해야겠죠?
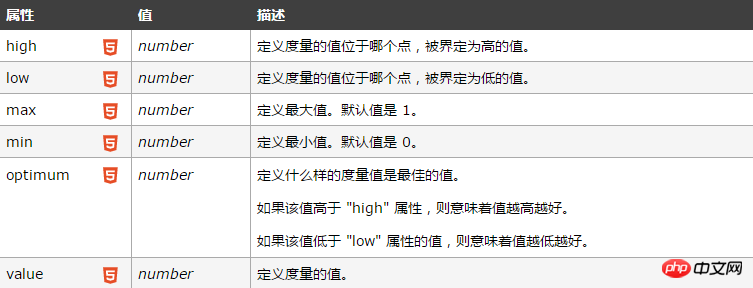
HTML5 미터 태그의 속성에 대해 이야기해 보겠습니다.

미터 태그의 예를 살펴보겠습니다.
미터 요소를 사용하여 지정된 범위(게이지) 내에서 데이터를 측정합니다.
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
미터 색상 변경 방법:
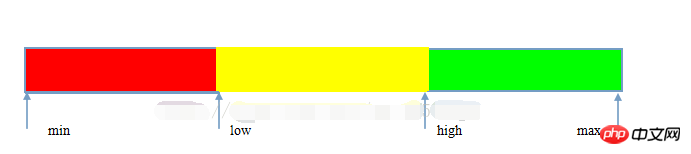
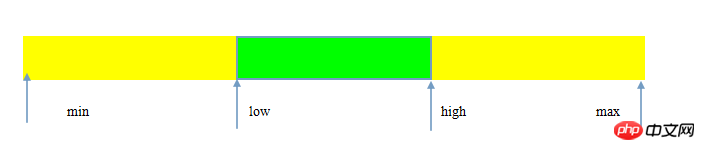
미터 색상을 변경하려면 min(최소값), max(최대값), low, high, value 등 5가지 값을 사용해야 합니다. 그리고 최적, 그 중 처음 4개의 A 값은 전체 진행 상황을 3개의 간격으로 나눕니다.
값과 최적 값이 동일한 간격에 있으면 녹색으로 표시됩니다.
노란색: 최적값이 높음과 최대값 사이, 값이 낮음과 높음 사이에 있을 때 노란색으로 표시됩니다
최적값이 낮음과 높음 사이, 값이 최소값과 낮음 시간 사이에 있을 때 노란색으로 나타납니다. 높음과 최대 사이일 때
최적값이 최소와 낮음 사이에 있을 때 값은 낮음과 높음 사이에서 노란색으로 표시됩니다.
빨간색: 최적화가 높음과 최대값 사이, 값이 최소값과 낮음 사이에 있으면 빨간색으로 표시됩니다.
최적값이 최소값과 최저값 사이에 있으면 값은 높음과 최대값 사이에 빨간색으로 표시됩니다.
최적값이 녹색 영역에 있고 값도 녹색 영역에 있으면 전체가 녹색으로 나타납니다.
최적값이 녹색 영역에 있고 값도 노란색 영역에 있으면 전체가 녹색으로 나타납니다. yellow
최적화가 녹색 영역에 있고 값이 빨간색 영역에 있으면 전체가 빨간색으로 나타납니다

최적화가 녹색 영역에 있으면 valu 값이 녹색 영역 중간에 녹색으로 나타납니다.
최적화가 녹색 영역에 있는 경우 최적의 값이 녹색 영역에 있고 값도 녹색 영역에 있으면 전체가 녹색으로 표시됩니다.
최적화가 녹색 영역에 있고 값이 에 있는 경우. 노란색 영역이 전체가 노란색으로 나타납니다
위 내용이 이 글의 전체 내용입니다. 더 많은 내용을 보고 싶으시면 PHP 중국어 웹사이트에서 더 많은 강좌를 배우실 수 있습니다. 궁금하신 점은 아래로 문의주세요
[에디터 추천]
HTML의 ol 태그에서 라벨을 제거하는 방법은 무엇인가요?
위 내용은 HTML5 측정기 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




