이 글에서는 주로 HTML 글꼴 태그의 글꼴 두께 설정과 HTML 글꼴 태그의 스타일 요약에 대해 설명합니다. 지금 이 글을 함께 읽어보세요.
먼저 HTML 글꼴 태그의 글꼴 두께를 설정하는 방법에 대해 이야기해 보겠습니다.지금 이야기하고 있는 내용은 CSS 스타일에 대한 좀 더 기본적인 내용입니다.
font-weight 글꼴 무게
font-weight:normal,bold,bolder,lighter,100-900;
글꼴 태그와 관련된 CSS 스타일 속성:
font-family 글꼴 정의:
font-family:"微软雅黑","arial";
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style:normal,italic,oblique;
font-variant: normal,small-caps;
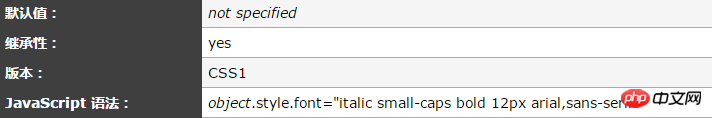
font 단축 속성은 하나의 선언으로 모든 글꼴 속성을 설정합니다.
html 글꼴 태그의 가능한 값에 대해:
자, 질문이 있으시면 아래에서 질문하실 수 있습니다
【편집자 추천】
HTML5 미터 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명
기본적으로 html 선택 태그를 선택하는 방법은 무엇입니까? 선택태그 사용법 소개
위 내용은 html 글꼴 태그의 글꼴 두께를 설정하는 방법, 글꼴 태그의 글꼴 스타일 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


