js의 함수 및 ES6 화살표 함수에 대한 자세한 분석
이 글은 js의 ES6 화살표 기능에 대한 자세한 분석을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
소개
JavaScript의 모든 것은 함수 내에서 발생합니다.
함수는 한 번 정의하면 언제든지 실행할 수 있는 코드 블록입니다.
함수는 선택적으로 매개변수를 허용하고 값을 반환할 수 있습니다.
JavaScript의 함수는 객체, 즉 특별한 종류의 객체인 함수 객체입니다.
또한 함수는 값에 할당될 수 있고 인수로 전달되고 반환 값으로 사용될 수 있기 때문에 일급 함수라고 합니다.
Syntax
ES6/ES2015 이전의 "오래된" 구문부터 시작하겠습니다. 이것은 함수 선언입니다:
function dosomething(foo) {
// do something
}(이제 ES6/ES2015 세계에서는 이를 일반 함수라고 합니다.)
함수를 변수에 할당할 수 있습니다(이를 함수라고 합니다). 함수 표현식 공식):
const dosomething = function(foo) {
// do something
}명명된 함수 표현식은 비슷하지만 스택 호출 추적에서 더 잘 작동합니다. 이는 오류가 발생할 때 유용합니다. 함수 이름을 저장합니다:
const dosomething = function dosomething(foo) {
// do something
}const dosomething = foo => {
//do something
}const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}const dosomething = (foo = 1, bar = 'hey') => {
//do something
}dosomething(3) dosomething()
ES2018에서는 매개변수에 후행 쉼표를 도입했습니다. 이 기능은 매개변수를 이동할 때 쉼표가 누락되어 발생하는 오류를 줄이는 데 도움이 됩니다(예: 중간에 있는 마지막 매개변수 이동).
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')줄바꿈 가능 모든 매개변수를 배열로 만들고 함수 호출 시 스프레드 연산자를 사용합니다.
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)많은 매개변수로 작업할 때 매개변수를 기억하는 것이 어려울 수 있습니다. 여기서 객체를 사용할 수 있으며 구조 분해에서는 매개변수 이름이 유지됩니다.
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)Return value
모든 함수는 기본적으로 "정의되지 않은" 값을 반환합니다.
 모든 함수는 코드 줄이 끝나거나 실행 흐름에서 return 키워드를 찾으면 종료됩니다.
모든 함수는 코드 줄이 끝나거나 실행 흐름에서 return 키워드를 찾으면 종료됩니다.
JavaScript가 이 키워드를 발견하면 함수 실행을 종료하고 호출자에게 제어권을 반환합니다.
값을 전달하면 해당 값은 함수의 결과로 반환됩니다.
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'값만 반환할 수 있습니다.
여러 값을 _시뮬레이트_하려면 객체 리터럴이나 배열을 반환하고 호출 시 구조 분해 할당 함수를 사용할 수 있습니다.
배열 사용:
 객체 사용:
객체 사용:
 중첩 함수
중첩 함수
다른 함수 내에 함수를 정의할 수 있습니다.
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}Nested 범위 함수는 외부 함수이므로 외부에서 호출할 수 없습니다.
객체 메서드
객체 속성으로 사용되는 경우 함수를 메서드라고 합니다.
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()화살표 함수의 이
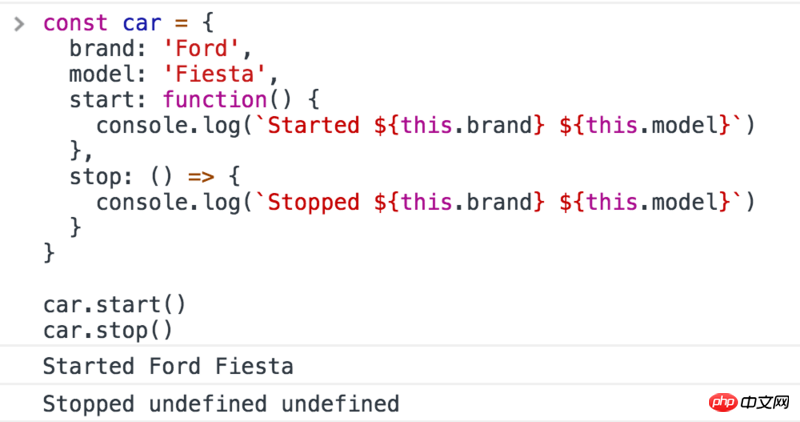
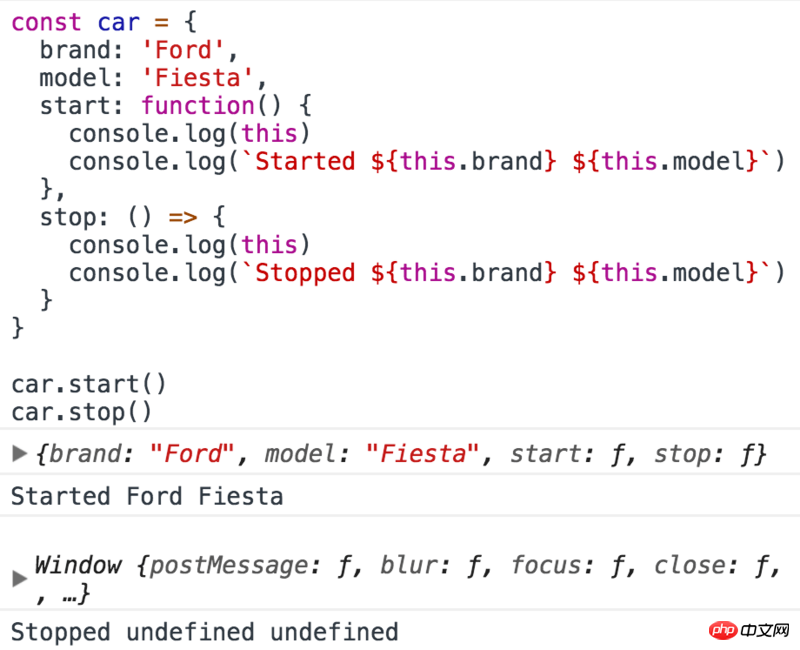
#🎜 🎜# 화살표 함수와 일반 함수를 객체 메서드로 사용할 때 중요한 동작이 있습니다. 다음 예를 고려해 보세요.const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}로그인 후 복사
stop() 메서드가 예상대로 작동하지 않습니다.
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
} 두 함수 선언 스타일에서 this의 처리가 다르기 때문입니다. 화살표 함수의 this는 둘러싸는 함수 컨텍스트를 나타냅니다. 이 경우 창 객체
두 함수 선언 스타일에서 this의 처리가 다르기 때문입니다. 화살표 함수의 this는 둘러싸는 함수 컨텍스트를 나타냅니다. 이 경우 창 객체
 this, 함수 사용 ()는 호스트 객체
this, 함수 사용 ()는 호스트 객체
화살표 함수가 객체 메서드
및 생성자와 함께 사용하기에 적합하지 않음을 의미합니다(화살표 함수 생성자는 🎜# 호출될 때 실제로 #🎜을 발생시킵니다. ).IIFE, 즉시 함수 표현식 호출 TypeErrorIIFE는 선언 후 즉시 실행되는 함수입니다.
;(function dosomething() {
console.log('executed')
})()결과를 변수에 할당할 수 있습니다. :
const something = (function dosomething() {
return 'something'
})()함수를 정의한 후 따로 호출할 필요가 없어 매우 편리합니다.
Function Mount
코드를 실행하기 전 JavaScript는 특정 규칙에 따라 순서를 변경합니다.
은 함수를 해당 범위의 맨 위로 이동합니다. 이것이 바로 다음 예제에서 동일한 범위에 있는 다른 모든 함수가 오류를 발생시키지 않는 이유입니다.
function dosomething() {
console.log('did something')
}
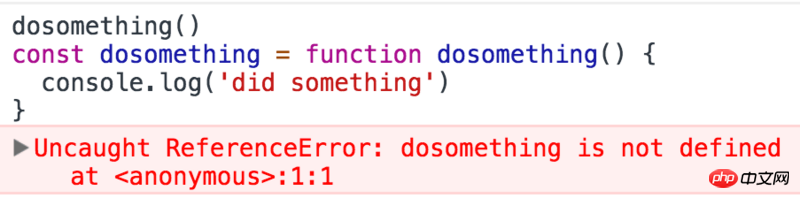
dosomething()现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
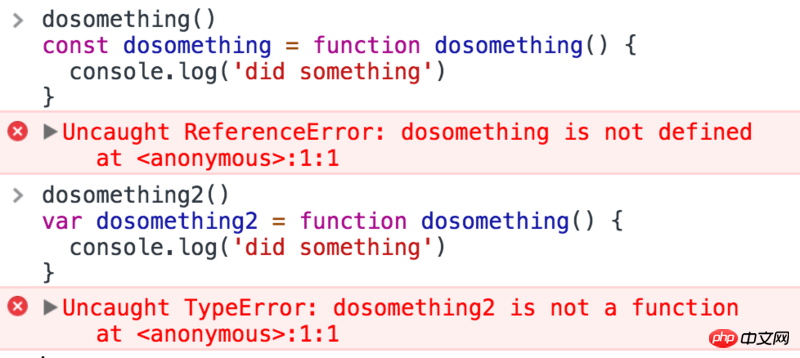
}“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
위 내용은 js의 함수 및 ES6 화살표 함수에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






