html5에서 비디오를 재생하기 위한 태그는 무엇입니까? 웹페이지에서 비디오를 재생하는 방법은 무엇입니까? (예시첨부)
이 글에서는 HTML 등에서 비디오 태그인 html5 비디오 태그의 사용법과 소개를 주로 소개하고, 웹에서 비디오 재생을 지원하는 일부 비디오 포맷도 소개합니다. 다음으로 이 글을 살펴보겠습니다. 바
먼저 동영상 재생을 위한 태그를 소개합니다:
html5
웹상의 비디오 지금까지 웹페이지에 비디오를 표시하는 표준은 없었습니다.
오늘날 대부분의 동영상은 플러그인(Flash 등)을 통해 표시됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 video 요소를 통해 비디오를 포함하는 표준 방법을 지정합니다.
간단한 HTML5 동영상 예:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
이 텍스트는 동영상을 찾을 수 없을 때 웹페이지에 표시됩니다. #🎜🎜 #
HTML5 비디오 태그의 비디오 형식:
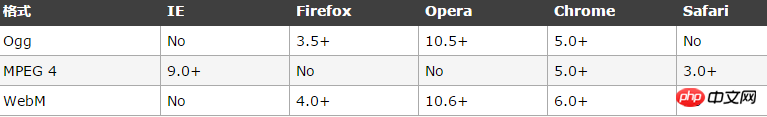
현재 비디오 요소는 세 가지 비디오 형식을 지원합니다: # 🎜🎜# Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일 #🎜🎜 #
WebM = VP8 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 WebM 파일이제 HTML5 비디오 태그가 웹 페이지에서 비디오를 재생하는 방법에 대해 이야기해 보겠습니다.#🎜🎜 #1. 기본 사용법:
<video src="hangge.mp4" controls></video>
2 비디오 창 크기:
<video src="hangge.mp4" controls width="400" style="max-width:90%"></video>
3. 미디어 파일 미리 로드:
브라우저가 미디어 파일을 로드하는 방법을 알려줄 수 있는 다양한 속성 값을 미리 로드하도록 설정합니다. :
값은 자동입니다. 브라우저가 자동으로 전체 파일을 다운로드하도록 합니다.
- #🎜🎜 #값은 없음입니다. : 브라우저가 파일을 미리 다운로드하지 않도록 합니다
- 값은 메타데이터입니다. 브라우저가 먼저 비디오 파일 시작 부분의 데이터 블록을 얻도록 합니다. 몇 가지 기본 정보 확인(예: 동영상의 총 재생 시간, 이미지의 첫 번째 프레임 등)
4. :
#🎜🎜 #(1) 브라우저가 비디오 파일을 로드한 후 즉시 재생할 수 있도록 하려면 autoplay 속성을 사용합니다.
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
<video src="hangge.mp4" controls autoplay></video>
(2) 자동 재생이 활성화된 경우 플레이어를 음소거 상태로 설정할 수 있습니다. 사용자가 지루해하지 않도록 자동 재생 중에 소리를 음소거합니다. 사용자는 필요한 경우 플레이어 스피커 아이콘을 클릭하여 사운드를 다시 켤 수 있습니다. <video src="hangge.mp4" controls autoplay muted></video>
비디오가 끝날 때 처음부터 시작하려면 loop 속성을 사용하세요.
<video src="hangge.mp4" controls loop></video>
위 내용은 이 글의 HTML5 동영상 태그 사용법과 설명입니다. 궁금한 사항이 있으면 아래에 메시지를 남겨주세요. 【에디터 추천】
html 선택 태그를 기본으로 선택하는 방법은 무엇인가요? 선택 태그 사용 소개HTML5 미터 태그는 무엇을 의미하나요? 미터태그 사용법에 대한 자세한 설명
위 내용은 html5에서 비디오를 재생하기 위한 태그는 무엇입니까? 웹페이지에서 비디오를 재생하는 방법은 무엇입니까? (예시첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




