
파일이나 사진을 다운로드하기 위해 클릭하는 것은 웹에서 리소스를 검색할 때 일상적인 작업입니다. 그렇다면 우리 자신의 HTML 페이지를 디자인할 때 다른 사람이 파일을 다운로드할 수 있도록 하는 기능을 구현해야 한다면 어떻게 해야 할까요? 사실 이 기능의 구현은 그리 복잡하지는 않지만 매우 간단합니다. 이 글에서는 a 태그의 다운로드 속성에 대해 자세히 소개합니다. 이 속성을 숙지하면 클릭하여 파일과 사진을 다운로드하는 등의 기능을 실현할 수 있습니다.
a 태그 다운로드 속성을 사용한 간단한 HTML 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
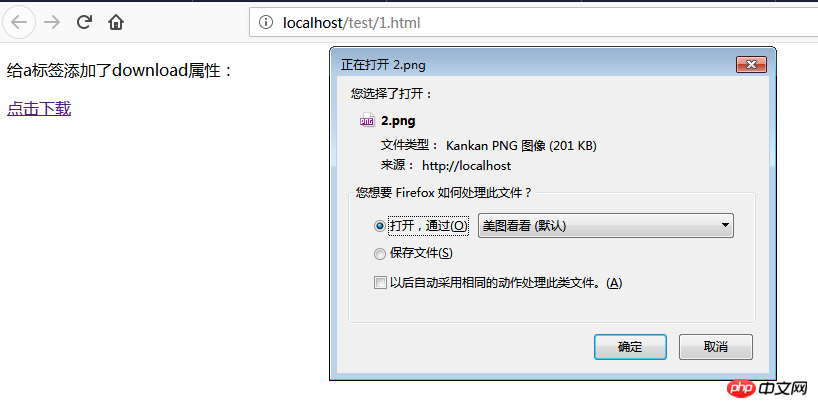
</html>로컬에서 테스트해 본 결과 효과는 다음과 같습니다.

그림과 같이 Firefox를 사용하여 액세스했습니다. 브라우저에서 성공적으로 이미지를 다운로드하고 엽니다. 직접 테스트해보시면 이미 다운로드 속성에 대한 아이디어가 있으실 거라 믿습니다. 여기에서 a 태그 href의 값은 다운로드하려는 파일 또는 이미지의 주소를 나타냅니다. download 값은 다운로드하고 저장하려는 파일 또는 이미지의 이름을 나타냅니다.
그러나 HTML의 다운로드 속성이 모든 브라우저에서 작동하지 않는다는 점에 유의해야 합니다. 현재 다운로드 속성은 Firefox 및 Google Chrome에서만 사용할 수 있습니다. IE, 사파리, 오페라 등 나머지 브라우저는 쓸모가 없습니다.
요약하자면, 다운로드 속성 없이 a 태그에 href 파일 주소만 추가하면, a 태그에 다운로드 속성 사용법만 익히면 됩니다. 그러면 미리보기 효과만 나타나며 다운로드는 불가능합니다!
이 기사에는 참고할만한 가치가 있습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다!
위 내용은 HTML 다운로드 속성 사용 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!