HTML 드롭다운 메뉴를 만드는 방법은 무엇입니까? HTML 드롭다운 메뉴에 대한 코드 예제 소개
이 글에서는 주로 HTML 선택 태그 드롭다운 메뉴를 사용하는 방법에 대한 예제를 소개합니다. 또한 일부 HTML 웹사이트의 드롭다운 메뉴 사용법에 대한 글도 함께 살펴보겠습니다.

먼저 html 드롭다운 메뉴의 코드가 무엇인지 알아야 합니다.
분명히 select 요소는 단일 선택 또는 다중 선택 메뉴를 생성할 수 있습니다.
팁: 선택 요소는 양식에서 사용자 입력을 받아들이는 데 사용할 수 있는 양식 컨트롤입니다.
드롭다운 메뉴 코드의 예를 살펴보겠습니다.
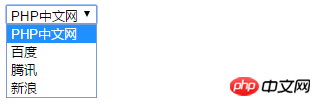
4가지 옵션이 있는 선택 목록 만들기:
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
이렇게 하면 간단한 드롭다운 메뉴가 완성됩니다. 효과:

이것은 가장 기본적인 CSS 스타일을 추가하면 이 양식을 매우 아름답게 만들 수 있습니다. 기본적으로 이 작업을 수행하는 웹사이트는 없습니다. 그들은 직접 시도해보고 싶을 때만 수행합니다.
이제 실제 웹사이트에서는 이런 종류의 드롭다운 상자가 어떻게 보이는지 살펴보겠습니다.
전체 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
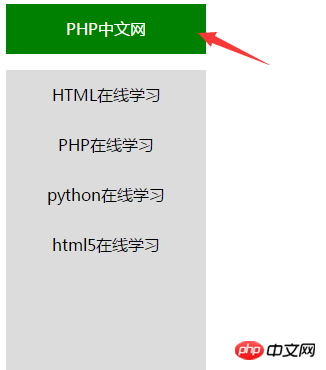
</html>좀 더 많지만 효과는 매우 좋을 수 있습니다. 브라우저에 어떻게 표시되는지 살펴보겠습니다.

새롭게 새로워진 스타일입니다. 이제 마우스를 올려 변경사항을 살펴보세요.

이 코드를 사용하여 시도해 볼 수도 있습니다. 또는 코드를 직접 입력할 수도 있습니다. 이 스타일은 우리가 일반적으로 웹 사이트를 탐색할 때 나타나는 모습입니다. 마우스를 멀리 이동하면 효과가 위 그림의 스타일로 돌아갑니다.
HTML 드롭다운 메뉴에 대한 이 글은 여기서 끝납니다. 질문이 있는 경우 아래에서 질문할 수 있습니다.
【에디터 추천】
HTML에서 문서 객체란 무엇인가요? 문서 객체의 이해를 돕기 위한 글
HTML에 이미지를 추가하는 코드는 무엇인가요? HTML에 이미지 경로를 올바르게 추가하는 방법은 무엇입니까?
위 내용은 HTML 드롭다운 메뉴를 만드는 방법은 무엇입니까? HTML 드롭다운 메뉴에 대한 코드 예제 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




