HTML 텍스트 필드 태그의 속성은 무엇입니까? HTML 텍스트 필드 레이블 속성 사용법 소개
이 글에서는 주로 HTML 텍스트 영역 textarea 태그의 속성과 간단한 사용 예를 소개합니다. 글의 내용은 매우 간단하고 배우기 쉽도록 코드가 아주 기본적이고 어렵지 않으니, 배우고 싶으신 분들은 직접 코드를 꼼꼼히 입력해 보시기 바랍니다. 이 기사를 함께 살펴보겠습니다
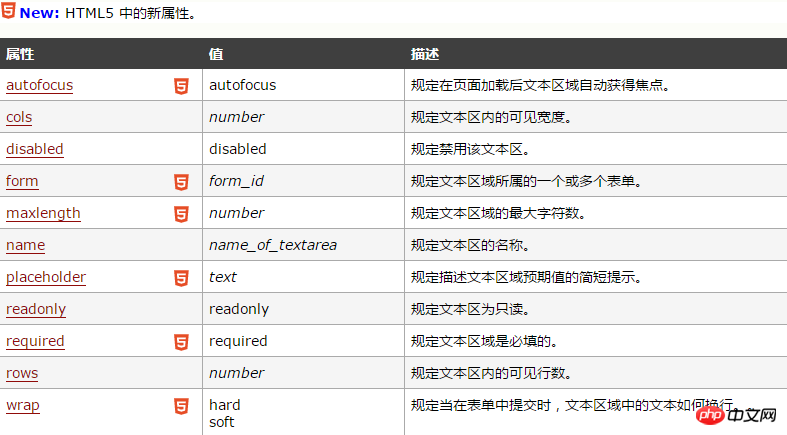
먼저 html 텍스트 영역 textarea 태그의 속성을 살펴보겠습니다.

텍스트 영역에는 텍스트를 무제한으로 담을 수 있으며 텍스트의 기본 글꼴은 고정 너비 글꼴(일반적으로 Courier)입니다.
cols 및row 속성을 통해 텍스트 영역의 크기를 지정할 수 있지만 더 좋은 방법은 CSS height 및 width 속성을 사용하는 것입니다.
팁:
이제 html textarea 태그의 간단한 사용법에 대해 이야기하겠습니다.
<textarea rows="5" cols="20"> 在php中文网,你可以找到你所需要的所有的在线编程课程。 </textarea>
이것은 cols 속성과 행 속성만 사용합니다. 효과는 다음과 같습니다.

이것은 의 가장 간단한 사용법입니다. html 텍스트 필드의 textarea 태그는 다른 사람이 텍스트를 입력할 수 있도록 하는 데 사용됩니다.
이제 Wrap 속성에 집중하세요.
wrap: 텍스트 내용이 텍스트 너비보다 클 때 표시 방법을 지정하는 데 사용됩니다.
textarea 태그의 줄 바꿈 속성은 테이블을 참조합니다.
warp="off"는 텍스트 영역이 자동으로 줄 바꿈되지 않음을 의미합니다. 컴파일러에 세 줄이 있으면 표시되는 인터페이스는 다음과 같습니다. 텍스트 영역이 텍스트 상자 너비를 초과할 만큼 충분하면 텍스트 필드에 가로 스크롤 막대가 나타납니다. 물론, 작성하지 않으면 기본값은 자동 줄 바꿈입니다.
wrap="virtual/(soft)"가 텍스트 필드에서 자동 줄 바꿈을 구현하지만 서버로 전송되면 사용자가 Enter 키를 누르는 부분에서만 텍스트가 줄 바꿈됩니다. (soft는 나중에 h5에 나타나는 속성 값이고 virtual은 일반적으로 h5에서 사용되지 않는다는 점을 제외하면 Virtual과 Soft는 동일합니다.) 자동 소프트 리턴 및 줄 바꿈입니다.
wrap="physical/(hard)" 단색 텍스트 필드의 자동 줄 바꿈이 이 형식으로 서버에 전송됩니다. (Physical과 hard는 동일합니다. 위와 같이 hard는 나중에 h5에 등장한 속성값입니다.) 자동 하드 캐리지 리턴과 라인 피드입니다.
참고: 높이와 너비가 CSS 스타일로 설정된 경우 CSS 스타일을 따르세요! ! ! 행과 열은 의미가 없지만, Wrap="hard"인 경우 열의 속성을 지정해야 합니다.
위 내용은 html 텍스트 영역 textarea 태그에 대한 이 기사의 전체 내용입니다. 궁금한 사항이 있으면 아래에 문의하세요.
【에디터 추천】
html 글꼴 태그의 글꼴 크기는 어떻게 설정하나요? HTML 글꼴 태그 속성 사용법 소개
HTML에 이미지를 추가하는 코드는 무엇인가요? HTML에 이미지 경로를 올바르게 추가하는 방법은 무엇입니까?
위 내용은 HTML 텍스트 필드 태그의 속성은 무엇입니까? HTML 텍스트 필드 레이블 속성 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




