이 글의 내용은 간단한 페이징 컴포넌트(react)로 구현한 페이징 효과(코드)에 대한 내용입니다. 필요한 친구들이 참고하면 좋을 것 같습니다.
간단한 페이징 구성요소
...작업상의 이유로 vue를 작성했고 이제 배운 반응을 통합하기 위해 jquery를 사용하기 시작했습니다. 이전에는 특별히 React를 사용하여 구현했습니다. 실제로는 jquery를 사용하고 싶습니다. github L6zt
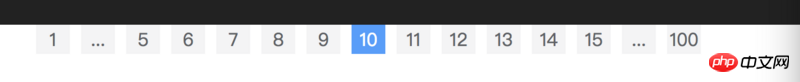
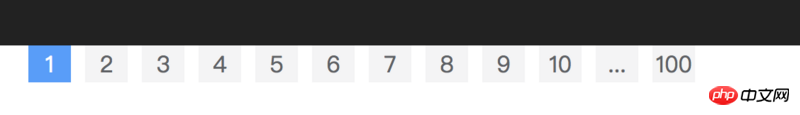
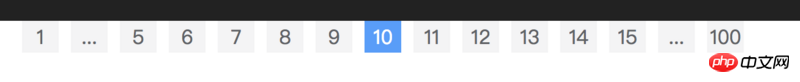
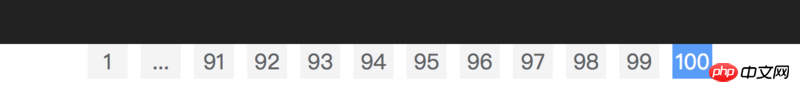
코드 효과는 아래와 같습니다:

아이디어:
컴포넌트의 기본 속성:
현재 페이지 번호,
전체 페이지 번호
스페이스 페이지 표시 번호 + 1은 전체 개수
구성 요소 전체 상태
1. 홈페이지에 연결됨, cur



하위 구성 요소인 Pagination은 props를 통해 상태를 업데이트합니다. 상태와 아무 관련이 없습니다. 코드 표시
// 判断 是不是数字
const isNumber = (num) => {
return typeof num === 'number';
}
class Pagination extends React.Component {
constructor (props) {
super(props);
}
// 点击回调事件
handleClick (item) {
// 父组件回调事件
this.props.cb(item);
}
render () {
let {cur, space, all} = this.props;
let pgObj = [];
// 给不同的元素 赋值class
const checkClass = (role, active) => {
const defaultClass = 'pg-span';
if (active) {
return `${defaultClass} active`
}
switch (role) {
case 0: {
return `${defaultClass}`
}
case 1: {
return `${defaultClass}`
}
default: {
}
}
}
// 初始检查
if (all < space) {
all = space
}
if (cur <= 0) {
cur = 0
}
if (cur >= all) {
cur = all
}
// 阶段判断
if (cur < space) {
if (space === all) {
for (let i = 1; i <= space; i++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
} else {
for (let i = 1; i <= space; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
})
pgObj.push({
page: all,
role: 0,
key: all
})
}
} else if (cur >= space && cur <= all - space + 1) {
let odd = parseInt(space / 2);
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = cur - odd; i <= cur + odd ; i ++) {
pgObj.push({
page: i,
role: 1,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
});
pgObj.push({
page: all,
role: 1,
key: all
})
} else {
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = all - space + 1; i <= all; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
};
}
return (
<section>
{
pgObj.map(item =>
(<span key={item.key}
className={checkClass(item.role, item.page === cur)}
onClick={() => {this.handleClick(item)}}
>
{item.page}
</span>))
}
</section>
)
}
}
class Root extends React.Component {
constructor (props) {
super(props);
this.state = {
cur: 1
};
this.handlePagination = this.handlePagination.bind(this);
}
handlePagination (item) {
const {page} = item;
if (isNumber(page)) {
this.setState({
cur: page
})
}
}
render() {
let {cur} = this.state;
console.log(cur);
return (
<p>
<Pagination cur={cur} all={100} space={8} cb={this.handlePagination} />
</p>
)
}
};
ReactDOM.render(
<Root></Root>,
document.getElementById('root')
);yourself_javascript 기술로 작성한 간단한 javascript 페이징 구성 요소 공유
위 내용은 간단한 페이징 구성요소(반응)로 구현된 페이징 효과(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




