HTML5 WebGL3D 아카이브 라이브러리 시각적 관리 시스템 구현
이 글의 내용은 HTML5 WebGL3D 아카이브 북 시각화 관리 시스템의 구현에 관한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
파일 관리 시스템은 각 업무 시스템의 파일 관리 표준화를 포함해 통일된 표준을 정립하여 파일 관리 전반을 표준화하는 완전한 파일 자원 정보 공유 서비스 플랫폼입니다. 주로 효율적인 파일 수집 기능을 구현합니다. 기업 및 기관의 최신 파일 관리를 위한 완벽한 솔루션을 제공합니다. 파일 관리 시스템은 사용자에게 완벽한 파일 관리 및 네트워크 쿼리 기능을 제공하는 독립형 시스템일 수도 있고, 장치의 OA 사무 자동화 및 통합 기능과 통합될 수도 있습니다. DPM 설계 프로세스 관리 또는 MIS 정보 관리 시스템과 결합하여 보다 완벽한 현대 정보 관리 네트워크를 형성합니다. 사회의 급속한 발전과 변화에 따라 전통적인 아카이브 역시 내부 형태에도 엄청난 변화를 겪으며 점차 현대적인 스마트 아카이브로 진화하고 있다. 스마트 아카이브는 현대 기술에 의존하고 현대 사물 인터넷 기술과 클라우드 컴퓨팅 기술을 완전히 결합하여 완전한 도시 스마트 아카이브를 구축하고 현대 사회의 포괄적인 관리 목표를 달성합니다. 이 기사에서는 현재 널리 사용되는 H5 기술에 중점을 두고 최신 스마트 아카이브를 위한 일련의 웹 솔루션을 제공합니다.
코드 구현
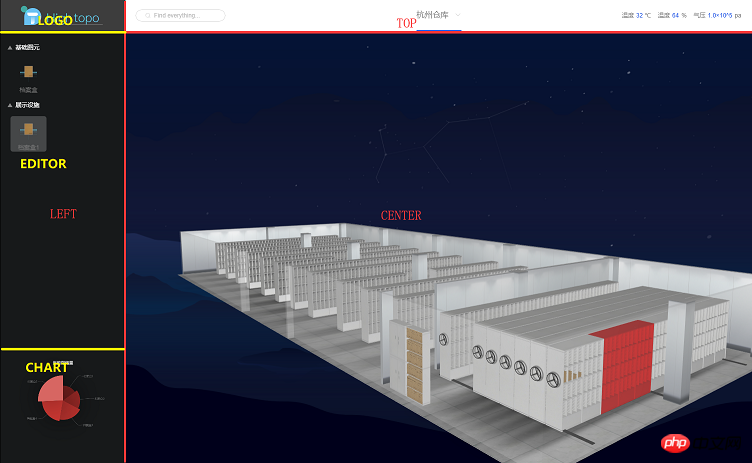
장면 구성
이 예에서 HT UI 구성 요소는 페이지를 레이아웃하는 데 사용됩니다. RelativeLayout 상대 레이아웃을 사용하여 페이지를 왼쪽, 위쪽, 가운데 및 VBoxLayout을 사용합니다. 세로 레이아웃은 LEFT 부분을 로고, 편집기, 차트의 세 부분으로 나눕니다

Graph3dView는 3D 장면을 로드합니다.
Graph3dView는 HT 구성 요소에서 3D 모델을 로드하는 토폴로지 구성 요소이고 RelativeLayout은 UI 솔루션입니다. HT에서 제공하는 HTView 컴포넌트는 UI 컴포넌트 내에 제공되어 토폴로지와 UI의 통합을 구현합니다.
// 初始化相对布局器
var relativeLayout = new ht.ui.RelativeLayout();
// 初始化 3D 拓扑
var g3dView = new ht.graph3d.Graph3dView();
// 初始化 HTVIEW 组件, 并将 3D 拓扑放入其中
var htView = new ht.ui.HTView(g3dView);
// 布局器加载 HTVIEW 组件
relativeLayout.addView(htView, {
width: 'match_parent', // 填满
height: 'match_parent', // 填满
marginTop: 64, // 为 TOP 留下空间
marginLeft: 250 // 为 LEFT 留下空间
});LEFT에서 포트폴리오 모델을 생성합니다
왼쪽의 EDITOR 부분은 HT의 팔레트 구성 요소(ht.widget.Palette)를 사용하고, 포트폴리오를 팔레트에 추가하고 드래그 가능하도록 설정합니다.
var palette = new ht.widget.Palette();
// palette 面板是将图元都分在“组”里面,然后向“组”中添加图元即可
var group = new ht.Group();
// 设置分组为打开的状态
group.setExpanded(true);
// 设置组的说明
group.setName('基础图元');
palette.dm().add(group);
// 添加子图元
var childNode = new ht.Node();
childNode.setParent(group);
childNode.setName(name);
childNode.setImage(image);
childNode.s({
'draggable': true, // true 为可拖拽
'image.stretch': 'centerUniform' // 图片申展方式
});
palette.dm().add(childNode);팔레트를 3D 장면으로
이전 단계에서는 팔레트에서 프리미티브의 드래그 가능 속성을 설정했으며 이제 프리미티브를 드래그하는 애니메이션을 구현할 수 있습니다. 그러나 그래픽 요소를 3D 장면으로 직접 드래그할 수는 없습니다. 구현 아이디어는 다음과 같습니다.
드래그할 때 드래그된 그래픽 요소 정보 가져오기
해당 위치로 드래그할 때 배치할 수 있는 위치를 표시합니다.
드래그 후 해당 위치에 해당 3D 모델을 생성합니다.
해당 코드는 다음과 같이 구현됩니다.
드래그 시 요소 정보 가져오기
g3dView.getView().addEventListener('dragover', function(e) {
e.preventDefault();
var paletteNode = palette.dm().sm().ld();// 获取 palette 上最后选中的节点
if (!paletteNode || !g3d.getDataAt(e)) return;
// 获取鼠标下的节点
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
}
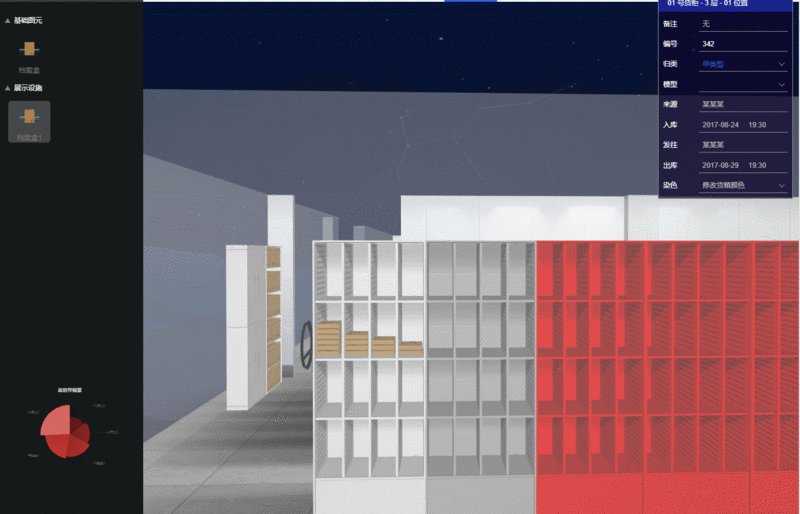
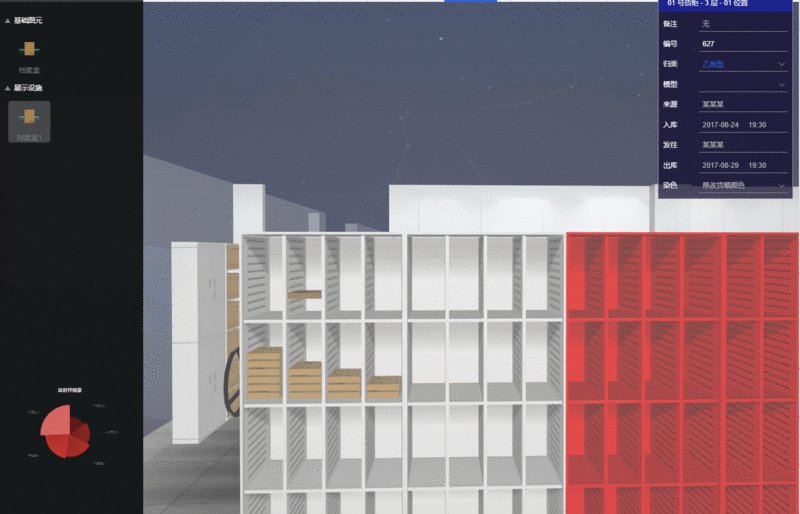
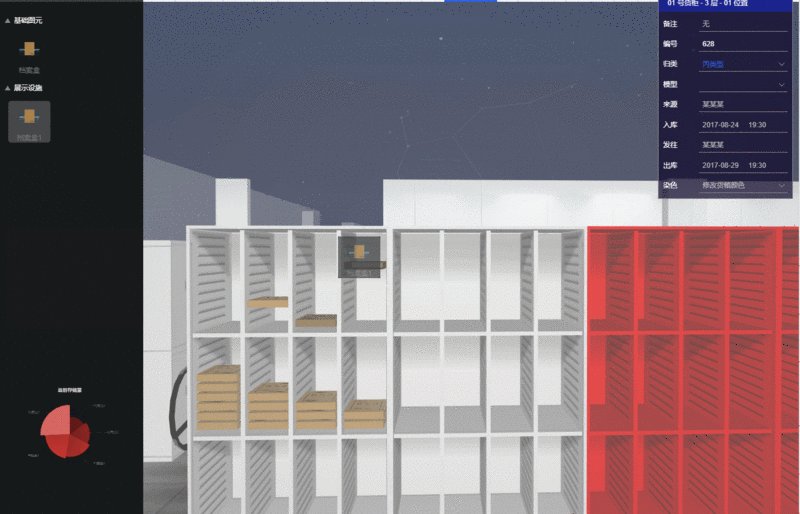
});해당 위치로 드래그 시 3D 모델을 생성합니다. 실제 구현 과정에서는 파일 캐비닛에 있는 모든 파일 가방의 좌표 위치를 정확하게 얻기가 어렵기 때문에 이 예에서는 미리 설정된 방법을 사용합니다. 구체적인 원칙은 먼저 일반적으로 보이지 않는 파일 캐비닛 모델을 만들고 그 안에 모든 파일 가방을 배치하는 것입니다. 드래그할 때 보이지 않는 모델이 배치할 모델과 일치하는 경우에만 판단하면 됩니다. 마우스 포인트 아래에 미리 설정된 모델이 있으면 3D 모델 생성 가능 여부를 알 수 있습니다. 효과는 다음과 같습니다.

g3dView.getView().addEventListener('dragover', function(e) {
... // 旧逻辑省略
// 拖拽下来的时候设置 所有的 displayName 为 box 的节点 为可见 (这样拖拽才能获取到预置模型)
array.forEach(function(data) {
data.s('3d.visible', true);
});
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
// 将预置模型移动到拖拽的柜子坐标
shelf.p3(data.p3());
}
if(data.getDisplayName() === 'box') {
// 将对应坐标下预置的档案袋模型进行显示
// 该属性可修改模型的透明度,更多属性可参考 HT 风格手册
data.s('shape3d.opacity', 0.8);
}
...
})
g3dView.getView().addEventListener('drop', function(e) {
// 获取鼠标位置模型
var data = g3dView.getDataAt(e);
if(!data) return;
// 鼠标位置不是预置模型,直接跳过
if(data.getDisplayName() !== 'box') return;
data.s('shape3d.opacity', 0);
// 放手时候设置 所有的 displayName 为 box 的节点 不可见
array.forEach(function(data) {
data.s('3d.visible', false);
});
var node = new ht.Node();
node.s('shape3d', url); // 档案袋 3D 模型地址
node.r3([Math.PI/2, -Math.PI/2, 0]); // 旋转档案袋模型, 使其平放
node.p3(data.p3());
node.setParent(g3dView._focusData);
node.setHost(g3dView._focusData);
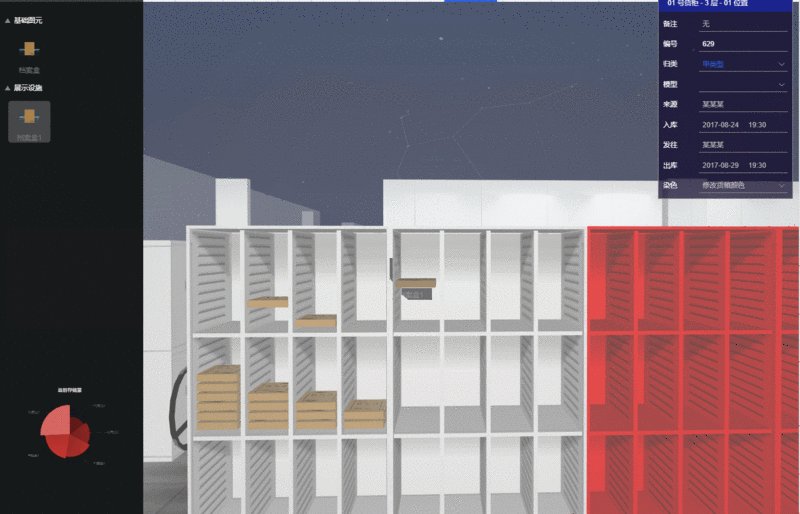
});파일 캐비닛 흐림 효과 구현
위의 파일 가방을 구현했습니다. 3D 장면으로 드래그하면 포트폴리오 모델이 캐비닛보다 훨씬 작고 포트폴리오를 올바른 위치에 배치하는 것이 쉽지 않다는 것을 알 수 있습니다. 그래서 이때 운용해야 할 파일캐비닛을 중앙으로 확대하고, 다른 모델들은 블러 처리할 수 있습니다.
// 3D 拓扑交互监听
g3dView.mi(function(e){
if(e.kind === 'doubleClickData') {
// 双击事件
var shape3d = e.data.s('shape3d'),
parentShape3d = e.data.getParent() && e.data.getParent().s('shape3d');
if (shape3d && shape3d.indexOf('档案柜') > -1) {
// 重点突出档案柜
showDetail(e.data);
}
else if (parentShape3d && parentShape3d.indexOf('档案柜') > -1) {
showDetail(e.data.getParent());
}
}
});
showDetail = function(data) {
// 保存进入虚化状态前 视角 与 中心点
eyeBack = ht.Default.clone(graph3dView.getEye());
centerBack = ht.Default.clone(graph3dView.getCenter());
// 设置相机指向配置
var opt = {};
opt.animation = true;
opt.ratio = 1;
opt.direction = [1, 0.5, 0];
opt.center = [data.getX(), 100, data.getY()];
graph3dView.flyTo(data, opt);
focusData = data;
data.s('select.brightness', 1);
dataModel.each(function (d) {
if (d === focusData || (!d.s('3d.selectable') && d.getTag() !== 'wall')
|| d.getParent() === focusData || d.getDisplayName() === 'box') return;
// 将拓扑中除了要操作的柜子 与柜子中档案袋 以及墙外 透明度都设置为 opacity (0~1)
// 保存设置前配置, 还原用
if (!opacityMap[d.getId()]) {
opacityMap[d.getId()] = {
'shape3d.opacity': d.s('shape3d.opacity'),
'shape3d.transparent': d.s('shape3d.transparent'),
'all.opacity': d.s('all.opacity'),
'all.transparent': d.s('all.transparent'),
'left.opacity': d.s('left.opacity'),
'left.transparent': d.s('left.transparent'),
'right.opacity': d.s('right.opacity'),
'right.transparent': d.s('right.transparent'),
'front.opacity': d.s('front.opacity'),
'front.transparent': d.s('front.transparent'),
'back.opacity': d.s('back.opacity'),
'back.transparent': d.s('back.transparent'),
'top.opacity': d.s('top.opacity'),
'top.transparent': d.s('top.transparent'),
'bottom.opacity': d.s('bottom.opacity'),
'bottom.transparent': d.s('bottom.transparent'),
'3d.selectable': d.s('3d.selectable')
}
}
// 透明度设置为 opacity
d.s({
'shape3d.opacity': opacity,
'shape3d.transparent': true,
'all.opacity': opacity,
'all.transparent': true,
'left.opacity': opacity,
'left.transparent': true,
'right.opacity': opacity,
'right.transparent': true,
'front.opacity': opacity,
'front.transparent': true,
'back.opacity': opacity,
'back.transparent': true,
'top.opacity': opacity,
'top.transparent': true,
'bottom.opacity': opacity,
'bottom.transparent': true,
'3d.selectable': false
});
});
}블러 모드를 종료하여 3D 토폴로지의 선택된 변경 사항을 모니터링하세요
g3dView.dm().ms(function(e) {
var lastData = g3dView.sm().ld();
// 判断是否进行虚化
if(focusData) {
if(lastData === focusData || (lastData && lastData.getParetn() === focusData)) return;
g3dView.setEye(eyeBack);
g3dView.setCenter(centerBack);
// 还原模型的原透明度
g3dView.dm().each(function (d) {
if (d === focusData) return;
d.s(opacityMap[d.getId()]);
});
focusData.s('select.brightness', 0.7);
focusData = null;
eyeBack = null;
centerBack = null;
}
});빠른 쿼리 기능 구현
HT 구성 요소는 빠른 쿼리 플러그인 QuickFinder를 제공합니다. 이번에는 이 플러그인을 사용하여 간단한 파일을 구현하겠습니다. 숫자 쿼리
// 初始化 输入框
var textField = new ht.ui.TextField;
textField.setIcon("imgs/search.json");
textField.setIconPosition("left");
// 初始化查询器,条件:id
var finder = new ht.QuickFinder(library.view.dm, "id");
// 输入框点击查询按钮时触发
textField.on('p:value', function(e) {
var dm = library.view.dm;
var value = e.newValue;
var datas = finder.find(value);
// 查询到对应的图元时,我们将第一个结果进行选中
if (datas && datas.size() > 0) {
library.view.dm.sm().ss(datas.get(0));
}
});Summary
위 기능 구현 후 기본적인 스마트 파일 관리 시스템이 구성되었습니다. 물론, 스마트 관리 시스템으로서는 이것만으로는 충분하지 않습니다. 예를 들어 파일의 동적 모니터링, 기록실 내 이동자 모니터링, 비디오 모니터링, 온도 모니터링, 재난 경보 및 기타 모듈이 모두 가능합니다. 나중에 개선되었습니다. 여기에서는 HTML5 WEBGL을 기반으로 한 3D 솔루션을 제공합니다. 같은 원리로 스마트 빌딩, 스마트 컴퓨터실, 스마트 시티도 이를 기반으로 구현될 수 있다.
관련 권장 사항:
html 산업용 인터넷을 결합하여 지능형 항공기 제어 실현(코드 포함)
HTML5와 Internet+를 결합하여 3D 터널 구현(코드 포함)
위 내용은 HTML5 WebGL3D 아카이브 라이브러리 시각적 관리 시스템 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




