자바스크립트 프로토타입이란 무엇입니까? 자바스크립트 프로토타입에 대한 자세한 설명
이 글의 내용은 자바스크립트 프로토타입이 무엇인지에 관한 것입니다. JavaScript 프로토타입에 대한 자세한 설명은 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
프로토타입
프로토타입은 꽤 중요합니다. 프로토타입이라고 하면 프로토타입이란 무엇인가요?
생성자가 생성되면 프로토타입 속성이 있습니다. 이 속성은 기본적으로 객체를 생성하고 연결합니다. 이 객체는 기본적으로 빈 객체입니다. a의 목적은 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다.
직접 말하면 생성자의 프로토타입 속성을 호출하여 프로토타입을 가리킬 수 있으며 이를 통해 해당 객체 인스턴스의 프로토타입 객체를 생성할 수 있습니다.
프로토타입을 사용하면 어떤 이점이 있나요?
프로토타입을 사용하면 모든 개체 인스턴스가 포함된 속성과 메서드를 공유할 수 있다는 장점이 있습니다.
어지러우신가요? 정말 지저분하지 않나요? 생성자, 프로토타입, 인스턴스까지 걱정하지 마세요. 한 문장으로 알려드리겠습니다
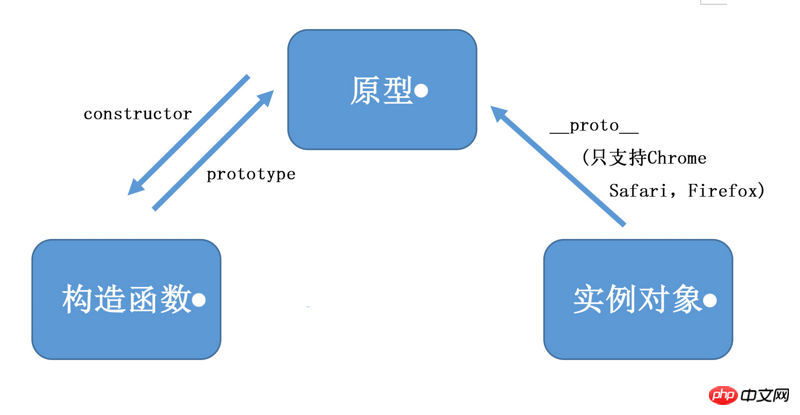
모든 생성자는 결국 이해를 돕기 위해 인스턴스로 진화해야 합니다. 왜냐하면 생성자에 정의된 메서드는 모든 인스턴스에서 공유될 수 없기 때문입니다. 이므로 프로토타입인 생성자의 상위 수준만 찾을 수 있으며 프로토타입에 정의된 속성과 메서드는 모든 인스턴스에서 공유될 수 있습니다. 아시죠. 셋이 삼각관계네요
쉽죠? Constructor.prototype = 프로토타입 Prototype.constructor = constructorInstance object.constructor = constructor (인스턴스 객체는 불가능하기 때문입니다) 자체 생성자 속성에서 찾은 다음 __proto__를 통해 프로토타입에서 찾고 프로토타입 브리지를 통해 생성자를 가리킵니다.)
Prototype.constructor = constructorInstance object.constructor = constructor (인스턴스 객체는 불가능하기 때문입니다) 자체 생성자 속성에서 찾은 다음 __proto__를 통해 프로토타입에서 찾고 프로토타입 브리지를 통해 생성자를 가리킵니다.)
Instance object.__proto__ = 프로토타입
프로토타입은 인쇄 및 표시할 수 없으며 통해서만 찾을 수 있습니다.
constructor.prototype
표시
다음은 프로토타입을 얻기 위한 두 가지 다른 방법입니다
isPrototypeOf() 메서드: 이 인스턴스의 포인터가 이 프로토타입을 가리키는지 여부를 결정하는 데 사용됩니다.
Object.getPrototypeOf() 메소드: 인스턴스의 프로토타입을 가져옵니다. 이 메소드에서 지원되는 브라우저는 IE9+, Firefox 3.5+, Safari 5+, Opera 12+ 및 Chrome이므로 인스턴스의 프로토타입을 가져오는 것이 좋습니다. 이 방법을 통해 객체를 생성합니다.
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
프로토타입에 저장된 속성과 메서드를 공유하는 여러 객체 인스턴스의 기본 원칙코드가 객체의 속성을 읽을 때마다 지정된 이름을 가진 속성을 대상으로 검색이 수행됩니다. 객체 인스턴스 자체부터 시작하십시오. 주어진 이름을 가진 속성이 인스턴스에서 발견되면 속성의 값이 반환되고, 발견되지 않으면 포인터가 가리키는 프로토타입 객체를 검색하고 프로토타입 객체에서 주어진 이름을 가진 속성을 검색합니다. 이 속성이 프로토타입 객체에 있으면 속성 값이 반환됩니다.
프로토타입의 값에 액세스할 수 있지만 인스턴스에 속성을 추가하고 속성 이름이 프로토타입과 동일한 경우 이 속성은 프로토타입의 값을 차단(덮어쓰기)합니다. 해당 속성의 프로토타입에 있는 값입니다.
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // George인스턴스 객체에 속성을 추가하면 프로토타입의 해당 속성에 액세스하는 것만 방지될 뿐 해당 속성은 수정되지 않습니다. 이 속성을 null로 설정해도 인스턴스에만 이 속성이 설정되고 프로토타입에 대한 연결이 복원되지 않습니다
.
인스턴스 속성을 완전히 삭제하려면 삭제 연산자를 사용하면 프로토타입의 속성에 다시 액세스할 수 있습니다. 삭제 연산자
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty() 메서드 사용을 사용하면 인스턴스 또는 프로토타입에 속성이 존재하는지 감지할 수 있습니다. 이 메소드는 해당 속성이 객체 인스턴스에 존재하는 경우에만 true를 반환합니다. 또한 해당 속성이 객체 자체의 속성인지 확인하는 데 hasOwnProperty 메소드가 사용되는 것으로 이해할 수도 있습니다.
obj.hasOwnProperty('속성 이름')Demo:function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truein 연산자
in 연산자에는 두 가지 용도가 있습니다
① for-in 루프에서 사용되는 for-in은 액세스할 수 있고 열거 가능한 모든 객체를 반환할 수 있습니다( 열거 가능) 속성(열거 가능한 속성을 한눈에 볼 수 있음)위 내용은 자바스크립트 프로토타입이란 무엇입니까? 자바스크립트 프로토타입에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++에서는 함수가 객체를 반환할 때 주의해야 할 세 가지 사항이 있습니다. 객체의 수명 주기는 메모리 누수를 방지하기 위해 호출자가 관리합니다. 매달린 포인터를 피하고 메모리를 동적으로 할당하거나 개체 자체를 반환하여 함수가 반환된 후에도 개체가 유효한지 확인하세요. 컴파일러는 성능을 향상시키기 위해 반환된 개체의 복사 생성을 최적화할 수 있지만 개체가 값 의미 체계에 따라 전달되는 경우 복사 생성이 필요하지 않습니다.
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운




