이 글에서는 html 스페이스 태그의 코드 작성 방법을 주로 소개하고, html 스페이스의 코드 표현 방법도 정리했습니다. 다음으로 이 글을 함께 읽어보겠습니다.
1. 먼저 가장 일반적으로 사용되는 공간 코드에 대해 이야기해 보겠습니다.
일반적으로 사용되는 공간 코드는 " "입니다. 웹 페이지 공백이 표시됩니다.
HTML에서 일반적인 문자 엔터티는 줄바꿈하지 않는 공백( )입니다.
브라우저에서는 HTML 페이지에서 항상 공백을 자릅니다. 텍스트에 공백 10개를 쓰면 브라우저는 페이지를 표시하기 전에 그 중 9개를 제거합니다. 페이지의 공백 수를 늘리려면 문자 엔터티를 사용해야 합니다.
HTML 공백 태그 사용법:
반각 공백을 정의할 수 있습니다. 즉, ... 요소의 텍스트 브라우저에 밑줄이 표시되어 사용자에게 표시됩니다.
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
아래의 전체 코드 예를 살펴보세요.
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
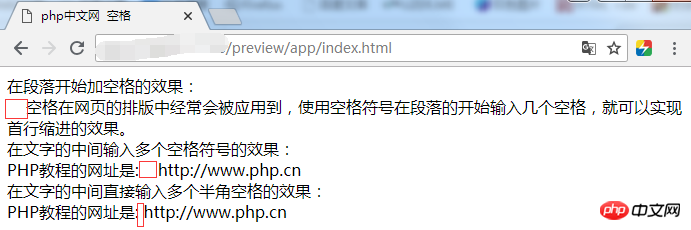
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
</html>브라우저에서 효과를 살펴보겠습니다.
 #🎜 🎜#
#🎜 🎜#
2. 이제 HTML 공간 코드가 어떻게 표현되는지 요약해 보겠습니다.
HTML은 4가지 유형의 공간 엔터티( 줄 바꿈 없는 공백( )은 일반 공백의 너비이며 모든 주요 브라우저에서 실행될 수 있습니다. 다른 여러 공백( )은 브라우저마다 너비가 다릅니다. 1. " "No-Break Space라고 하는데, 정식 이름은 No-Break Space입니다. 우리가 가장 많이 사용하는 공간은 바로 노출뿐입니다. 스페이스 키를 누르면 스페이스가 생성됩니다. HTML에서는 스페이스 바를 사용하여 이 공백을 생성하면 공백이 누적되지 않습니다(1로만 계산됨). HTML 엔터티 표현을 통해서만 누적될 수 있습니다. 이 공간의 너비는 글꼴에 의해 명백하고 강하게 영향을 받습니다. 2. " " "반폭 스페이스"라고 불리며, 풀네임은 엔스페이스(En Space)로 타이포그래피의 단위로 너비의 절반이다. 여자 이름. 정의에 따르면 글꼴 크기의 절반에 해당합니다(예: 16px 글꼴의 8px). 명목상 소문자 n의 너비입니다. 이 공간은 스페이스패밀리의 일관된 특성을 이어받았습니다. 투명하다는 점입니다. 이 공간은 매우 안정적인 특성을 가지고 있습니다. 은 차지하는 너비가 정확히 중국 너비의 1/2이라는 의미이며 기본적으로는 글꼴의 영향을 받지 않습니다. 3. " ""전폭 공백"이라고 하며, 전체 이름은 Em Space입니다. Em은 타이포그래피의 측정 단위로 현재 지정된 수에 해당합니다. 전철기. 예를 들어 16px 글꼴의 1em은 16px입니다. 이 공간 역시 스페이스 패밀리의 일관된 특성을 계승하고 있습니다. 이 공간은 또한 매우 안정적인 특성을 가지고 있습니다. 은 그것이 차지하는 너비가 정확히 1 중국 너비라는 것을 의미하며 기본적으로는 그렇지 않습니다. 글꼴의 영향을 받습니다. 4. " " 좁은 공간이라고 불리며, 정식 이름은 Thin Space입니다. 스키니 스페이스(Skinny Space)라고 부를 수도 있는데, 이는 공간이 상대적으로 얇고, 몸체도 얇으며, 상대적으로 작은 폭을 차지한다는 뜻이다. 폭은 em의 6분의 1입니다. 위 내용은 이 글에서 HTML 스페이스 코드를 작성하고 작성하는 방법을 요약한 것입니다. 궁금한 점이 있으면 아래에 질문하세요. 【에디터 추천】html tbody 태그는 블록 수준 요소인가요? html tbody 태그의 기본 사용법
html 이미지 크기를 비례적으로 조정하는 방법은 무엇입니까? HTML img 이미지 크기 조정 방법 요약(예제 포함)
위 내용은 HTML 공간 코드를 작성하는 방법은 무엇입니까? HTML 공간 코드 표현 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


