이 글에서는 주로 html에서 클래스의 의미와 html에서 클래스의 사용 예를 소개합니다. 왼쪽 뒷편에는 html 클래스의 역할에 대한 설명도 있습니다. 다음으로 이 글을 함께 읽어볼까요
우선 HTML에서 클래스의 의미를 소개하겠습니다.
class 속성은 요소의 클래스 이름(classname)을 지정합니다.
클래스 속성은 스타일 시트에서 클래스를 가리키는 데 가장 자주 사용됩니다. 그러나 이를 사용하여 JavaScript를 통해 지정된 클래스로 HTML 요소를 변경할 수도 있습니다.
class= html에서 선택기는 특정 태그를 식별하는 데 사용되는 식별자로 이해될 수 있습니다.
예:
그리고 일반 플래시 파일은 보이지 않고 그냥 호출만 됩니다. 플래시 파일을 단독으로 시청하시거나 직접 다운로드 하시고 싶으신 경우, 경로에 맞춰 플래시 파일명을 브라우저에 복사하여 직접 시청하시면 됩니다.
참고: class 속성은 기본, 헤드, html, 메타, 매개변수, 스크립트, 스타일 및 제목과 같은 HTML 요소에서 사용할 수 없습니다.
팁: HTML 요소에 여러 클래스를 할당할 수 있습니다(예:
팁: 수업 이름은 숫자로 시작할 수 없습니다! Internet Explorer에서만 이 접근 방식을 지원합니다.
html에 있는 클래스 속성의 속성 값:
classname: 요소의 클래스 이름을 지정합니다. 요소에 대해 여러 클래스를 지정하려면 클래스 이름을 공백으로 구분하세요.
이제 HTML에서 클래스 속성의 사용법을 살펴보겠습니다.
다음은 HTML에서 클래스 속성의 예입니다. HTML 문서에서 클래스 속성 사용:
<html>
<head>
<style type="text/css">
h1.intro {color:blue;}
p.important {color:green;}
</style>
</head>
<body>
<h1 class="intro">PHP中文网</h1>
<p>一个编程网站</p>
<p class="important">这里是PHP中文网</p>
</body>
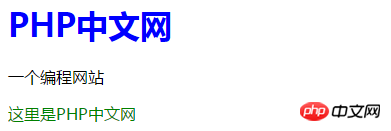
</html>효과는 다음과 같습니다.

이 사진의 텍스트가 변경된 것을 볼 수 있지만 p 태그의 텍스트에는 효과가 아직 설정되지 않았기 때문에 아무런 효과가 없습니다.
class는 id와 같은 선택자일 뿐입니다. 스타일을 정의한 후 html 태그에 의해 호출되어 페이지 레이아웃, 레이아웃 및 스타일을 구현합니다.
HTML 클래스의 또 다른 예는 다음과 같습니다.
<style>
#nav{float:left;}
/*id调用*/
.text{font-size:30px;}
.text2{font-size:10px;}
/*class调用*/
</style>
<body>
<div id="nav">
<p class="text">第一行文字PHP中文网</p>
<p class="text2">PHP中文网第二个文字</p>
</div>
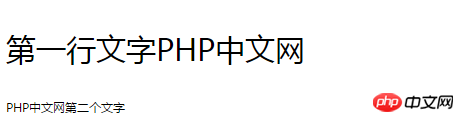
<body>이 효과는 아래와 같이 매우 분명합니다.

한 글꼴은 30픽셀이고 다른 글꼴은 10픽셀에 불과합니다. 매우 명백하지 않습니까? ? 이는 클래스 선택기 정의 스타일의 레이아웃일 뿐입니다.
HTML에서 클래스의 역할 설명:
클래스는 일반적으로 스타일 설정을 통합하는 데 사용됩니다(예: ul의 모든 li, 글꼴, 배경색 등). 모든 li의 클래스를 지정할 수 있습니다. 이름은 다음과 같습니다. 두 클래스 이름이 HTML에서 반복될 수 있기 때문에 동일해야 합니다. 위에서 언급한 것처럼 스타일을 통합한 후, 예를 들어 서로 다른 스타일을 가진 여러 개의 li가 있는 경우 서로 다른 스타일을 가진 여러 개의 li를 제공할 수 있습니다. 그런 다음 ID를 통해 해당 속성을 제어하세요
좋아요, 위는 이 기사의 HTML 클래스에 대한 설명이며, HTML 클래스의 사용 예와 기능에 대한 설명도 있습니다. 궁금한 점이 있으면 아래에 문의하세요.
【에디터 추천】
html 스페이스 코드는 어떻게 작성하나요? HTML 공간 코드 표현 방법 요약
html 이미지를 동일한 비율로 확장하는 방법은 무엇입니까? HTML img 이미지 크기 조정 방법 요약(예제 포함)
위 내용은 HTML에서 클래스는 무엇을 의미합니까? HTML의 클래스 속성 사용법 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!