CSS 상자 모델 이해: 5분 안에 CSS 상자 모델이 무엇인지 이해하시겠습니까?
CSS 박스 모델이 무엇인가요? 결국 CSS를 배우다 보면 CSS 박스 모델을 자주 보게 되기 때문에 다음 글에서는 PHP 중국 웹사이트에서 CSS 박스 모델의 개념과 CSS 박스 모델에 대한 이해에 대해 이야기해보겠습니다.
우선 CSS 박스 모델이 무엇인지 살펴볼까요?
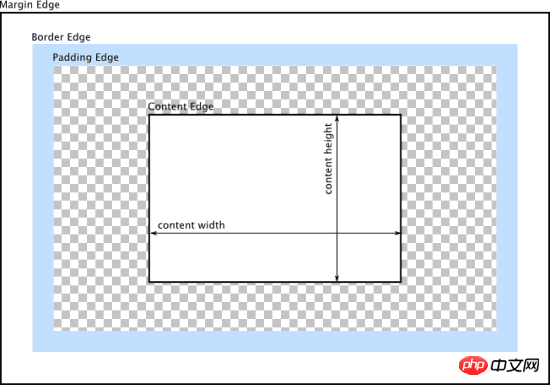
바이두 백과사전을 보면 웹 디자인에서 자주 듣는 속성 이름인 content, padding, border, margin, CSS box mode가 모두 이러한 속성을 가지고 있음을 알 수 있습니다. 우리가 일상에서 보는 상자는 물건을 담을 수 있는 상자이고, 이런 속성도 갖고 있어서 상자모형이라고 합니다. 아래와 같이:

CSS 박스 모델은 웹 디자인에서 자주 사용되는 CSS 기술에서 사용되는 사고 모델입니다.
그럼 CSS 박스 모델이 무엇인지 알았으니 CSS 박스 모델을 어떻게 이해해야 할까요?
CSS 박스 모델의 이해
CSS 박스 모델을 일상생활의 박스로 이해할 수 있습니다.
내용은 상자에 담긴 내용입니다. 그림, 텍스트 또는 작은 상자 중첩이 가능합니다. 실제로는 내용이 상자보다 클 수 없습니다. 상자보다 크면 상자가 터지지만 CSS에서는 상자가 탄력적입니다. 내용이 너무 크면 상자가 늘어나지만 상자가 손상되지는 않습니다.
패딩은 상자 안의 물건이 손상되지 않도록 폼이나 플라스틱 필름 등으로 채우는 것과 마찬가지로 크거나 작거나 부드러울 수 있습니다. 혹은 하드하고 반응은 입니다. 웹페이지는 패딩의 크기입니다.
border는 외부 테두리입니다. 테두리에는 상자의 두께와 색상 또는 재질과 동일한 크기 및 색상 속성이 있기 때문입니다.
margin 바깥쪽 여백은 우리 상자와 다른 상자 또는 다른 물건 사이의 거리입니다. 상자가 많은 경우 마진은 상자 사이의 직접적인 거리로 통풍, 미관 및 쉬운 제거가 가능합니다.
CSS 박스 모델에는 두 가지 종류가 있는데, 하나는 표준 모델인 W3C 박스 모델이고, 다른 하나는 IE 박스 모델입니다
css 설정 방법 두 개의 상자 모델 위로:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
두 개의 CSS 상자 모델은 다음 그림으로 표현될 수 있습니다:
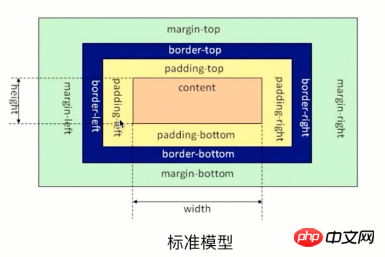
표준 모델:
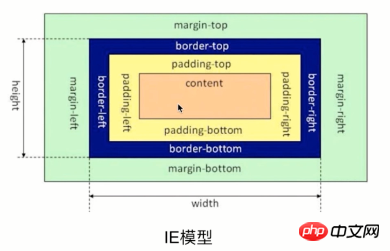
#🎜🎜 # #🎜 🎜#IE 박스 모델:
#🎜 🎜#IE 박스 모델:
 위 그림에서 IE 박스의 너비나 높이를 확실히 알 수 있습니다. 모델은 콘텐츠(content) 너비와 높이, W3C 박스 모델의 너비나 높이, 즉 표준 모델은 콘텐츠(content) + 패딩(inner margin) + 테두리(border)
위 그림에서 IE 박스의 너비나 높이를 확실히 알 수 있습니다. 모델은 콘텐츠(content) 너비와 높이, W3C 박스 모델의 너비나 높이, 즉 표준 모델은 콘텐츠(content) + 패딩(inner margin) + 테두리(border)
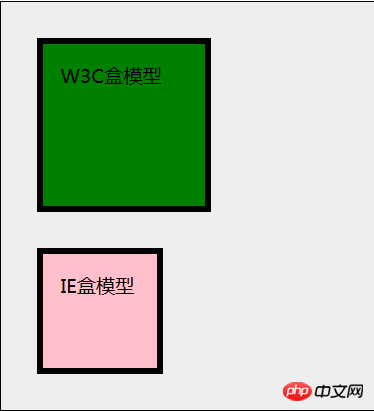
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
</div>명백한 차이점은 요소의 너비가 (너비)가 확실합니다. 이 경우 W3C 박스 모델의 너비에는 패딩과 테두리가 포함되지 않지만 IE 박스 모델은 포함됩니다. 
을 확인해 보세요. PHP 중국어 웹사이트의 열과 css3 비디오 튜토리얼 열에 포함된 비디오는 CSS3 상자 모델에 대해 매우 자세히 설명되어 있습니다. 관련 추천:
CSS 박스 모델 소개
CSS 박스 모델에 대해 이야기해보자_html / css_WEB-ITnose
위 내용은 CSS 상자 모델 이해: 5분 안에 CSS 상자 모델이 무엇인지 이해하시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





