이 글에서는 html u 태그의 기본적인 사용법을 누구나 쉽게 알 수 있도록 html u 태그의 사용법과 html u 태그의 사용법, 예시 분석을 주로 소개합니다. 다음으로 이 글을 살펴보겠습니다
우선 HTML에서 밑줄을 추가하는 방법에 대해 이야기해 보겠습니다.
일반적으로 글꼴 텍스트에 밑줄 스타일을 추가하는 방법에는 HTML 밑줄 태그를 직접 사용하는 방법과 CSS 밑줄 스타일을 사용하는 방법이 있습니다. 여기서는 주로 HTML을 이용하여 밑줄을 구현하는 방법을 알려드리겠습니다.
밑줄 스타일을 구현하려면 html 태그에서 밑줄을 그어야 하는 텍스트에 를 추가하세요.
밑줄 태그의 구문:
<u>我被加下划线了</u>
전체 코드의 사용 예를 살펴보겠습니다. #🎜🎜 #
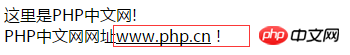
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网 www.php.cn</title> </head> <body> 这里是PHP中文网!<br /> PHP中文网网址<u>www.php.cn</u> ! </body> </html>
 URL을 추가한 것을 분명히 볼 수 있습니다. 밑줄은 a 태그 아래의 URL과 거의 동일합니다. 색상을 추가하면 더 비슷해 보이지만 클릭할 수 없으며 점프하지 않습니다. 이것은 단지 모습입니다.
URL을 추가한 것을 분명히 볼 수 있습니다. 밑줄은 a 태그 아래의 URL과 거의 동일합니다. 색상을 추가하면 더 비슷해 보이지만 클릭할 수 없으며 점프하지 않습니다. 이것은 단지 모습입니다.
밑줄 태그는 브라우저에 알려줍니다. 브라우저는 u 태그가 있는 텍스트를 밑줄 친 스타일로 뷰어에게 표시합니다. 모든 브라우저에서 이는 이 텍스트가 모든 사람이 볼 수 있도록 밑줄이 그어진 스타일로 표시되어야 함을 의미합니다.
html 밑줄 U 태그 사용 사례: 태그에 의해 수정된 내용에는 밑줄이 그어집니다. 동시에 html u를 사용하여 텍스트 내용에 밑줄을 긋고 밑줄을 표시하고 싶지 않은 경우 CSS 스타일 설정을 사용하여 u 태그 밑줄 스타일을 제거할 수 있습니다. 좋아요, 이것은 HTML 밑줄 u 태그 사용에 대한 구체적인 기사입니다(자세한 내용을 알아보려면 PHP 중국어 웹사이트를 검색하세요. 많은 온라인 강좌가 여러분을 기다리고 있습니다). 질문이 있으시면 아래에서 질문하실 수 있습니다. 【에디터 추천】 위 내용은 HTML에 밑줄을 추가하는 방법은 무엇입니까? html 태그에 밑줄을 추가하는 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!这里是PHP中文网<br />
php中文网的网址<u>www.PHP.cn</u> !