HTML 하이퍼링크의 글꼴 색상을 변경하는 방법은 무엇입니까? 하이퍼링크 글꼴 색상을 변경하는 방법 요약
이 글에서는 주로 HTML 하이퍼링크 텍스트의 글꼴 색상을 변경하는 방법에 대해 설명합니다. 하나는 순수 a 태그의 텍스트를 변경하는 것이고, 다른 하나는 a 태그를 div 태그에 넣어 CSS 스타일을 변경하는 것입니다. 이제 기사의 내용을 함께 살펴보겠습니다
우선 하이퍼링크의 글꼴 색상을 변경하는 예부터 시작하겠습니다.
우리가 하려는 것은 하이퍼링크 텍스트를 클릭하지 않았을 때, 밑줄이 표시되지 않고 회색으로 표시됩니다. 링크에 밑줄이 표시되면 링크 텍스트가 빨간색으로 표시되고 링크는 밑줄이 표시되지 않고 노란색으로 표시됩니다.
전체 실험 코드를 살펴보겠습니다.
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
</html>세 가지 렌더링이 있습니다.

클릭하지 않고 밑줄 없이 회색으로 표시될 때의 모습입니다.

마우스를 위로 올렸을 때의 스타일입니다. 밑줄이 그어져 빨간색으로 표시됩니다.

클릭 후 밑줄 없이 노란색 텍스트로 표시되는 스타일입니다.
위는 위 코드의 실험 결과입니다. 이제 작업이 완료되어 위 코드를 더 쉽게 이해할 수 있습니다.
이제 위 코드의 구체적인 의미를 이해해 보겠습니다.
a:link는 방문하지 않은 일반적인 링크를 나타냅니다.
a:active는 클릭 중인 링크를 나타냅니다.
a:visited는 방문한 링크를 의미합니다.
text-designation은 텍스트 수정 효과를 의미합니다.
none 매개변수는 하이퍼링크 텍스트를 underlined;
underline 매개변수는 하이퍼링크의 텍스트에 밑줄이 그어져 있다는 뜻입니다.
이제 이해가 되었으니 위의 코드를 하나씩 이해하는 것이 낫겠죠?
. div 태그의 하이퍼링크 텍스트 색상을 변경해야 합니다.
설명 코드를 살펴보겠습니다:
1. CSS 코드:a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色2.html 코드:
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
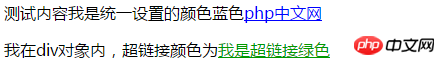
이 코드의 효과는 다음과 같습니다.
텍스트 파란색으로 프로그래밍되면 아래 텍스트가 녹색으로 변합니다. 효과는 분명합니다. CSS 스타일을 사용하여 HTML의 하이퍼링크 텍스트를 변경하는 방법입니다. 궁금하신 점은 아래로 문의주세요
CSS 스타일을 사용하여 HTML의 하이퍼링크 텍스트를 변경하는 방법입니다. 궁금하신 점은 아래로 문의주세요
【에디터 추천】
html 스페이스 코드는 어떻게 작성하나요? HTML 공간 코드 표현 요약html 이미지를 같은 비율로 확장하는 방법은 무엇입니까? HTML img 이미지 크기 조정 방법 요약(예제 포함)
위 내용은 HTML 하이퍼링크의 글꼴 색상을 변경하는 방법은 무엇입니까? 하이퍼링크 글꼴 색상을 변경하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




