순수 CSS를 사용하여 공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 얻는 방법(소스 코드 첨부)
이 글의 내용은 공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 구현하기 위해 순수 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 그것은 당신에게 도움이 될 것입니다.
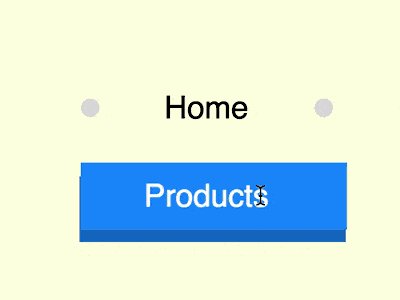
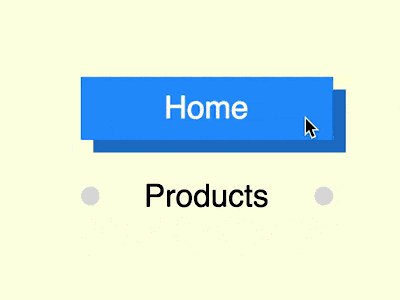
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom을 정의하면 탐색에 순서가 없는 목록, 목록이 포함됩니다. 다음의 목록 항목입니다:
<nav> <ul> <li>home</li> </ul> </nav>
중앙에 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}목록 항목의 프런트 엔드에 있는 부팅 기호 숨기기:
nav ul {
padding: 0;
list-style-type: none;
}컨테이너 크기 설정:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}텍스트 스타일 설정:
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}추가 의사 요소, 의사 요소는 2개의 작은 공입니다:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
}공을 왼쪽과 오른쪽 끝에 배치합니다.
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}다음으로 버튼 호버 효과를 설정합니다.
마우스를 버튼 위로 가져가면 공이 컨테이너 크기와 동일한 직사각형으로 변경됩니다.
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
}첫 번째 직사각형을 오른쪽 하단 모서리로 약간 이동하고 색상을 심화시켜 그림자 효과를 만듭니다.
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}설정 마우스 오버 색상, 의사 요소의 직사각형 배경이 파란색으로 바뀌고 텍스트가 흰색으로 변합니다.
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}의사 요소의 여유 시간 기능이 의인화된 애니메이션 효과를 사용하는 여유 시간을 설정합니다.
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}버튼 몇 개 더 추가하세요 :
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
마지막으로 버튼 사이의 간격을 늘리세요 :
nav li {
margin: 0.8em;
}끝났습니다!
관련 추천:
순수 CSS를 사용하여 떠돌이 젤리 괴물을 구현하는 방법(소스 코드 첨부)
순수 CSS를 사용하여 혼자 걷는 사람의 애니메이션 효과를 구현하는 방법(소스 코드 첨부)
위 내용은 순수 CSS를 사용하여 공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 H5는 html5와 동일합니까?
Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?
Apr 08, 2025 am 12:16 AM
"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능에는 구성 요소화 사고, 상태 관리 및 가상 DOM이 포함됩니다. 1) 구성 요소화에 대한 아이디어를 통해 UI를 재사용 가능한 부품으로 나누기 위해 코드 가독성과 유지 관리 가능성을 향상시킵니다. 2) 상태 관리는 상태 및 소품을 통해 동적 데이터를 관리하고 변경 UI 업데이트를 트리거합니다. 3) 가상 DOM 최적화 성능, 메모리에서 DOM 복제의 최소 작동을 계산하여 UI를 업데이트하십시오.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다
Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다
Apr 14, 2025 am 12:05 AM
H5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.






