html에서는 html 태그의 단점을 보완하기 위해 CSS 스타일을 자주 사용합니다. 오늘은 기본 CSS 스타일을 사용하여 텍스트 색상을 변경하는 방법에 대해 알아보겠습니다. 나중에 연습하고 인상을 깊게 할 수 있습니다.
1. 먼저 html 글꼴의 기본 코드를 보여드리겠습니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
여기 p 태그의 네 문단이 있습니다. 이것은 가장 간단한 코드 스타일입니다. (더 보고 싶으면 여기로 오세요: css 비디오 강좌)
둘째, html 글꼴 색상을 설정해야 합니다. CSS 스타일 코드를 살펴보겠습니다:
<style type="text/css">
p{color: blue}
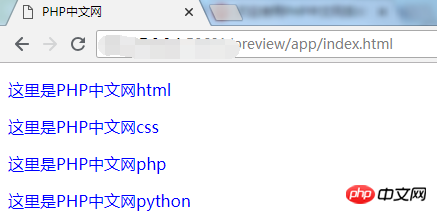
</style>이것은 설정입니다. p 태그에서 CSS 스타일을 위 HTML의 head 태그에 넣으면 효과를 볼 수 있습니다.

이제 HTML의 단락 p가 변경되었는지 살펴보겠습니다. 라벨 매개변수 스타일 디자인의 변경으로 인해 모든 글꼴이 변경되었습니다. 문장 중 하나를 변경하려면 어떻게 해야 합니까?
전체 코드를 다시 살펴보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
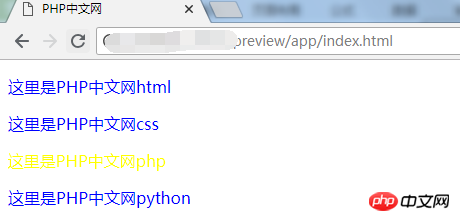
</html>세 번째 단락에 클래스 속성을 추가하여 세 번째 p 태그를 클래스로 만들었습니다. 이제 클래스를 사용하여 세 번째 p 태그를 설정해 보겠습니다. 노란색으로, 효과를 살펴보겠습니다.

이제 세 번째 단락의 텍스트가 노란색으로 변한 것을 쉽게 볼 수 있습니다.
3. 텍스트 색상 변경 CSS 스타일 요약:
기본 단락 속성을 설정하는 데 일반적으로 사용되는 CSS 스타일입니다. 이 글의 색상을 변경할 수 있고, 물론 텍스트의 다른 내용도 변경할 수 있습니다. 이를 이해하면 위에서 클래스를 언급한 것과 동일한 내용을 쉽게 이해할 수 있습니다. 물론 이것은 많은 사람들이 사용할 수 있는 인기 있는 이름입니다. 이 이름을 다른 태그에 추가하면 다른 태그도 이 효과를 가질 수 있습니다.
【에디터 추천】
html5 헤더 태그는 어떻게 사용하나요? html5 헤더 태그 기능 소개
html 하이퍼링크의 글꼴 색상을 변경하는 방법은 무엇입니까? 하이퍼링크 글꼴 색상 변경 방법 요약
위 내용은 HTML에서 글꼴 색상을 설정하는 방법은 무엇입니까? CSS에서 글꼴 색상을 설정하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!