이 글에서는 주로 html 버튼 태그의 종류와 html 버튼 태그의 기능 및 사용법을 소개합니다. 이제 이 글을 살펴보겠습니다. #
먼저 html 버튼 태그를 보세요. 우리는 얼마나 알고 있나요?html 버튼 태그에는 세 가지 유형이 있습니다.
<form action="www.php.cn">
<button>点击</button>
</form>대부분의 브라우저에서는 버튼이 기본적으로 제출되므로 양식 태그의 작업 속성에 값이 있는 경우 버튼을 클릭하면 해당 링크로 이동합니다. "www.php" .cn"을 설정합니다. 그렇지 않은 경우 버튼을 클릭하면 현재 페이지가 새로 고쳐집니다.
HTML에서는
참고: HTML 양식에서 버튼을 만들 때 일반적으로 태그가 사용됩니다. 왜냐하면
button 추가 기능 버튼 요소 내부에 다음과 같은 콘텐츠를 배치할 수 있습니다. 텍스트 또는 이미지.
<버튼> 컨트롤은 보다 더 강력한 기능과 풍부한 콘텐츠를 제공합니다. 그러나 사용 중에는 항상 type 속성을 지정해야 합니다.
양식 양식에서 Internet Explorer의 기본 유형은 "버튼"인 반면, 다른 브라우저(W3C 사양 포함)의 기본값은 " 제출하다" .
물론 예시에 따라 용도가 달라집니다.좋아요, 위 내용은 버튼 버튼 라벨의 일부 사용법과 기능을 소개하는 이 글의 전체 내용입니다. 궁금하신 사항은 아래에서 문의하실 수 있습니다. 【에디터 추천】 위 내용은 HTML 버튼 태그를 사용하는 방법은 무엇입니까? html 버튼 태그의 기능은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
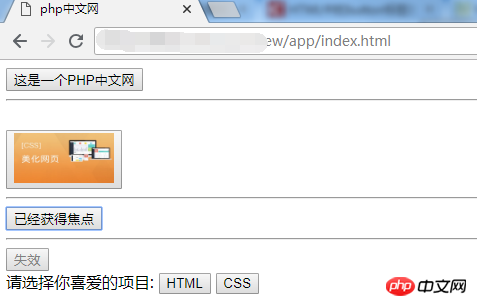
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML 버튼 태그를 사용하는 방법은 무엇입니까? html 버튼 태그의 기능은 무엇인가요?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
</html> 효과가 확실합니까?
효과가 확실합니까?


