HTML에서 문자 간격을 설정하는 방법은 무엇입니까? CSS 스타일 설정 텍스트 정렬 요약
우리가 자주 사용하는 html은문자 간격은 항상 설정하기 어렵고 html의 텍스트 정렬은 설정할 수 없습니다. 이제 이 글에서는 텍스트 정렬뿐만 아니라 html 문자 간격 조정에 대해 설명합니다. 메소드 설정, 이제 이 글을 살펴보겠습니다
먼저 HTML에서 문자 간격을 설정하는 방법을 이해해 봅시다:
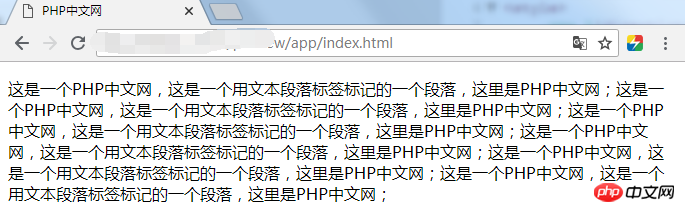
먼저 우리가 일반적으로 표시하는 텍스트가 어떤 모양인지 이해해 봅시다:

이것은 일반적인 텍스트입니다. 이 기사에서 가장 먼저 이해해야 할 것은 HTML의 문자 간격 설정이므로 이 텍스트에 따라 디자인할 수 없습니다. 위 그림의 문자를 변경해 보겠습니다. CSS 스타일을 포함한 완전한 코드)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
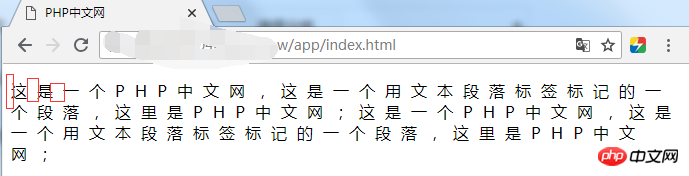
</html>이 효과는 매우 분명합니다. 헤드에 CSS 스타일 클래스의 적용을 설정했습니다. letter-spacing:10px: 이는 문자 간격이 Pixel 10으로 설정되었음을 의미합니다. 브라우저에 표시되는 효과를 보세요

글자 간격이 훨씬 넓어진 것을 확실히 알 수 있습니다. 물론 이는 위 그림에서 많은 단어를 삭제한 효과입니다. 공간이 너무 크다고 생각되면 CSS 스타일에서 픽셀 값을 변경하여 원하는 픽셀 포인트에 도달하도록 할 수도 있습니다. (자세한 내용은 PHP 중국어 웹사이트css 비디오 튜토리얼 컬럼을 참조하세요)
문자 간격을 설정한 후 html의 텍스트 정렬에 대해 이야기해 보겠습니다.
text-align: align elements in Text (가운데; 왼쪽: 왼쪽: 오른쪽: 오른쪽)
방향: 텍스트 방향을 설정합니다. (기본값은 ltr 값, 왼쪽에서 오른쪽, rtl은 오른쪽에서 왼쪽입니다.)
text-transform : 제어 요소의 문자는 대문자, 대문자: 모두 대문자 영어, 소문자: 모두 소문자 영어
위 세 가지는 우리가 마스터해야 하는 세 가지 기본 CSS 스타일 속성입니다. 먼저 텍스트 방향 설정을 살펴보겠습니다.
다음은 텍스트 방향의 예입니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
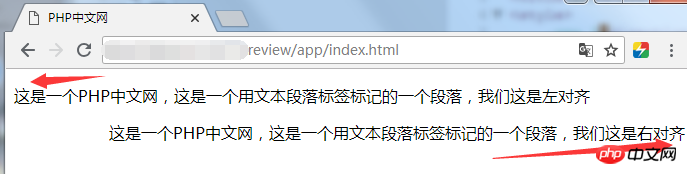
</html>작은 카테고리가 추가되어 이 카테고리의 이름을 가진 라벨이 모두 화면에 정렬됩니다. 오른쪽. 브라우저에서 효과를 살펴보겠습니다.

일반적인 상황에서는 텍스트가 왼쪽 정렬됩니다. 이러한 방식으로 텍스트의 오른쪽 정렬을 설정할 수 있습니다.
텍스트를 중앙에 배치하려면 어떻게 해야 하나요? 맞습니다. 위 세 가지 속성 중 첫 번째 속성인 CSS 스타일 또는 이와 같은 텍스트입니다. 코드를 설정하고 위 코드를 복사한 후 코드를 살펴보겠습니다.
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
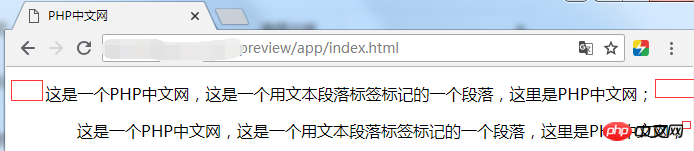
</body>제가 설정한 CSS 스타일에 있습니다. 편의를 위해 두 가지 스타일 값을 살펴보겠습니다.

효과는 누구도 명확하게 볼 수 없어야 하며 위의 텍스트는 중앙에 위치해야 합니다. 아래 텍스트는 왼쪽 방향입니다. 너무 많이 말했지만, 모든 사람은 이러한 특성의 적용을 더 많이 이해해야 합니다. 위와 동일하게 사용되는 또 다른 속성이 있습니다. 소개도 매우 자세하게 설명되어 있으며 모든 속성 값이 나열되어 있습니다.
HTML에서 문자 간격 및 HTML 텍스트 정렬 설정에 대한 이 기사가 거의 완료되었습니다. 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
【에디터 추천】
html 입력 태그의 속성은 무엇인가요? 입력 태그 사용법 요약(예제 포함)
html 검색창을 설정하는 방법은 무엇인가요? HTML 검색창에서 입력 태그를 사용하는 방법의 예
위 내용은 HTML에서 문자 간격을 설정하는 방법은 무엇입니까? CSS 스타일 설정 텍스트 정렬 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





