그라디언트는 두 개 이상의 색상 사이를 부드럽게 전환하는 것입니다. 이전에는 이러한 효과를 얻으려면 이미지를 사용해야 했습니다. 그러나 CSS3 그래디언트를 사용하면 다운로드 이벤트와 대역폭 사용량을 줄일 수 있습니다. 또한 그라데이션이 브라우저에 의해 생성되므로 확대할 때 그라데이션이 있는 요소가 더 잘 보입니다. 그라디언트는 선형 그라디언트와 방사형 그라디언트의 두 가지 유형으로 나뉩니다. 다음은 CSS 배경색 그라디언트입니다. 선형 그라디언트 및 방사형 그라디언트 효과의 실제 예
1. 선형 그라디언트(선형-그라디언트)
선형 그라디언트를 구현하려면 최소 두 가지 색상을 정의해야 합니다. 이 두 색상은 부드럽게 전환하려는 색상입니다. 즉, 한 색상은 시작점이고 다른 색상은 끝점입니다.
구문:
배경: 선형-그라디언트(colorA,colorB)
colorA는 시작점 색상이고, colorB는 끝점 색상입니다.
위에서 아래로의 그라데이션, 왼쪽에서 오른쪽으로의 그라데이션, 왼쪽 상단에서 오른쪽 하단으로의 그라데이션 등 그라데이션 방향을 정의할 수도 있습니다(기본값은 위에서 아래로임) ).
문법:
배경: 선형-그라디언트(방향,colroA,colorB)
방향은 그라디언트의 방향을 나타냅니다. 방향의 시작점을 작성하세요. 예를 들어 그라디언트 방향이 왼쪽에서 오른쪽인 경우 , 그냥 왼쪽이라고 쓰세요; 그래디언트 방향은 아래에서 위로, 아래로 씁니다. 그래디언트 방향은 왼쪽 상단에서 오른쪽 아래로, 그냥 background: 선형-그라디언트(왼쪽 상단, 색상A, 색상B)라고 작성하세요.
css 선형 그라데이션 케이스
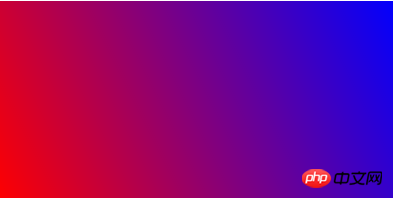
예: 왼쪽 하단에서 오른쪽 상단으로, 빨간색에서 파란색 그라데이션으로
렌더링:

코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. 방사형 그라데이션 -그라디언트 )
CSS3 방사형 그래디언트는 원형 또는 타원형 그래디언트입니다. 색상은 더 이상 직선 축을 따라 변경되지 않고 시작점에서 모든 방향으로 방사됩니다. 선형 그래디언트보다 더 복잡합니다.
중심(기본 그라데이션은 중심), 모양(프로토타입 또는 타원), 크기 등을 정의할 수 있습니다.
구문: 배경: 방사형 그라데이션(위치, 모양, 크기, 시작 색상, 마지막 색상)
position
왼쪽: 왼쪽을 방사형 그래디언트 원 중심의 가로 좌표 값으로 설정합니다.
center: 중앙에 있는 방사형 그라데이션 원 중심의 가로 좌표 값 또는 세로 좌표를 설정합니다.
right: 오른쪽을 방사형 그라데이션 원 중심의 가로 좌표 값으로 설정합니다.
top: 상단을 방사형 그래디언트 원 중심의 수직 스케일 값으로 설정합니다.
하단: 하단을 방사형 그래디언트 원 중심의 수직 스케일 값으로 설정합니다.
shape
는 원 또는 타원 값일 수 있습니다. 원은 원을 나타내고 타원은 타원을 나타냅니다. 기본값은 타원입니다.
size
closest-side: 원의 중심에서 중심에 가장 가까운 쪽까지 방사형 그라디언트의 반경 길이를 지정합니다.
closest-corner: 원의 중심에서 방사형 그라디언트의 반경 길이를 지정합니다.
farthest-side: 원의 중심에서 중심에서 가장 먼 쪽까지 방사형 그라데이션의 반경 길이를 지정합니다.
farthest-corner: 방사형 그라데이션의 반경 길이를 지정합니다. 원의 중심에서 가장 먼 모서리까지 기본값
css 방사형 그래디언트의 경우
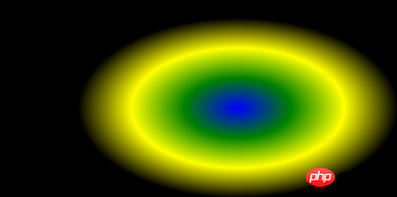
예: 60%, 55% 위치에서 그래디언트를 시작하고 중심에서 방사형 그래디언트의 반경 길이를 지정합니다. 원의 중심에 가장 가까운 쪽으로 원을 배치하고, 안쪽에서 바깥쪽으로 그라데이션 색상은 파란색, 녹색, 노란색, 검정색
Rendering:

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
</style>
</head>
<body>
<div></div>
</body>
</html> 위에서 관련 내용을 소개했습니다. 자오선 그래디언트와 선형 그래디언트를 포함한 그래디언트 사용법이 여러분에게 도움이 되기를 바랍니다.
위 내용은 CSS 배경색 그라디언트 사례: 선형 그라디언트 및 방사형 그라디언트 효과 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!