
이 글은 미니 프로그램에서 캔버스의 드래그 앤 드롭 기능에 대한 자세한 설명을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
구성요소 주소
https://github.com/jasondu/wx...
#🎜 🎜#구현 방법
해결해야 할 문제# 🎜🎜## 🎜🎜#
여러 요소를 캔버스에 렌더링하는 방법크기 조정 및 회전 방법, 요소 삭제
위의 문제만 해결하면 다음으로 해결할 기능을 알 수 있습니다. 그것들을 하나씩.
DragGraph 클래스를 정의하고 요소의 다양한 속성(좌표, 크기...)을 전달한 다음 # 인스턴스화 후 🎜🎜#Rendering Array
를 수행한 다음 이 배열을 반복하여 인스턴스의 렌더링 메서드를 호출하면 여러 요소가 캔버스에 렌더링될 수 있습니다. 손가락이 요소 위에 있는지 확인하는 방법, 여러 요소가 겹치는 경우 어떤 요소가 최상위 레이어에 있는지 확인하는 방법클릭 위치를 결정하는 방법 DragGraph 클래스에 정의되어 있습니다. 캔버스를 사용하여 위 메소드에 터치시작 이벤트를 바인딩하고 손가락의 좌표를 위 메소드에 전달합니다. 그런 다음 손가락이 요소 자체를 클릭했는지, 아이콘을 삭제했는지 또는 변경했는지 알 수 있습니다. 아이콘의 크기를 결정하는 방법은 나중에 설명하겠습니다.
루핑을 통해위를 통해 터치스타트 이벤트가 트리거되면 현재 손가락 좌표가 요소 위에 있는지 확인할 수 있습니다. touchmove 이벤트가 트리거됩니다. 이때 좌표도 알고 있습니다. 두 좌표의 차이를 통해 요소의 변위 거리를 얻을 수 있습니다. 이 요소 인스턴스의 x와 y를 수정한 다음 렌더링을 재활용합니다. 🎜🎜#Rendering Array 드래그 앤 드롭 기능을 구현합니다.
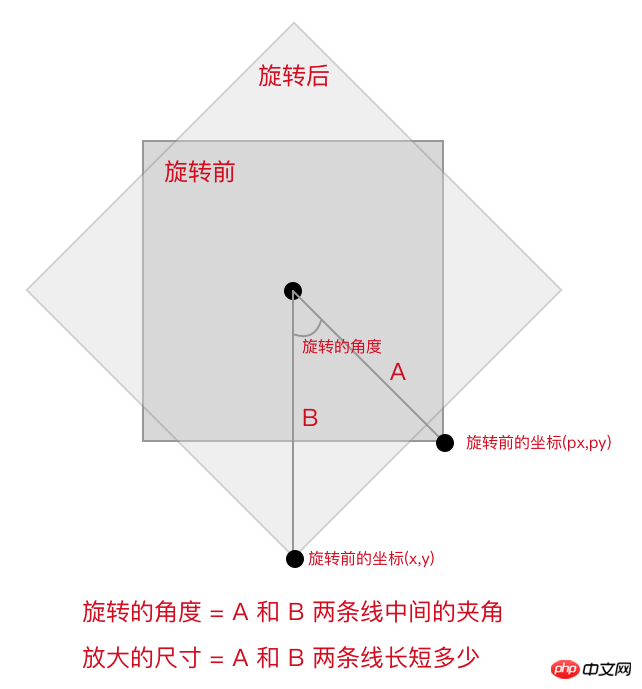
이 단계는 상대적으로 어렵습니다. 개략적인 다이어그램을 통해 설명하겠습니다. 스케일링과 회전에 대해 먼저 이야기해보자
터치스타트를 통해 회전을 얻을 수 있고 touchmove 이전 회전의 좌표입니다. 그림에서 선 A는 요소의 중간점과 회전 전 점을 연결하는 선이고, 선 B는 요소의 중간점과 회전 후 점을 연결하는 선입니다. 두 선 A와 B. 각도를 사용하여 요소의 회전 각도를 알 수 있습니다. 스케일링 치수는 두 선 A와 B의 길이 차이입니다.회전 각도를 계산하는 코드는 다음과 같습니다. 
const centerX = (this.x + this.w) / 2; // 中点坐标
const centerY = (this.y + this.h) / 2; // 中点坐标
const diffXBefore = px - centerX; // 旋转前坐标
const diffYBefore = py - centerY; // 旋转前坐标
const diffXAfter = x - centerX; // 旋转后坐标
const diffYAfter = y - centerY; // 旋转后坐标
const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180;
const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180;
// 旋转的角度
this.rotate = currentGraph.rotate + angleAfter - angleBefore;
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
관련 추천 :
#🎜🎜 #WeChat 미니 프로그램 개발 이미지 드래그 앤 드롭 기능 구현
HTML 테이블 마우스 드래그 앤 드롭 정렬 기능위 내용은 미니프로그램의 캔버스 드래그 앤 드롭 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!