WeChat 애플릿 템플릿 메시지는 일정한 간격으로 푸시됩니다(그림 및 텍스트).
본 글의 내용은 위챗 애플릿 템플릿의 예정된 메시지 푸시(사진 및 텍스트)에 대한 내용입니다. 참고가 필요한 친구들이 참고하시면 도움이 될 것입니다.
푸시 API 인터페이스 생성 모듈이 최근 업데이트되었으므로 정기적으로 WeChat 미니 프로그램 템플릿 메시지를 푸시하는 기능을 생성하려면 간단한 세 단계만 거치면 됩니다!
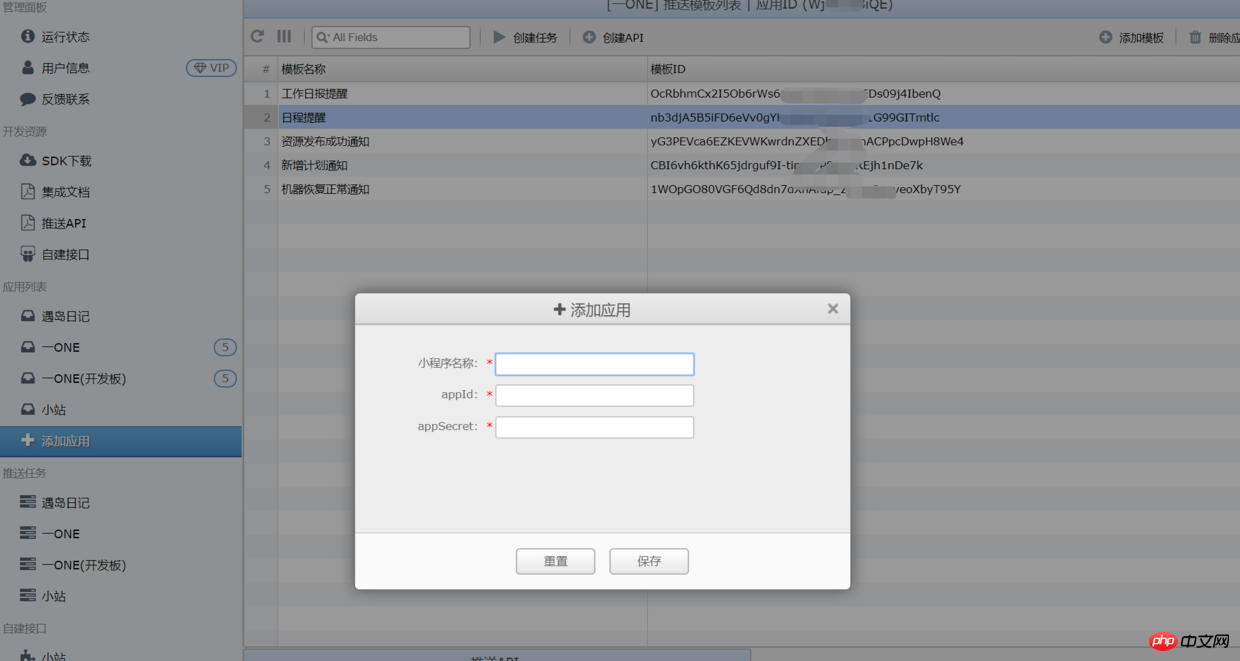
1. 애플리케이션 추가
먼저 vPush 개발자 관리 콘솔에 들어갑니다: https://dev.vpush.cloud
그런 다음 애플리케이션 추가를 클릭하고 구성에 따라 추가합니다.

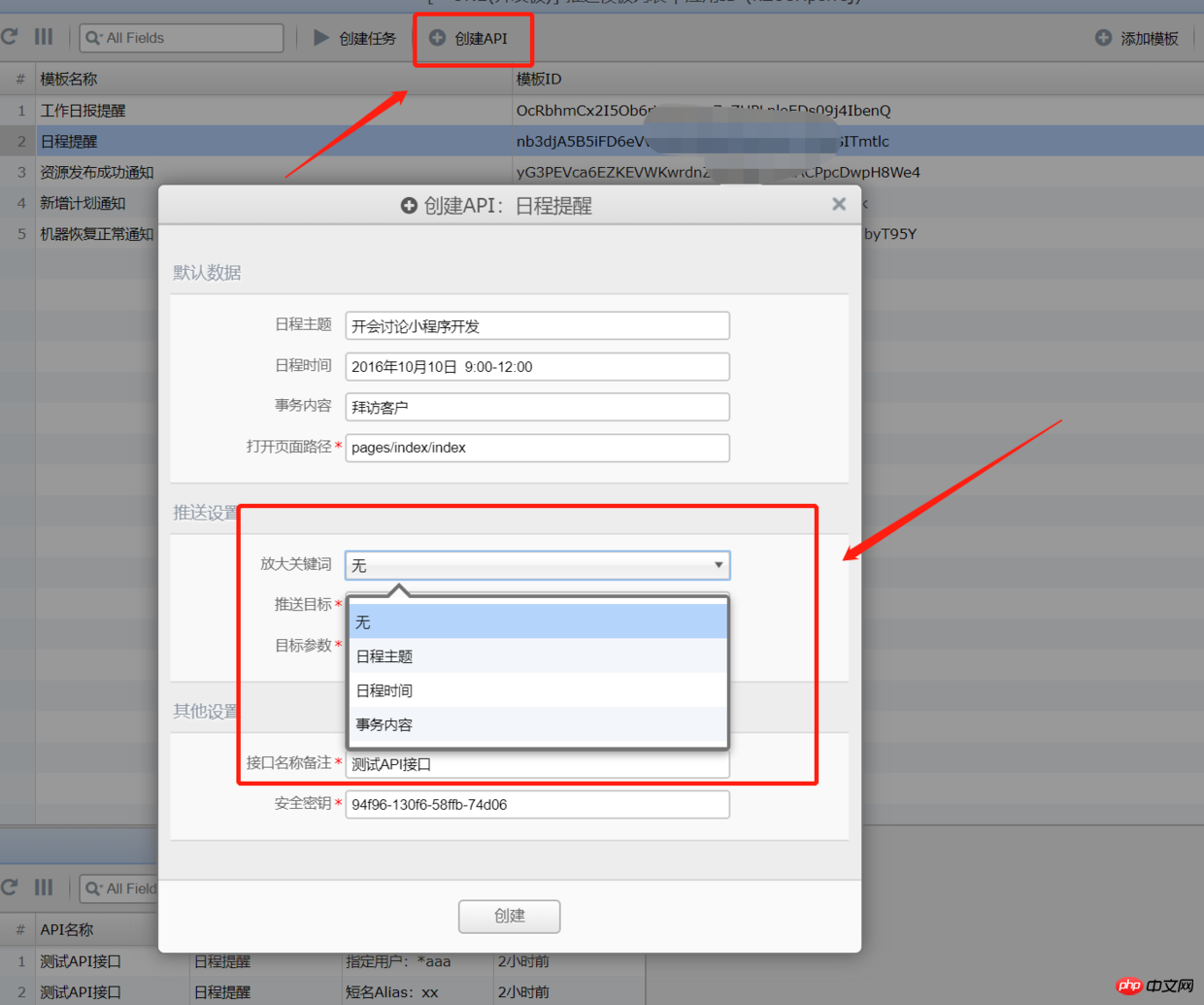
2. API 생성
그런 다음 템플릿 메시지를 선택하고 [API 생성] 버튼을 클릭한 후 간단한 설정을 수행합니다.
일반적으로 푸시 인터페이스를 요청할 때 데이터 재정의를 전달할 수 있으므로 기본 데이터는 필요하지 않습니다.
그래서 증폭할 키워드를 설정했습니다.

그런 다음 생성 버튼을 클릭하여 생성을 완료합니다.
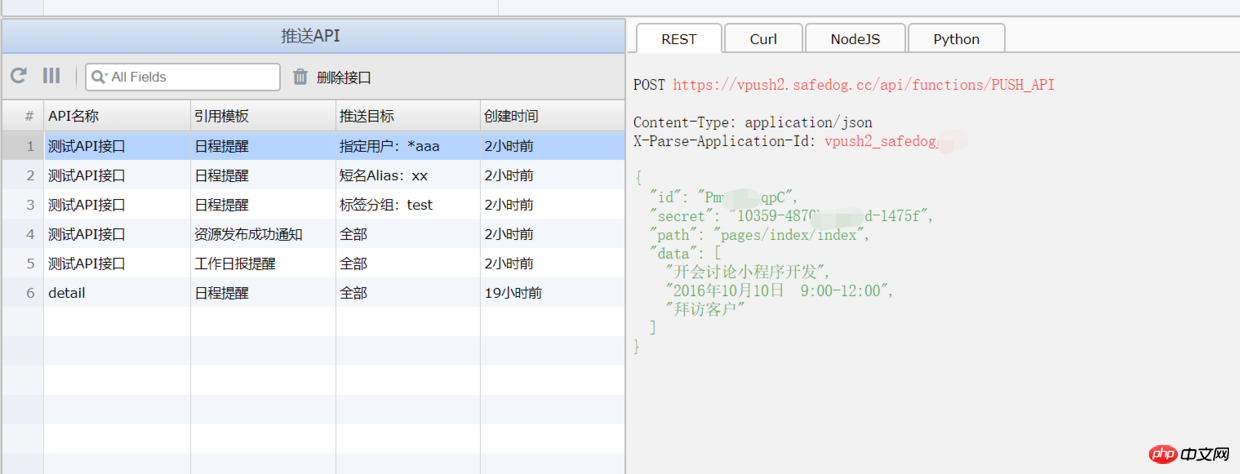
3. API 인터페이스 호출
인터페이스를 생성한 후 아래의 인터페이스 정보와 코드 예제를 볼 수 있습니다.

자체 푸시 스크립트 생성을 시작해 보겠습니다.
다음은 하나의 애플릿을 예로 들어 매일 아침 9시 10분에 하루의 그래픽 및 텍스트 데이터를 얻은 다음 푸시 API 인터페이스를 호출하여 푸시 작업을 생성하고 마지막으로 모든 사용자에게 푸시하도록 설정했습니다.
nodejs의 superagent 모듈을 사용하여 간단한 스크립트를 작성했습니다.
/**
* 一ONE小程序推送模块
* 每天早上09:10获取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 获取新数据request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 获取第一条数据
var _data = Body[0];
// 解析数据
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任务
request
.post('https://vpush2.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush2_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密钥",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})코드는 매우 간단합니다! crontab목록에 직접 가입했습니다:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
좋아요, 매일 아침 9시 10분에 스크립트가 자동으로 실행되고 메시지가 자동으로 우리에게 푸시됩니다!
관련 추천:
WeChat에서 시기적절한 푸시 메시지를 구현하는 방법
WeChat 서비스 계정에서 적극적으로 메시지를 푸시할 수 있나요?
위 내용은 WeChat 애플릿 템플릿 메시지는 일정한 간격으로 푸시됩니다(그림 및 텍스트).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29


