CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇입니까? CSS 목록 스타일 요약
CSS를 사용하여 순서가 지정되지 않은 목록의 스타일을 설정하는 방법 알고 계시나요? 순서가 지정되지 않은 목록의 자세한 응용 프로그램은 다음과 같습니다. 이러한 아이콘 등을 제거하고 사진을 추가하기 위한 작은 점 제거 기능도 소개합니다. 직접 시도해 볼 수 있습니다. 지금 이 글을 살펴보겠습니다
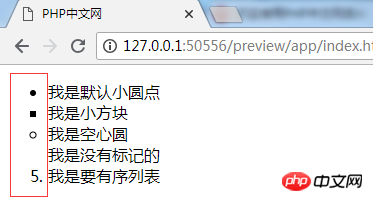
먼저 순서가 지정되지 않은 목록을 살펴보겠습니다.
우리 모두는 순서가 지정되지 않은 목록이 일반적으로 작은 점으로 대체된다는 것을 알고 있지만 때로는 작은 점이 보기에 좋지 않습니다. 심미성을 높이기 위해 CSS 스타일에는 여러 가지 스타일링 방법이 있습니다. 첫 번째 방법은 물론 순서가 지정되지 않은 목록의 기본 작은 점입니다
-
두 번째 방법: 작은 점을 사용하여 표시를 작은 사각형으로 변경합니다
세 번째 방법: 작은 점을 빈 원으로 변경
네 번째 방법: 작은 점을 제거합니다. 이 방법이 더 일반적으로 사용됩니다.
다섯 번째 방법: 또한 덜 일반적으로 사용됩니다. 순서가 없는 목록을 앞에 숫자가 있는 순서가 있는 목록으로 프로그래밍하는 것입니다.
이제 이 다섯 가지 스타일에 대한 전체 코드를 살펴보겠습니다. CSS:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>이것은 비교적 간단한 코드입니다. 먼저 브라우저의 표시 효과를 살펴보겠습니다.

이 다섯 가지 효과가 모두 표시됩니다. 아주 간단하지 않나요? (CSS 스타일에 대해 더 알고 싶다면 PHP 중국어 웹사이트 CSS 참조 매뉴얼 열을 참조하세요.)
이제 CSS 목록 스타일 요약에 대해 이야기해 보겠습니다.
list-style-image : url 이미지 주소 속성은 이미지를 사용하여 목록 항목의 표시를 대체합니다.
list-style-position 속성은 목록 항목 표시를 배치할 위치를 설정합니다. 내부 값도 텍스트 내에 배치됩니다.
목록 스타일 복합 작성 방법
마지막 방법은 이제 더 일반적으로 사용됩니다. 너무 많은 코드를 작성하고 싶지 않다면 이 일관된 작성 방법을 사용하여 완성해 보겠습니다. 간단히 말해:
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
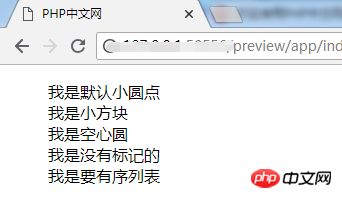
</style>이 CSS 스타일을 사용하면 원하지 않는 항목을 제거하고 다른 속성을 작성할 수 있습니다. 효과를 살펴보겠습니다.

효과는 매우 분명합니다. 그렇지 않나요? 물론 이것은 가장 기본적인 작성 방법일 뿐이며, 다른 속성 스타일도 작성할 수 있으므로 표시하고 시간을 절약할 수 있습니다.
좋아요, 이것이 CSS 목록 스타일에 대한 이 글의 요약입니다. 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
CSS에서 글꼴을 사용자 정의하는 방법은 무엇입니까? html의 텍스트 글꼴 스타일 소개
html에서 문자 간격을 설정하는 방법은 무엇입니까? CSS 스타일 설정 텍스트 정렬 요약
위 내용은 CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇입니까? CSS 목록 스타일 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





