이번 글에서는 angularjs와 jQuery의 차이점을 주로 소개하고,angularjs와 jQuery의 비교 결과를 소개하여 좀 더 편리하게 학습할 수 있도록 했습니다. 모두에게 도움이 되기를 바랍니다. 지금 이 글을 함께 읽어보겠습니다
1. 우선, 우리는 Anglejs와 jQuery의 차이점을 알아야 합니다:
첫 번째는 개발 모델의 차이점입니다.
AngularJS 웹 애플리케이션 개발 모델에서 jQuery와 완전히 다른 아이디어를 가지고 있습니다.
jQuery: 브라우저에서 DOM을 표시하고 조작하여 애플리케이션을 만듭니다(턴 기반 애플리케이션에 적합).
AngularJS: 브라우저를 애플리케이션의 기반으로 흡수하고(단일 페이지 애플리케이션에 적합) 크고 복잡한 프로젝트에 적합하며 포괄적인 단위 테스트를 용이하게 합니다.
그럼 라운드 애플리케이션과 단일 페이지 애플리케이션은 무엇일까요?
Round-Trip Application
웹 애플리케이션 개발이 막 시작되었을 때 많은 개발자들이 왕복 애플리케이션을 사용했습니다.
단일 페이지 애플리케이션과 비교하면 다중 페이지 애플리케이션과 동일합니다.
장점: 브라우저에 대한 요구 사항이 거의 없으며 최대 클라이언트 지원을 보장할 수 있습니다.
단점: 이 기간 동안 사용자는 다음 HTML 문서가 요청되고 로드될 때까지 기다려야 합니다. 백엔드 서버는 모든 요청을 처리하고 많은 대역폭을 차지하는 모든 애플리케이션 상태를 관리합니다. 이는 각 HTML 문서가 자체 포함되어야 하기 때문입니다. 즉, 페이지가 업데이트될 때마다 업데이트되고 사용되지 않는 HTML 문서는 업데이트된 콘텐츠 전체가 서버로 전송되며, 결과적으로 서버의 각 응답에는 동일한 콘텐츠가 많이 포함됩니다.
단일 페이지 애플리케이션
라운드 로빈 애플리케이션과 비교할 때 단일 페이지 애플리케이션은 접근 방식이 다릅니다. 초기 HTML 문서만 전체 애플리케이션에 대해 브라우저로 전송되며, 사용자 상호 작용에 의해 생성된 Ajax(비동기) 요청은 더 작은 HTML 조각 또는 사용자에게 표시되는 기존 요소에 삽입할 데이터만 요청합니다.
초기 HTML 문서는 다시 로드되거나 교체되지 않습니다. Ajax 요청이 비동기적으로 실행되면 사용자는 기존 HTML과 계속 상호 작용할 수 있습니다.
장점: 백엔드에 요청되는 데이터 양을 줄이고 대역폭을 줄이며 웹 애플리케이션의 성능을 향상시킵니다.
단점: 브라우저 성능이 향상되었으며 모든 브라우저가 특정 기능과 호환되지는 않습니다.
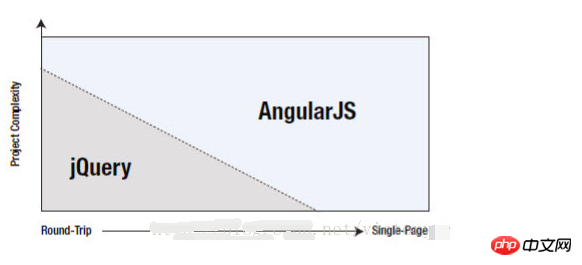
2. 이제 AngularJS와 jQuery의 적용 가능한 분야를 살펴보겠습니다.

위 그림은 AngularJS와 jQuery의 차이점을 명확하게 보여줍니다.
프로젝트 복잡성(Project Complexity) 개선 사항에 따라 복잡도가 낮은 라운드 로빈 애플리케이션에 적합한 jQuery 프레임워크는 단일 페이지 애플리케이션과 복잡한 왕복 애플리케이션에 적합한 AngularJS 프레임워크로 대체됩니다.
현대 웹 애플리케이션의 급속한 발전과 함께 웹 앱 개발 모델은 초기 프로세스가 최적화되었을 뿐만 아니라 복잡성이 높은 대규모 애플리케이션 개발에서도 점차 단일 페이지 애플리케이션 모델로 전환되었습니다. MVC 아이디어와 결합하여 강력한 장점을 구현합니다.
jQuery 및 jqLite
jQuery는 매우 강력한 기능입니다. 실제로 AngularJS에는 사용자 정의 지침을 작성하기 위해 'jqLite'라고 하는 jQuery의 축소 버전이 포함되어 있습니다. (Angularjs에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트의 AngularJS 참조 매뉴얼 칼럼을 추천합니다.)
세 번째, jQuery와 비교한Angularjs의 결과에 대해 이야기해 보겠습니다.
질문을 사용하겠습니다. 및 답변 설명:
jQuery를 사용하여 클라이언트 애플리케이션을 개발하는 데 익숙하다면 어떻게 필요한 모델 변경 사항을 설명할 수 있습니까? 다음 질문은 답변을 제공하는 데 도움이 될 수 있습니다. 클라이언트 디자인 웹 애플리케이션을 사용할 때 가장 큰 차이점은 무엇입니까?
2. 어떤 기술을 사용을 중단해야 하며 어떤 기술을 대체해야 합니까?
3. 서버 측에서 고려해야 할 사항이나 제한 사항이 있나요?
위 질문에 대한 답변은 다음과 같습니다.1 먼저 페이지를 디자인한 다음 DOM 조작을 통해 수정하지 마세요.
jQuery에서는 먼저 페이지를 디자인한 다음 내용 수정으로 이동합니다. 동적으로 jQuery는 이런 전제하에 콘텐츠를 확장하고 크게 늘리고 수정하도록 설계되어 있기 때문인데,Angularjs에서는 아키텍처를 먼저 염두에 두고 설계해야 하는데,
처음부터 "나는 DOM 요소가 있습니다"를 포기해야 합니다. 그리고 뭔가를 하길 원한다"라고 말하고 "완료하려면 어떤 작업이 필요한지, 그런 다음 애플리케이션을 디자인하고 마지막으로 뷰 레이어를 디자인해야 합니다"로 바꿉니다.
2. jQuery를 확장하기 위해angularjs를 사용하지 마세요따라서 jQuery가 특정 작업을 수행하도록 한 다음,angularjs의 기능을 추가하여 모델과 컨트롤러를 관리할 수 있다는 생각은 하지 마세요. 따라서 나는 일반적으로 AngularJS 개발자가 적어도 AngularJS 개발 모델에 적응하기 전까지는 jQuery를 동시에 사용하는 것을 권장하지 않습니다. 그러나 실제로 AngularJS 방식에 적응하기 시작하면 이것이 매우 유혹적이라는 것을 알게 될 것입니다. .사람의 것. Angularjs 콜백과 $apply 메서드를 사용하여 jQuery 플러그인을 150~200줄의 코드로 캡슐화하는 개발자를 많이 보았습니다. 이 방법을 사용하면 코드가 매우 복잡해 보이지만 실제로는 이러한 플러그인이 실행됩니다. ! 문제는 대부분의 경우 jQuery 플러그인을angularjs로 다시 작성할 수 있고 매우 적은 양의 코드만 사용할 수 있다는 것입니다. 동시에 이렇게 다시 작성하면 코드가 직관적이고 이해하기 쉬워지는데, 이는 분명히 코드를 수행하는 것보다 낫습니다. jQuery 코드를 직접 캡슐화합니다. 그래서 결국 문제가 발생하면 먼저 Anglejs 측면에서 생각해야 합니다. 해결책을 찾을 수 없으면 커뮤니티에 문의하세요. 간단한 솔루션 솔루션이라면 jQuery를 사용하는 것을 고려해 보십시오. jQuery를 버팀목으로 삼지 마십시오. 그렇지 않으면 결코 AngularJS를 마스터할 수 없습니다. 3. 아키텍처 중심으로 생각하기 우선, 단일 페이지 애플리케이션은 웹 애플리케이션이며 전통적인 애플리케이션이 아니라는 점을 알아야 합니다. 다중 웹 페이지 웹 사이트이므로 서버 측 개발자와 클라이언트 측 개발자처럼 동시에 생각해야 하며 애플리케이션을 독립적이고 확장 가능하며 테스트 가능한 부분으로 나누는 방법에 대해 생각해야 합니다. #… 차이점과 비교에 대한 기사의 끝(자세한 내용을 보고 싶은 학생은 PHP 중국어 웹사이트 열을 방문하여 학습할 수 있습니다.) 이 글이 모든 사람에게 도움이 되기를 바랍니다. 질문이 있으시면 아래에 메시지를 남겨주세요.
위 내용은 Anglejs와 jQuery의 차이점은 무엇입니까? Anglejs와 jQuery의 결과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!