h5 캔버스에 입자시계를 구현하는 자세한 방법
이 기사의 내용은 h5 캔버스에 입자 시계를 구현하는 자세한 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
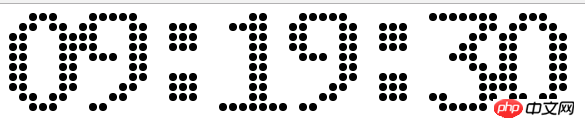
먼저 입자 시계의 효과를 다음과 같이 살펴보겠습니다.

아래에서는 canvas와 js를 통해 구현하겠습니다. 먼저 다음과 같이 html 파일을 만들고 캔버스 캔버스를 추가해야 합니다.
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
# 🎜🎜#
1 형태의 문자들이 보이시죠
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
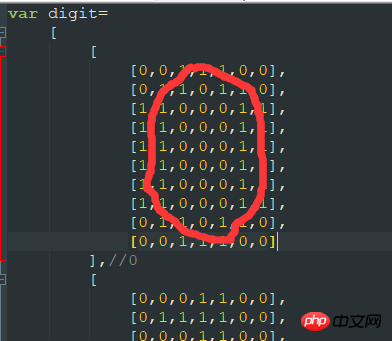
}1. 데이터 매트릭스를 이해하시나요? 다차원 배열입니다2. 원을 그리는 방법은 무엇인가요?
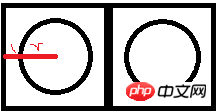
2.1 먼저 반경을 알아야 하나요?
 위 사진에서 원의 중심 위치는 : #🎜 🎜#
위 사진에서 원의 중심 위치는 : #🎜 🎜#
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
원의 높이는 (r+1)*2입니다. 캔버스의 높이는 10개의 원으로 구성됩니다#🎜🎜 #
canvasHeight = (r+1)*2*10
this.r = 100/20-1;
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit>#🎜🎜 #draw는 2개의 매개변수를 받습니다. 첫 번째는 문자 인덱스이고, 두 번째는 문자 오프셋 시퀀스이며, 70은 사용자 정의할 수 있는 오프셋 거리입니다. <br>첫 번째 for는 렌더링할 문자 배열을 가져오고 두 번째 for는 렌더링할 각 줄을 가져와서 1로만 렌더링합니다. 원을 그리는 데 사용되는 매개 변수는 주로 x, y, r# 🎜🎜 #다음 단계는 다음과 같이 정규식을 사용하여 새 날짜에서 시간을 직접 가져올 수 있습니다. <p></p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length><br>정규식을 통해 쉽게 시간, 분, 초를 가져올 수 있습니다. 배열을 푸시할 때 해당 형식에 주의하세요. 그 중 10은 digit.js의 10번째 문자인 을 나타냅니다. 이렇게 그릴 경우 문제가 발생합니다. <p></p>
<pre class="brush:php;toolbar:false">canvas.height= 100var clock = new Clock();
setInterval(()=>{
clock.getTime();
})괜찮습니다.
관련 추천:
h5 캔버스를 사용하여 시계의 동적 효과 얻기
#🎜🎜 #캔버스는 눈부신 입자 모션 효과를 구현합니다
위 내용은 h5 캔버스에 입자시계를 구현하는 자세한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




