angularjs의 필터는 우리가 자주 사용하는 것이지만, 우리가 이를 이해할 수 있는 수준에 불과합니다. 이번에는 angularjs 필터angularjs中的过滤器是我们经常使用的,但是对它的理解只在能能够使用的层面上。我们这次深入地学习一下angularjs的过滤器的相关知识吧。一起来看这篇文章吧
我们在使用过滤器的时候,更多的是在DOM中使用管道符(|)来进行过滤,因为简单嘛。但是在它简单的背后是牺牲了性能,在DOM中的过滤器会造成额外的内部开销,所以在Controller中使用过滤器会更快一些。
但是有人就会说了:我并没有感到区别呀。这是你过滤的对象还不够多。
比如我们有时会对ng-repeat使用过滤器,这时当输入的数组中存在几千条数据的时候,我们就能明显的看出加载页面时会变得缓慢。
那在Controller中使用过滤器和在DOM中使用差在哪了呢?
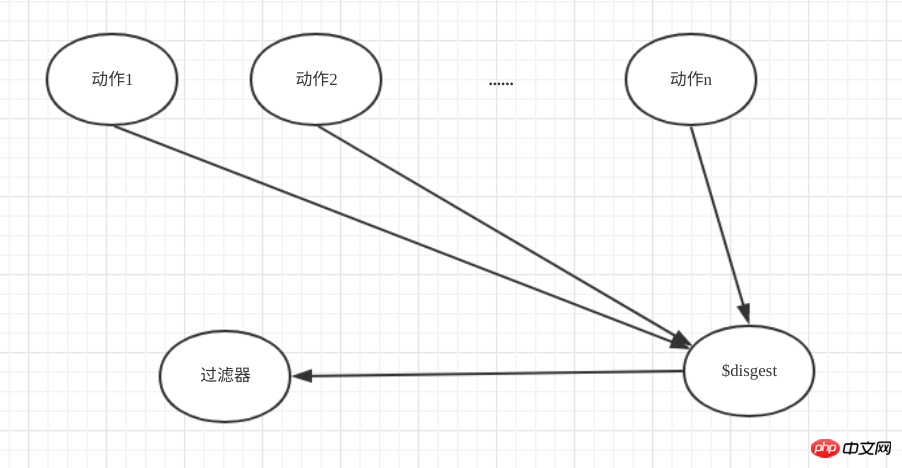
这是因为在ngRepeat会在每次的$digest循环的时候都调用一次。由于angular存在脏检查机制,所以不管执行任何的操作都会使得重新检查内部的$watch(),而每次动作都有可能改变数组集合,所以就要每个$digest的后面执行一下过滤器。(想学更多关于angularjs相关知识就到PHP中文网angularjs参考手册栏目中去学习)

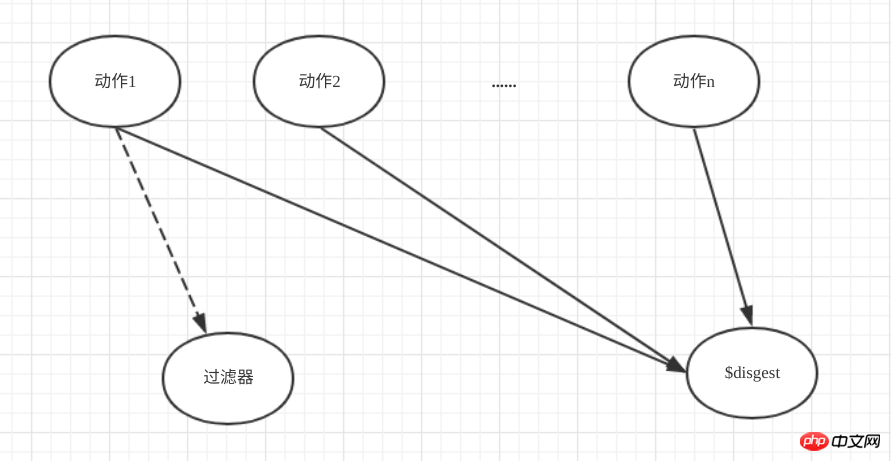
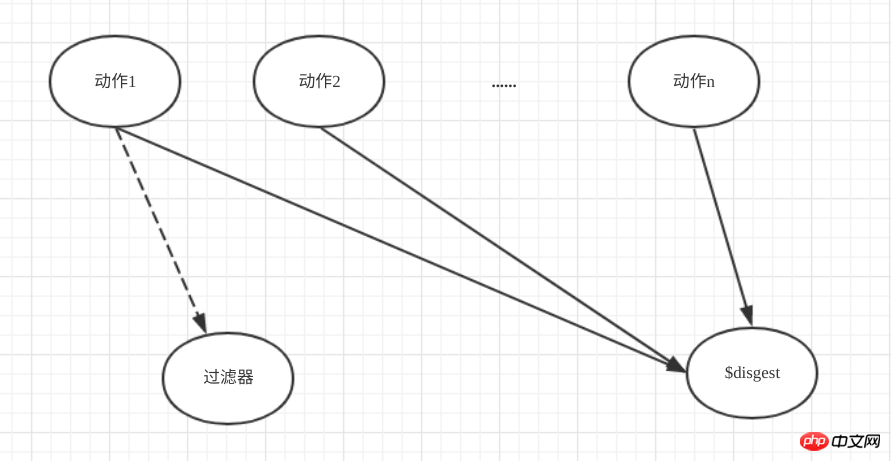
在Controller中调用过滤器就不同了,我们可以限定在哪些操作后面执行过滤器,这样就减少了不必要的消耗。

另外,过滤器就是给他一个输入,然后它给你个输出,其实原理就是一个函数。但是通过上面的分析,过滤器的执行的特殊性,所以就不要在过滤器中使用过于复杂的逻辑代码,这样就会拖慢应用。
当需要执行复杂的逻辑的时候,还会抽象成一个Service比较好。
在angularjs에 대해 자세히 알아 보겠습니다. 이 글을 함께 살펴보시죠컨트롤러에서 필터 사용하기
DOM에서 필터 사용의 단점
필터를 사용할 때 파이프 문자 (|)를 사용하세요 를 DOM에 추가하면 간단하기 때문에 필터링할 수 있습니다. 그러나 단순성 뒤에는 성능이 희생됩니다. DOM의 필터는 추가적인 내부 오버헤드를 발생시키므로 Controller의 필터를 사용하는 것이 더 빠릅니다.
하지만 어떤 사람들은 이렇게 말할 것입니다. 나는 차이를 느끼지 못합니다. 이는 충분한 개체를 필터링하지 않았기 때문입니다.
예를 들어 ng-repeat에 필터를 사용하는 경우가 있습니다. 이때 입력 배열에 수천 개의 데이터가 있으면 페이지 로딩이 느려지는 것을 분명히 볼 수 있습니다. 차이점
그럼 컨트롤러에서 필터를 사용하는 것과 DOM에서 필터를 사용하는 것의 차이점은 무엇인가요?
ngRepeat가 각 $digest 루프에서 한 번씩 호출되기 때문입니다. angular에는 더티 검사 메커니즘이 있으므로 수행되는 모든 작업은 내부 $watch()를 다시 검사하게 하며 각 작업은 배열 컬렉션을 변경할 수 있으므로 각 $digest 후에 필터를 실행해야 합니다. (Angularjs에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트angularjs 참조 매뉴얼 칼럼으로 이동하여 알아보세요.)
컨트롤러의 통화 필터링 필터가 다릅니다. 필터가 실행된 이후의 작업을 제한하여 불필요한 소비를 줄일 수 있습니다.
 🎜제안🎜 게다가 필터는 입력을 주고 출력을 주는 것이 사실 원리는 함수입니다. 그러나 위의 분석을 통해 필터의 실행은 고유하므로 필터에 지나치게 복잡한 논리 코드를 사용하지 마십시오. 이로 인해 응용 프로그램이 느려질 수 있습니다. 🎜🎜복잡한 로직을 실행해야 하는 경우
🎜제안🎜 게다가 필터는 입력을 주고 출력을 주는 것이 사실 원리는 함수입니다. 그러나 위의 분석을 통해 필터의 실행은 고유하므로 필터에 지나치게 복잡한 논리 코드를 사용하지 마십시오. 이로 인해 응용 프로그램이 느려질 수 있습니다. 🎜🎜복잡한 로직을 실행해야 하는 경우 서비스로 추상화하는 것이 좋습니다. 🎜angularjs에서 필터는 비교적 간단하지만 주의 깊게 연구해 보면 꽤 흥미롭습니다. 아직 충분히 보지 못했다면 PHP 중국어 웹사이트의 🎜angularjs 학습 매뉴얼🎜 칼럼을 추천합니다. 거기에서 배워야 할 Anglejs 지식이 훨씬 더 많습니다. 🎜🎜【에디터 추천】🎜🎜🎜Angularjs 성능 최적화에 대해 얼마나 알고 계시나요? 자세한 Anglejs 성능 최적화 프로세스는 다음과 같습니다🎜🎜🎜🎜🎜Angularjs에서 표현식을 사용하는 방법은 무엇입니까? Anglejs🎜🎜🎜🎜🎜🎜 표현식의 사용 예위 내용은 Anglejs 필터를 사용할 수 있나요? Anglejs 필터에 대한 자세한 설명을 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!