Angular 편집기가 변수 초기화에 실패했습니다. 이유를 알고 계십니까? 다음은 Anglejs 초기화 실패에 대한 자세한 설명입니다.
이 글에서는 angularjs로 편집한 변수 초기화 실패 이유를 주로 소개합니다. 모두에게 도움이 되길 바라며, 이 글을 함께 읽어보시죠
편집 초기화, 편집 항목을 클릭하여 얻은 id에 따라 백그라운드에서 이 id를 얻어옵니다. 모든 정보를 입력한 다음 해당 필드를 첫 페이지로 초기화합니다. id,从后台获取这个id的所有信息,然后将对应的字段初始化给前台的页面。
大部分的时候我们都不需要做什么特殊处理,因为当我们获取到了对象,通过angularjs的双向绑定就会直接为我们做好初始化的工作。但是为什么这次我单拿出来记录呢?必然是有不同的地方。
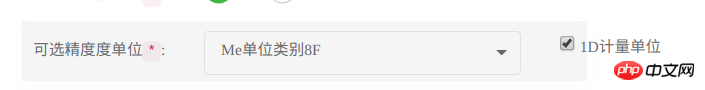
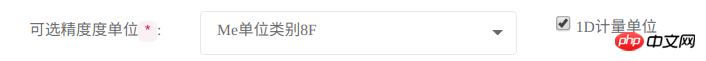
这次编辑出现问题的点主要是在前台设计的时候,其中有个字段是精确度单位,但是在选择单位的时候,要先选择单位的类别,而实体中又没有类别这个字段,所有就自己添加个字段,以便达到下面的效果:

先选中前面的类别下拉框,然后再点选想要的单位。
问题产生原因
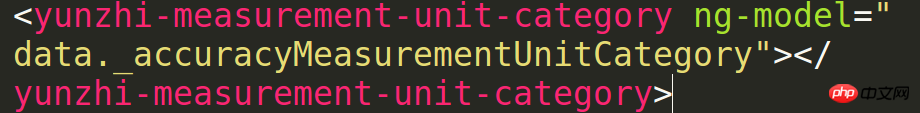
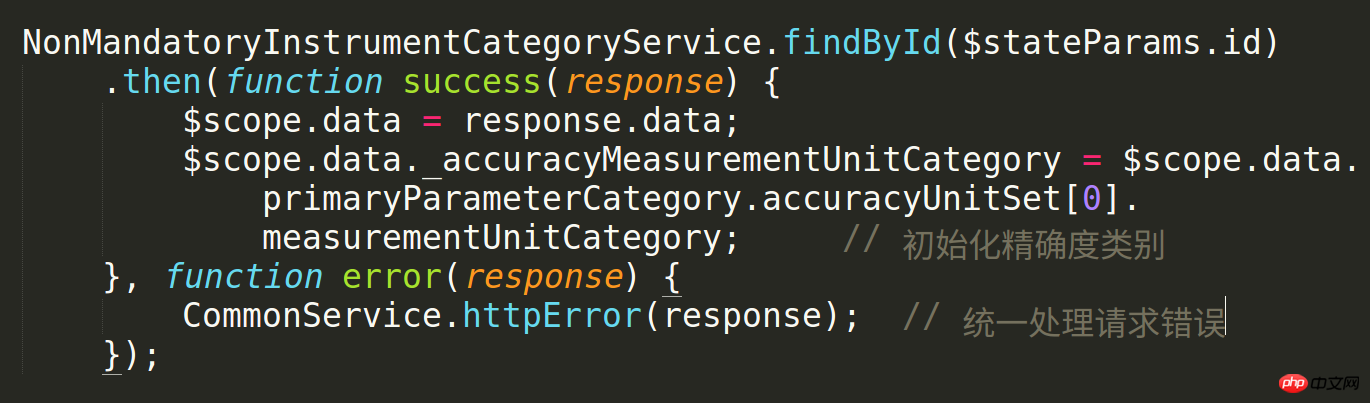
先看下我们对类别的处理

使用下划线_的意思就是这个变量是我们自己定义的。这就意味着,我们上面说的第一步,根据id获取过来的对象并没有这个属相,要是让前台显示出这个类别,就需要我们自己定义一个,并赋值。这也就是标题上所说的变量。
过程
1.最开始定义的时候,就是在直接赋值的:
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
但是这种赋值方式并不行,界面上并没有显示出来。
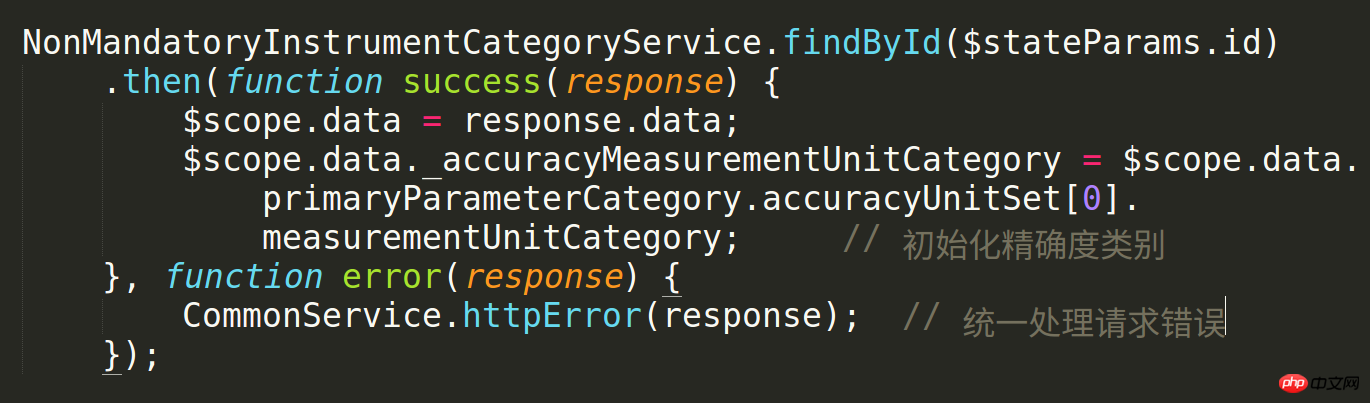
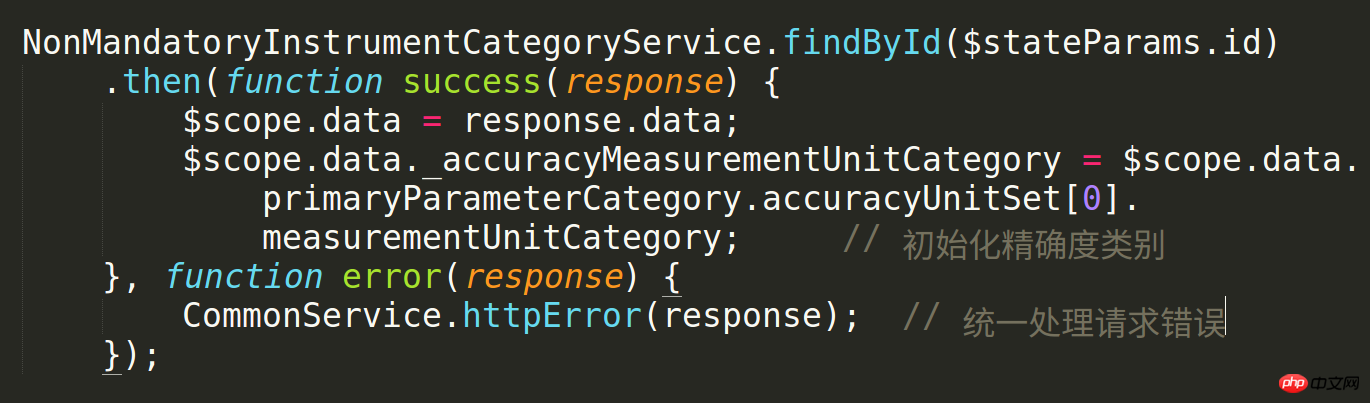
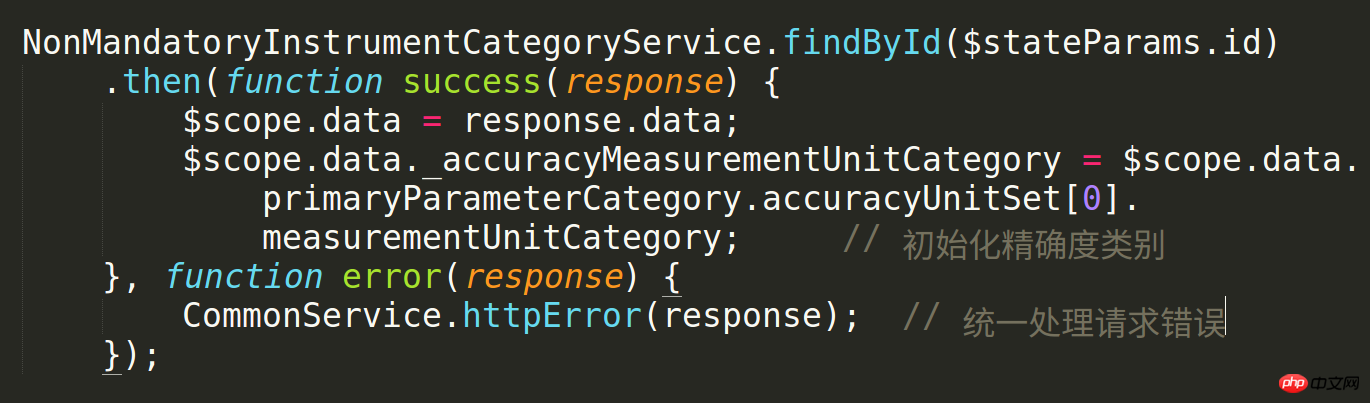
2.联想到前一阵遇到过一个类似的问题,问题的原因就是在angular在进行第一次渲染的时候,$scope.data还没有值,所以没有附上值。所以就将初始化放在回调函数中去执行:

发现还是没有成功。
3.然后对其进行监听,发现并不是没有赋值,而是赋值之后又被默认选项请选择给覆盖掉了,所以就一直显示出这个样子:

看到这里就好办了,只要监听一下变量,当他发生改变,并且改变后的newValue是请选择,那么我就对其进行初始化赋值。
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});这次成功绑定,但是好像实现的并不好:

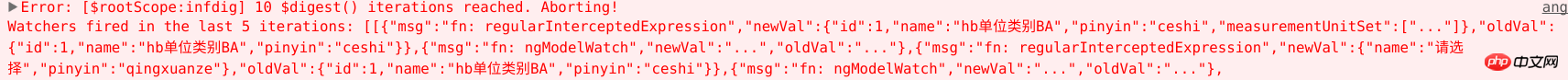
打开控制台,可以看到出现了如上的错误:$digest达到最大迭代次数。
通过一番查找,最后找到了出现这个Error的原因。
因为在指令中已经对类别进行了初始化处理,将其设置为请选择,然后我们又在控制器中对他进行监听,当我们他产生变化并且值为请选择的时候,给他一个新的值。
而我们知道,angular会进行多次渲染,在指令每次渲染的时候,都设置成一次请选择,而控制器监听到又会改变,这就产生了循环。
这时候$digest就会遍历循环,巡查$watch是否发生变化。然后防止无限循环下去,$digest设置了一个最大上限,所以就出现上面截图的报错。
4.看着这一大片的红,让我感觉很是不好。考虑到我现在只是想实现简单的赋值,那使用比较简单的方法好像也不错。所以就考虑使用$timeout来帮助实现功能,他会等一段时间后,告诉$digest
angularjs의 양방향 바인딩이 객체를 직접 초기화하기 때문입니다. 그런데 이번에는 왜 따로 녹음한 걸까요? 뭔가 다른 것이 있어야합니다. 이 편집의 문제점은 주로 프런트 엔드 디자인 중에 발생합니다. 필드 중 하나가 정밀 단위인데, 단위를 선택할 때 먼저 단위의 카테고리를 선택해야 하며, 엔터티 카테고리 필드가 없으므로 필드를 직접 추가하면 다음 효과를 얻을 수 있습니다. 
 🎜먼저 앞에 있는 카테고리 드롭다운 박스를 선택한 후 원하는 단위를 클릭하세요. 🎜
🎜먼저 앞에 있는 카테고리 드롭다운 박스를 선택한 후 원하는 단위를 클릭하세요. 🎜문제 원인
🎜먼저카테고리 처리를 살펴보겠습니다🎜🎜🎜 🎜🎜🎜밑줄
🎜🎜🎜밑줄 _을 사용한다는 것은 이 변수가 직접 정의되었음을 의미합니다. 이는 위에서 언급한 첫 번째 단계에서 id를 기반으로 얻은 객체에 이 속성이 없다는 것을 의미합니다. 이 카테고리를 프런트 데스크에 표시하려면 직접 정의해야 합니다. 값을 할당합니다. 제목에 변수라고 적혀 있습니다. 🎜Process
🎜1. 처음 정의되었을 때 직접 할당되었습니다: 🎜// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);angular가 처음 렌더링될 때 $scope.data가 발생했기 때문입니다. 여전히 거기에 가치가 없으므로 가치가 부여되지 않습니다. 따라서 실행할 콜백 함수에 초기화를 넣으세요: 🎜🎜🎜 🎜🎜🎜아직도 실패한 것으로 확인되었습니다. 🎜🎜3. 그러다가 모니터링 해본 결과 할당된 값이 없는 것이 아니라, 값을 할당한 후 기본 옵션인
🎜🎜🎜아직도 실패한 것으로 확인되었습니다. 🎜🎜3. 그러다가 모니터링 해본 결과 할당된 값이 없는 것이 아니라, 값을 할당한 후 기본 옵션인 선택해주세요에 의해 덮어쓰기가 되어 항상 표시되는 것을 확인했습니다. 🎜🎜🎜🎜🎜🎜여기서 처리하기 쉽습니다. 변수를 변경하면 변경된 newValue가 선택됩니다. , 그러면 초기화 할당을 수행합니다. 🎜rrreee🎜이번에는 바인딩은 성공했는데 구현이 좋지 않은 것 같습니다: 🎜🎜🎜 🎜🎜🎜콘솔을 열면 위의 오류를 볼 수 있습니다: $digest가 최대 반복 횟수에 도달했습니다. 🎜🎜몇번의 검색 끝에 마침내 이
🎜🎜🎜콘솔을 열면 위의 오류를 볼 수 있습니다: $digest가 최대 반복 횟수에 도달했습니다. 🎜🎜몇번의 검색 끝에 마침내 이 오류의 원인을 찾았습니다. 🎜명령어에서🎜4. 이 넓은 빨간색 영역을 보면 기분이 매우 나빠집니다. 지금은 간단한 할당만 구현하고 싶다는 점을 고려하면 더 간단한 방법을 사용하는 것이 좋을 것 같습니다. 그래서 함수 구현을 돕기 위해범주가 초기화되어 있으므로선택하세요로 설정한 후Controller로 이동하여 모니터링합니다. 변경되면 새 값을 지정하고 값은선택하세요입니다.
그리고 우리는angular가 여러 번 렌더링된다는 것을 알고 있습니다. 명령이 매번 렌더링될 때Please select로 설정되고 컨트롤러가 모니터링하고 실행합니다. 변화는 순환을 만들어낸다.
이때$digest는 루프를 순회하여$watch가 변경되었는지 확인합니다. 그러면 무한 루프를 방지하기 위해$digest에서 최대 상한값을 설정하므로 위 스크린샷과 같은 오류가 나타납니다.
$timeout를 사용하는 것을 고려했습니다. 이 함수는 일정 시간 동안 기다린 다음 $digest에 렌더링하도록 지시합니다. 이 시점에서 우리가 원하는 값을 사용할 수 있습니다. 🎜rrreee🎜🎜🎜🎜🎜🎜그렇습니다. 문제가 해결되었습니다. 🎜요약
기능을 구현하기 위해 좀 더 발전된 방법을 사용하려고 하면 벽에 부딪힐 가능성이 높습니다. 이때는 충분히 축적되지 않았다는 의미일 뿐이므로 간단한 방법으로 바꾸는 것이 더 나은 선택입니다. Angularjs에 대해 더 알고 싶다면 PHP 중국어 웹사이트 angularjs 참조 매뉴얼 칼럼에서
[편집자 추천]
Angularjs 표현식을 사용하는 방법을 알아보세요. Anglejs 표현식의 사용 예
Angularjs 필터를 사용할 수 있나요? Anglejs 필터에 대한 자세한 설명을 살펴보겠습니다
위 내용은 Angular 편집기가 변수 초기화에 실패했습니다. 이유를 알고 계십니까? 다음은 Anglejs 초기화 실패에 대한 자세한 설명입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.




