CSS 표시 속성의 4가지 공통 속성 값 사용법에 대한 자세한 설명(코드 예)
웹 프론트엔드를 개발할 때 웹사이트를 시각적으로 더욱 아름답고 효과적으로 풍부하게 만들기 위해서는 당연히 CSS의 강력한 속성이 없어서는 안 될 역할을 합니다. 여기서는 웹 프런트엔드를 개발할 때 자주 사용하는 속성인 css 디스플레이 속성을 언급하겠습니다. 모든 주요 브라우저는 표시 속성을 지원합니다. 둘째, 우리 모두는 표시 속성이 요소가 생성해야 하는 상자 유형을 지정한다는 것을 알고 있습니다. CSS 표시 속성에 자주 사용되며 가장 일반적인 속성 값이기도 합니다: none, block, inline, inline-blockt.
다음으로 CSS 표시 속성에서 가장 일반적인 속성 값 사용법을 하나씩 설명하기 위해 구체적인 코드 예제를 사용하겠습니다.
One: display: none, 설정 요소가 표시되지 않습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
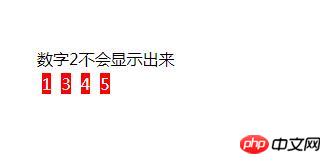
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>위 코드의 렌더링은 다음과 같습니다.

display: none, 설정 요소가 표시되지 않으며 공백 요소를 사실적으로 만드는 것은 표시되지 않습니다. 유지하세요. 그러나 요소의 공간을 유지하는 숨겨진 또 다른 가시성이 있습니다. 자세히 알아보려면 css 가시성 속성을 읽어보세요.
두 가지: 디스플레이:블록, 요소를 블록 수준 요소로 표시합니다.
요소 앞뒤에 줄 바꿈을 사용하여 요소를 블록 수준 요소로 표시합니다. 블록으로 설정한 후 요소의 너비와 높이를 설정할 수 있습니다. 요소는 자체 라인을 차지합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
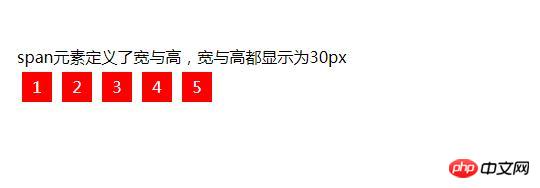
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>위 코드의 렌더링은 다음과 같습니다.

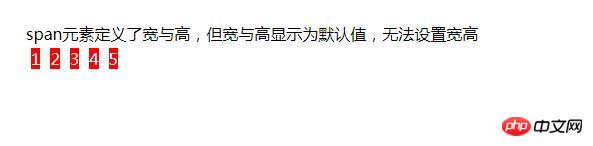
스팬 태그 너비와 높이가 모두 30px로 표시됩니다. 코드에서 display:block을 제거하면 표시되는 렌더링은 다음과 같습니다.

분명히 display:block을 제거하면 범위의 높이와 너비를 설정할 수 없습니다.
스팬 태그는 인라인 요소로 높이, 너비, 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백, 패딩, 여백을 설정할 수 없습니다. 블록 요소로 변환할 수 있으므로 요소의 높이, 너비, 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백, 패딩, 여백을 설정할 수 있습니다.
3: 디스플레이:인라인, 요소를 인라인 요소로 표시합니다.
디스플레이의 기본 속성입니다. 요소 앞이나 뒤에 줄바꿈 없이 요소를 인라인 요소로 표시합니다. 인라인 요소의 너비와 높이는 설정할 수 없다는 것을 알고 있으므로 요소의 표시 속성이 인라인으로 설정되면 높이와 너비 속성을 설정하는 것은 쓸모가 없습니다. 이때 영향을 미치는 높이는 일반적으로 내부 요소의 높이(글꼴 크기)와 패딩입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
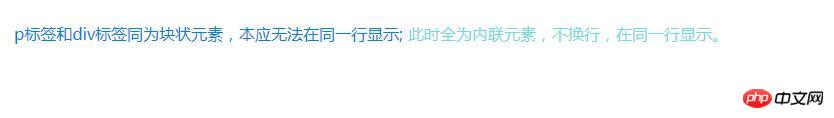
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>위 코드의 렌더링은 다음과 같습니다.

Four: 인라인 블록, 요소를 인라인 블록 요소로 표시
인라인 블록 요소. 인라인과 블록의 특성을 결합한 속성값입니다. 인라인-블록을 이해하려면 인라인 요소, 즉 인라인 요소로 같은 줄에 표시할 수 있고 너비와 높이를 설정할 수 있습니다.
위 내용은 none, block, inline, inline-block의 구체적인 사용 예를 포함하여 CSS 표시 속성의 공통 속성 값 사용에 대한 자세한 소개입니다. 확실한 참고할만한 가치가 있고 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 CSS 표시 속성의 4가지 공통 속성 값 사용법에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






