Excel 명령, AngularJS 내보내기 Excel 명령. Excel指令,AngularJS 导出Excel指令。

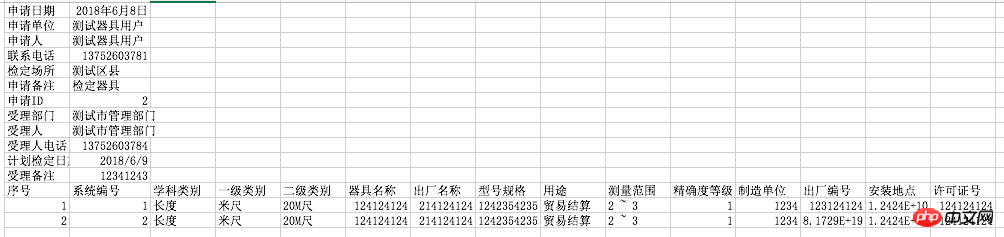
这是用户的需求,单位申请检定器具,可以申请一次检定多个器具,技术机构的人员拿到的打印表格去联系部门检定,所以表格中应该是有器具的表格信息,同时还有申请单位、联系电话等信息。
刚阅读完官方文档,在不影响原指令的使用情况下,我们可以去再设置一个可选的extraData参数,如果传入该参数,就把这个放到表格的头部,未传入,即兼容原指令使用,按原方法输出表格。(想看更多就到PHP中文网angularjs学习手册中学习)
指令加一个参数extraData,绑定模式加?,表示该属性可选
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}因为需要在一项中传入要额外添加的所有信息,所以这里最好的数据结构应该是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}对Map进行遍历,拼接键值对,每循环一次加一个换行。
Map

기기 교정에 적용되는 기기입니다. 한 번에 여러 기기의 교정을 신청할 수 있습니다. 인쇄된 양식으로 기술 기관의 부서 인증을 받으므로 양식에는 장비의 형태 정보와 신청 단위, 연락처 및 기타 정보가 포함되어야 합니다.  방금 공식 문서를 읽었습니다. 원래 명령의 사용에 영향을 주지 않고 선택적
방금 공식 문서를 읽었습니다. 원래 명령의 사용에 영향을 주지 않고 선택적 extraData 매개변수를 설정할 수 있습니다. 전달되지 않으면 원래 명령과 호환되며 원래 방법에 따라 테이블이 출력됩니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 angularjs 학습 매뉴얼
extraData 명령, 바인딩 모드에서 ?를 추가하여 이 속성이 선택 사항임을 나타냅니다
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
};Map이어야 합니다. #🎜🎜#rrreee#🎜🎜#Traverse Map, 키-값 쌍을 연결하고 루프를 통해 매번 줄 바꿈을 추가합니다. #🎜🎜##🎜🎜#Build지도#🎜🎜#rrreee#🎜🎜#업적 효과: #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜## 🎜🎜##🎜🎜#이 글은 여기에서 끝납니다(자세한 내용을 보려면 PHP 중국어 웹사이트#🎜🎜#angularjs 학습 매뉴얼#🎜🎜#). 궁금한 사항이 있으면 아래에 메시지를 남겨주세요# 🎜 🎜##🎜🎜##🎜🎜#위 내용은 AngularJS 테이블에 정보를 내보내고 추가하는 방법은 무엇입니까? 잠시 후에 Anglejs 테이블에서 메시지를 내보내는 과정에 대해 말씀드리겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!