
친절한 상호 작용을 반영하기 위해 미니 프로그램에서는 메시지 알림을 놓칠 수 없습니다. 템플릿 메시지 전송 기능을 어떻게 구현할 수 있는지 궁금합니다. 구현 방법에 대해 자세히 소개하겠습니다. 미니 프로그램 기능에서 템플릿 메시지 보내기.
- 미니 프로그램 개발 과정에서 대부분 위챗 결제가 만족스러울 겁니다
- 그럼, 우호적인 소통을 반영하여 결제 후 메시지 알림도 자연스럽게 고려하도록 하겠습니다
- 그래서 저의 미니 프로그램 프로젝트는 제가 나도 이 효과를 완료해야 하므로 동료 도교인들이 함정을 피할 수 있도록 구현 단계를 공유하고 싶습니다...
WeChat 메시지 알림의 차이점:
1. 버전, 공개 계정의 메시지 알림
메시지를 받으려면 사용자가 "판매자의 공개 계정을 팔로우"해야 합니다
그리고 이상한 문제가 있습니다: 가까운 시일 내에 공개 계정과 통신하지 않은 경우 여전히 메시지 알림을 받을 수 없습니다
그렇지 않으면 메시지 스타일을 코드로 사용자 정의해야 합니다(문제) 2. WeChat 애플릿은 "서비스 알림"을 지원할 수 있습니다
WeChat 메시지에서 서비스를 받으려면 자신만의 "템플릿 메시지"를 구성하고 사용자의 "openid"를 얻기만 하면 됩니다.
미니프로그램 관리 배경에서 알림 스타일을 선택하여 미리보기(인간화)할 수 있습니다
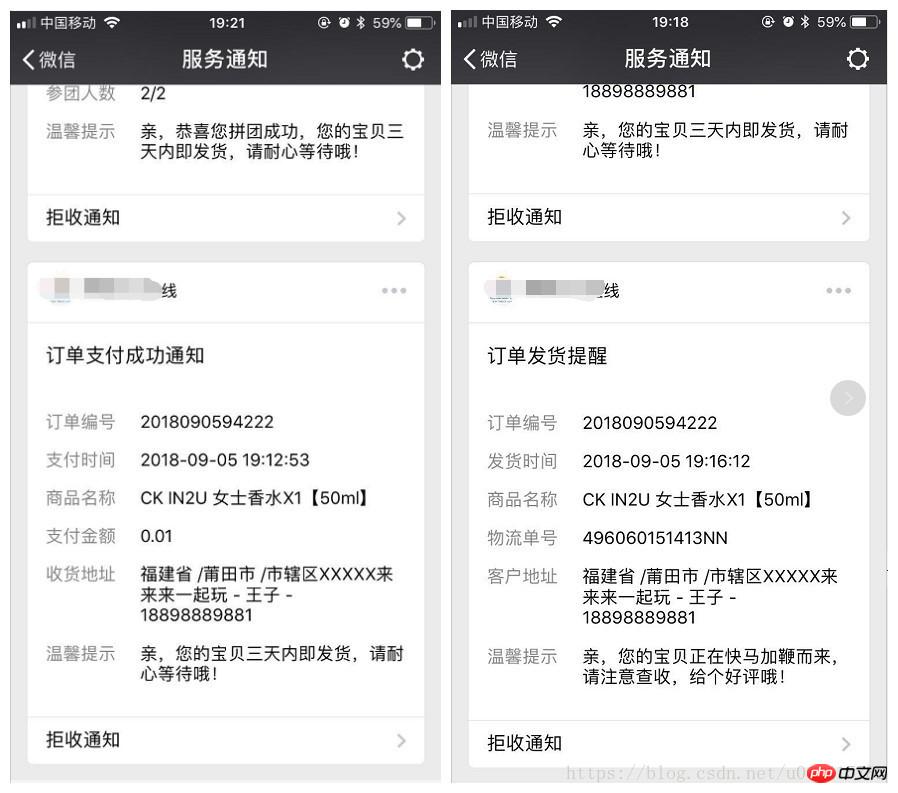
JD쇼핑의 메시지 알림은 다음과 같습니다(즉, 아래에서 달성하고 싶은 효과)를 참고해주세요

① 먼저 위챗 애플릿 공식 문서에서 안내를 제공합니다 - [템플릿 메시지 보내기]
먼저 편의를 위해 간단 문서를 찾아볼 수 있습니다 눈을 가린 파리를 피하기 위한 자신만의 프로세스를 이해하세요简单的浏览,以方便自己的流程理解,避免蒙头苍蝇乱撞
②. 小程序给与了我们最方便的手动模板配置方式
我们可以先去 1(模板库)中选取自己需要的模板,自定义标题、排序
申请成功之后,进入 2(我的模板)中就可以看到自己能够使用的模板,我们后期进行代码编辑时,用到的就是那个模板ID
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="미니 프로그램이 템플릿 메시지(사진 및 텍스트) 전송 기능을 구현하는 방법">
此处,主要以
组件形式的实现为例,对于prepay_id 的实现请参考文末的 附录语境:微信支付成功后,对用户发送一条"订单支付成功通知"的模板消息
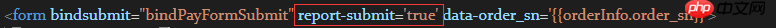
第一步:以我的代码实现为例,首先需要对我的
组件进行需发模板消息的声明,即设置属性 report-submit="true"
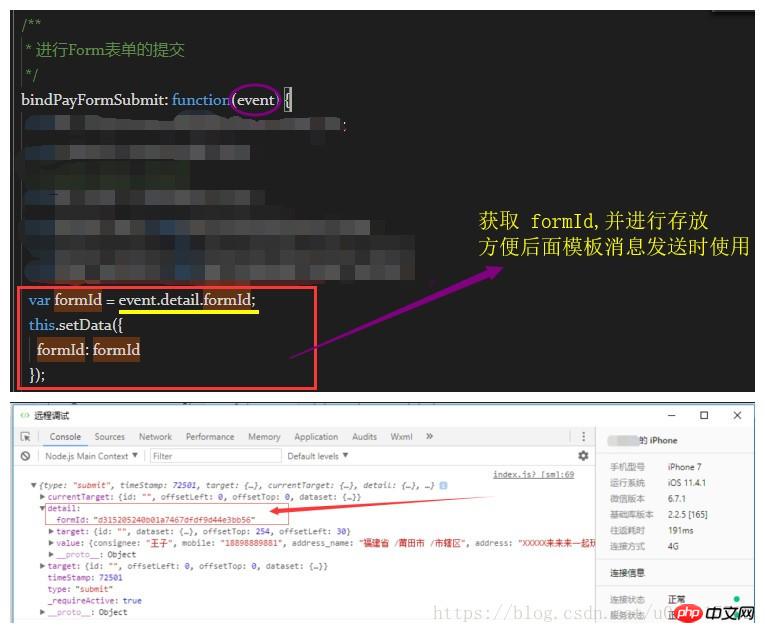
第二步:对应的 pages/cart/payment.js代码中,编写的提交代码,以及对 event参数打印的结果则为:
注意:截图部分只是为了,获取并保存我们需要的 formId,
其实,后面的代码还可以有很多的逻辑处理,以我的代码逻辑为例:
我继续进行了表单数据的规范验证 -> wx.request 数据提交 -> 唤醒微信支付 -> 支付结果的回调处理
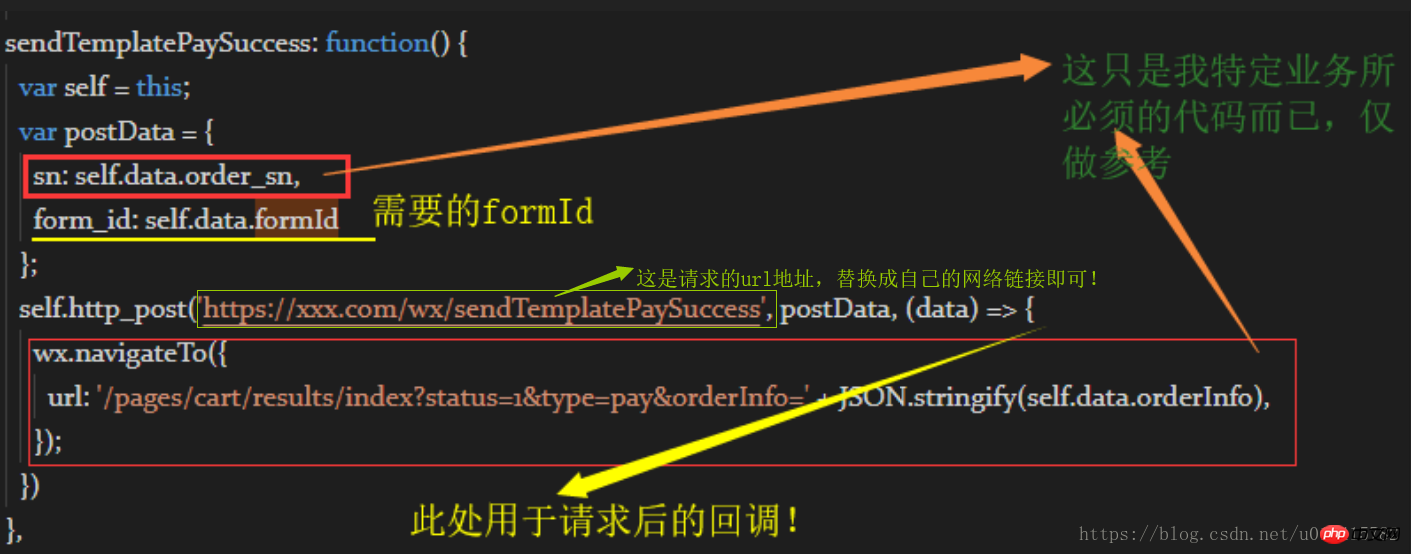
第三步:request 调用发送消息通知的方法
以我的逻辑为例,是在执行完微信支付回调后,判断支付成功才进行调用的

此处,直接提供上述截图中 pages/cart/payment.js 所需要用到的两个核心方法
/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
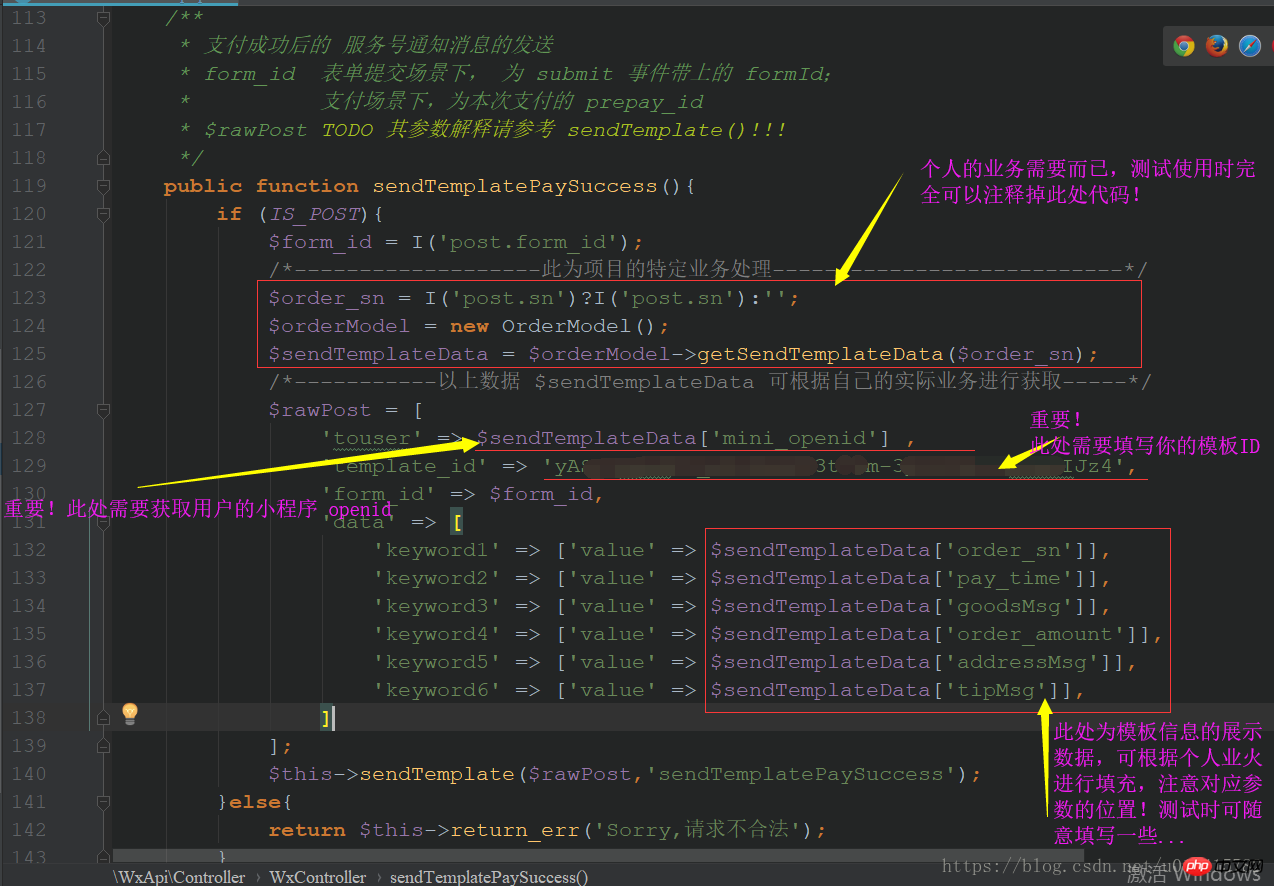
},我对服务端的代码,整合集中在了一个文件中,可从附录中进行下载
第一步:替换小程序配置信息
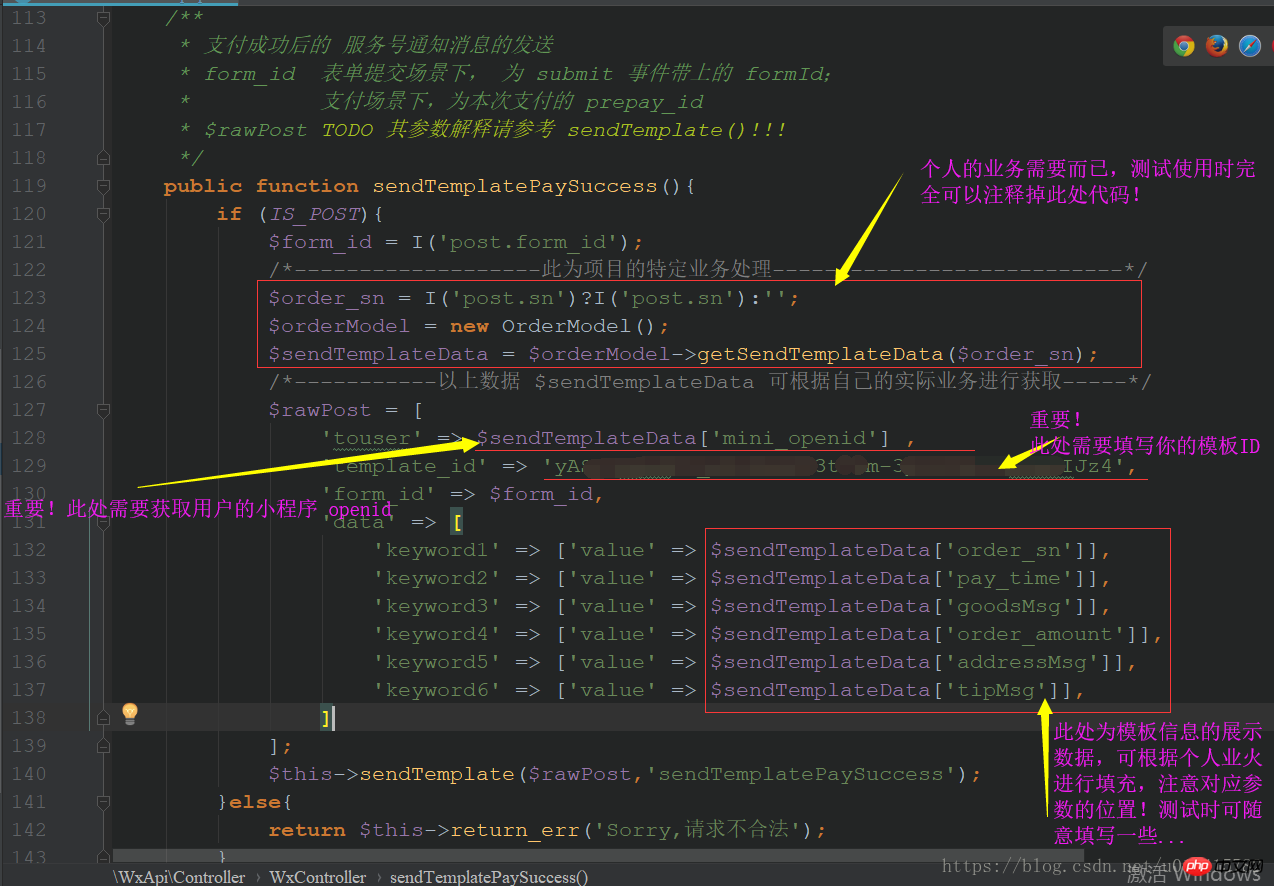
第二步:修改方法 sendTemplatePaySuccess()
1(템플릿 라이브러리)로 이동하여 필요한 템플릿을 선택하고 제목과 정렬을 사용자 정의할 수 있습니다. 🎜🎜🎜🎜신청이 성공한 후 2( 내 템플릿에서 사용할 수 있는 템플릿을 확인할 수 있습니다.) 나중에 코드를 편집할 때 템플릿 ID🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/709/697/828/1536304742228880.png" class="lazy" title="1536304579960741.png" alt="미니 프로그램이 템플릿 메시지(사진 및 텍스트) 전송 기능을 구현하는 방법"/>🎜🎜🎜🎜🎜 🎜 🎜🎜 구현 단계🎜🎜🎜🎜여기서는 주로  🎜🎜🎜여기서 <에 필요한 두 가지를 직접 제공하세요. 위 스크린샷의 code>pages/cart/pay.js 핵심 방법🎜🎜🎜
🎜🎜🎜여기서 <에 필요한 두 가지를 직접 제공하세요. 위 스크린샷의 code>pages/cart/pay.js 핵심 방법🎜🎜🎜//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}sendTemplatePaySuccess() 메서드 수정 🎜🎜🎜🎜🎜팁: 🎜1.此方法是对应于 pages/cart/payment.js 中的 Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!
2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其 openid写到数据库中,后期使用时可随时调用
3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.template_id 直接在小程序账号后台复制即可,但是请将 $rawPost['data']['keyword?']['value'] 顺序对应正确哦

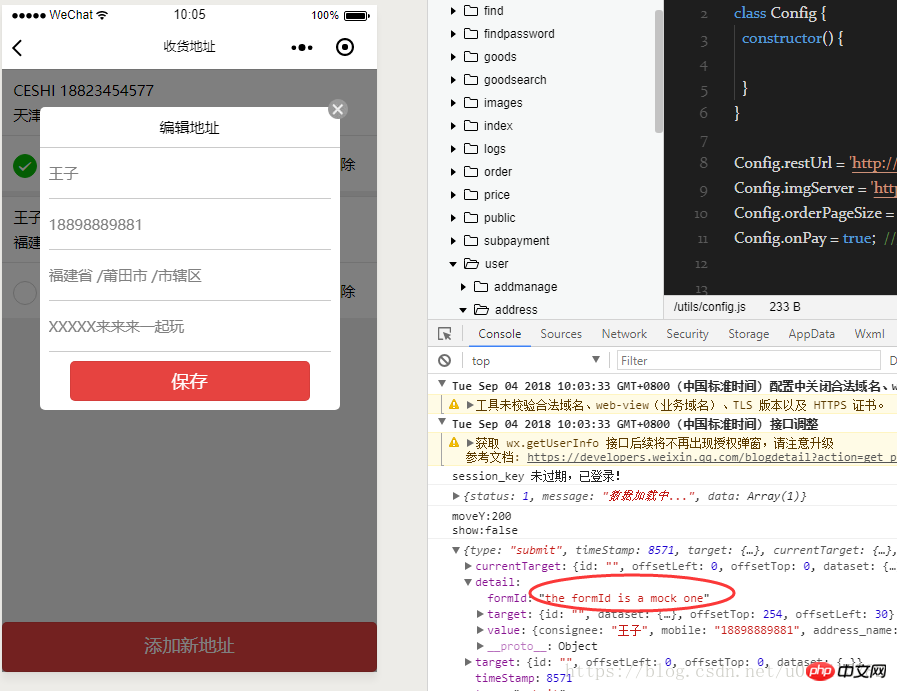
①. 首先,要 特别注意 一点,不可以使用 微信开发者工具进行测试,不然会有如下报错: 
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}开发文档中有这样一句话:
值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
温馨提示:
毕竟存放的 "prepay_id" 最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!

官方文档 - 获取 access_token
代码中,所必须涉及到的业务 —— access_token 的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求
个人的思路就是,创建数据表字段,根据其返回的时长 expires_in,在失效前保存数据 access_token
可根据自己的实际需求,优化小编提供的 opGetAccessToken() 方法!
有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
위 내용은 미니 프로그램이 템플릿 메시지(사진 및 텍스트) 전송 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!