이 글에서는 CSS에서 의사 요소의 특정 사용(전 및 후)에 대해 자세히 소개합니다. 일부 초보자들은 언뜻 보면 익숙한 단어라고 생각할 수도 있지만, CSS에 등장하면 조금 혼란스러워하기도 합니다. 우리 모두는 CSS가 매우 강력하다는 것을 알고 있습니다. 웹페이지가 그토록 다채로울 수 있는 것은 CSS의 기능 때문입니다.
우선, CSS 의사 요소는 특정 선택기에 특수 효과를 추가하는 데 사용됩니다. 웹 페이지를 만들 때 일부 특수 애니메이션 효과는 CSS 의사 요소와 분리될 수 없습니다. 물론 CSS 의사 요소에는 여러 종류가 있습니다. 의사 요소에 의해 제어되는 내용은 요소에 의해 제어되는 내용과 동일합니다. 그러나 의사 요소는 문서 트리에 존재하지 않으며 실제 요소가 아니기 때문에 호출됩니다. 의사 요소. 아래에서는 구체적인 코드 예제를 통해 CSS의 :before 및 :after 의사 클래스 사용에 대해 자세히 소개합니다.
:before 의사 요소 스타일을 사용한 HTML 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>위 코드의 효과는 다음과 같습니다.

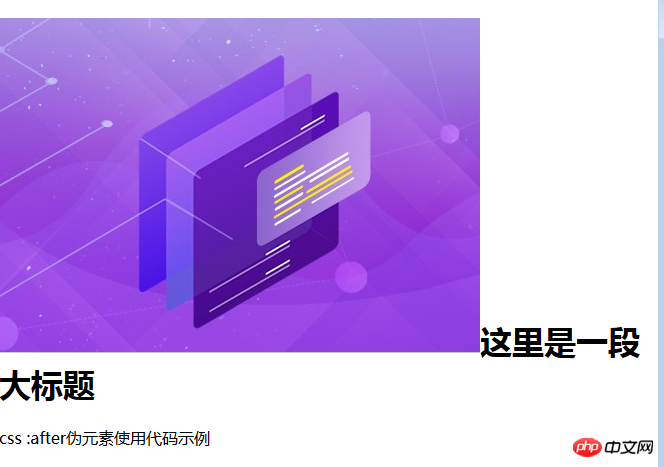
2. HTML 코드 :after 의사 요소 스타일을 사용한 경우는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
</html>코드 효과는 다음과 같습니다.

위의 예제 1과 2를 통해 CSS 전후 사용에 대한 몇 가지 결론을 도출할 수 있습니까? 의사 클래스? 사실 before와 after의 중국어 번역은 거의 똑같습니다. before...와 after....
CSS에서 :before 의사 요소의 목적은 요소의 콘텐츠 앞에 새 콘텐츠를 삽입하는 것입니다. 예를 들어 예제 1에서는 :before 요소를 사용하여 큰 제목 h1 앞에 그림을 추가합니다. .
:after 의사 요소의 사용은 요소의 내용 뒤에 새 내용을 삽입하는 것입니다. 예를 들어, 예제 2에서는 :after 요소를 사용하여 h1 제목 뒤에 그림을 추가합니다.
사실, 의사 요소 이전과 이후도 실제 요소라고 할 수 있습니다. 비록 의사 요소가 문서 트리에 반영될 수는 없지만 여전히 여기에 어떤 스타일을 추가할 수 있으며 스타일은 동일할 수 있습니다. 일반 페이지 요소로!
CSS :before 및 :after 의사 요소 도입에 대한 이 기사는 모두에게 도움이 되기를 바랍니다. 더 많은 CSS 지식을 보려면 [css 동영상 튜토리얼] 또는 [css 매뉴얼]
위 내용은 CSS 전후는 무엇을 의미합니까? 【자세한 사용법 설명】의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!