CSS 가중치를 더 친숙하게 만드는 팁
이 기사에서는 CSS 캐스케이드를 사용하여 더 친숙해지고 불필요한 요구 사항을 줄여 가중치를 적용할 때 발생하는 문제를 줄일 수 있도록 몇 가지 CSS 팁을 보여 드리겠습니다.
팁 1: 스타일은 항상 속성의 특정 조합으로 나타납니다.
좋은 예는 색상과 배경색 조합. 작은 조정만 하는 것이 아니라면 모두 함께 조정해야 합니다. 요소에 배경색을 추가할 때 텍스트가 포함되지 않을 수 있지만 일부 하위 요소가 포함될 수 있습니다. 따라서 전경색과 배경색을 함께 설정하면 이러한 요소가 가독성 및 대비 문제에 직면하지 않는다는 것을 항상 확신할 수 있습니다. 다음에 배경색을 변경할 때 텍스트 색상이 모두 그룹으로 함께 나타나기 때문에 변경할 텍스트 색상을 둘러볼 필요가 없습니다.
팁 2: currentColor 및 em 등과 같은 동적 값을 사용하세요.
때때로 텍스트 색상은 다른 속성에도 사용됩니다. 예를 들어 테두리, 상자 그림자 또는 SVG 아이콘 채우기 등이 있습니다. 동일한 색상을 정의하는 대신 currentColor를 직접 사용하는 것이 있습니다. 기본적으로 색상은 상속 가능하며 다른 속성의 색상을 변경하려면 한 곳에서만 수정하면 됩니다.
마찬가지로, 글꼴 크기 속성에 em 단위를 사용하면 :root의 글꼴 크기만 수정하여 요소의 상자 모델 크기를 변경할 수 있습니다.
팁 3: 상속 속성 값을 사용하여 상위 요소의 스타일을 상속하여 UA 자체 스타일을 재정의합니다.
버튼 및 입력과 같은 양식 컨트롤의 경우 브라우저마다 고유한 스타일(UA 스타일)이 있습니다. 상속을 사용하여 상위 요소의 스타일을 상속함으로써 브라우저의 UA 스타일을 재정의할 수 있습니다.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}위 예제 코드는 sanitize.css에서 가져온 것이며, Normalize.css도 이런 방식으로 사용됩니다. 이런 식으로 사용하지 않는다면...
입력[type="range"], input[type="radio"] 및 input[type을 사용해 볼 수도 있습니다. ="checkbox" ] 및 기타 요소는 앞서 소개한 currentColor 속성을 직접 사용하여 자동으로 색상을 일치시킵니다. 아무것도 변경할 필요가 없을 수도 있습니다. 밝은 색상을 어두운 색상으로 변경할 수 있습니다.
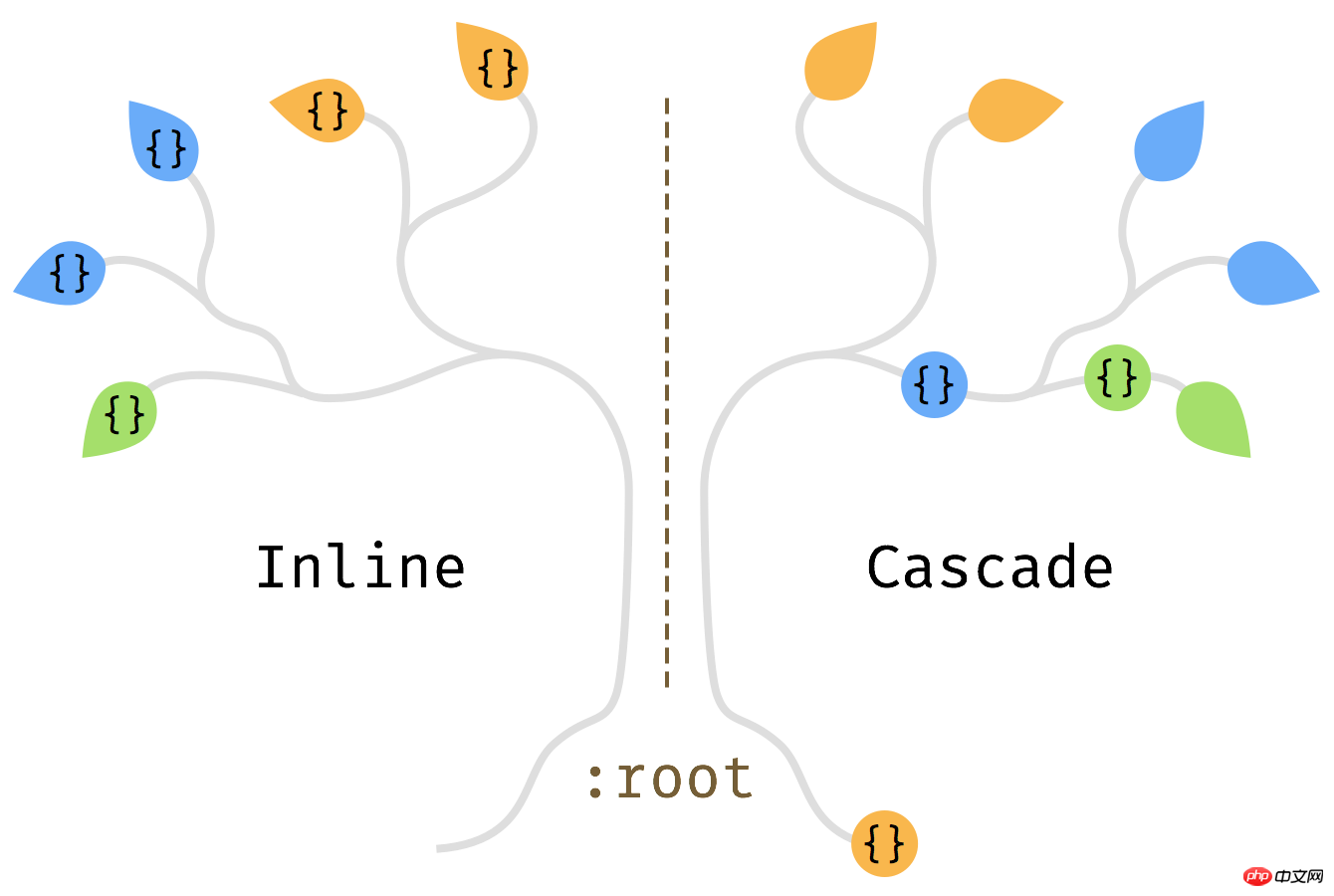
팁 4: CSS를 작성할 때마다 가능한 한 트리의 꼭대기에 가까이 가고 싶습니다. 즉, :root로 돌아갑니다.
예를 들어, 저희 웹사이트에는 사이드바가 있는데 이 사이드바에 짧은 개인 소개를 추가하고 싶습니다. HTML의 구조는 다음과 같습니다:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS는 다음과 같이 작성됩니다:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}정상적으로 작동하며 스타일 문제가 없습니다. 그러나 사이드바에는 탐색 탐색 기능도 있으며 동일한 스타일이 있을 가능성이 높습니다. 이 예에서는 글꼴 크기와 색상이 동일합니다. nav 및 .Bio에서 이러한 속성을 추출하여 상위 요소인 .SideBar:
.SideBar {
font-size: .8em;
color: #888;
}line-height: 1.5가 이미 .Posts에 설정되어 있는 것으로 나타났습니다. 전체 페이지가 동일한 줄 높이를 사용하는 것 같습니다. 그러면 .Bio 및 .Posts의 줄 높이를 루트 요소로 이동할 수 있습니다.
:root {
line-height: 1.5;
}이것은 CSS 상식인 것 같지만, 그는 또한 동일한 것을 정의하는 형제 요소에 너무 집중하지 않습니다. 이를 통해 일부 코드가 중복되었음을 확인할 수도 있습니다. 실제로 코드를 리팩토링하는 데 약간의 시간만 투자하면 되기 때문에 이는 나쁘지 않습니다. 그러나 이는 CSS 코드 처리의 상태를 유지합니다.

잎이 아닌 가지에 스타일 쓰기
#🎜🎜 #
위 내용은 CSS 가중치를 더 친숙하게 만드는 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





