Angular 5로 빠르게 개발을 시작하고 Angular.js, Angular 2, Anuglar 4와 작별하세요.
이 글에서는 주로 angularjs5의 빠른 시작을 소개하므로 이전 버전에서 코드를 작성하는 대신 새로운 지식에 빠르게 익숙해질 수 있습니다. 이 글을 함께 살펴볼까요
1. 개요
Angular5라고 하지만 실제로는 2012년에 탄생한 프론트엔드 프레임워크일 뿐입니다. 네 번째 버전 : Angular5,实际上它只是这个诞生于2012年的前端框架的的第四个版本:

看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
在5这个新的版本中,Angular团队将改进重点放在以下特性方面:
更易于构建渐进式
Web应用 —— __P__rogressive __W__eb __A__pp使用构建优化器剔除无用代码,以获得更小的应用、更快的网络加载时间
使物化设计组件兼容服务端渲染
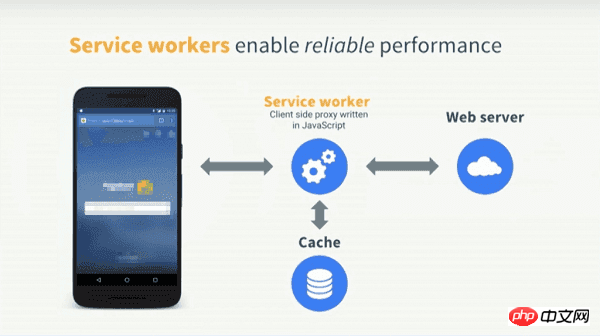
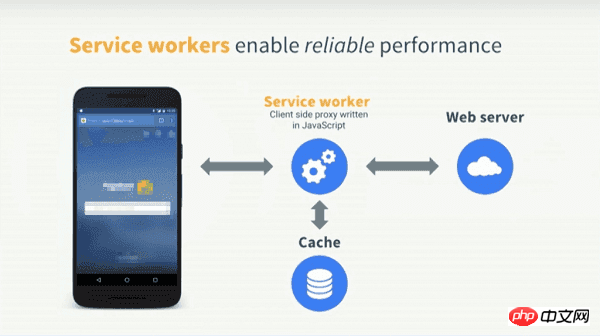
PWA是Google提出的一个标准,旨在让Web应用在移动终端上获得媲美原生应用的用户体验。一个PWA应用主要利用Service Worker和浏览器缓存来提省交互体验,它不仅可以直接部署在手机桌面,而且可以离线应用:

二、引入angular环境
Angular推荐使用TypeScript来开发应用,这要求使用一个在线编译器(JIT)实时编译代码,或者在开发期采用预编译器(AOT)提前编译代码。
为了避免这个繁琐的过程影响对Angular框架本质的思考,我们将这些必需品进行了必要的配置和打包,以便适应在线编写和实验。现在只需要引入一个库a5-loader就可以了。
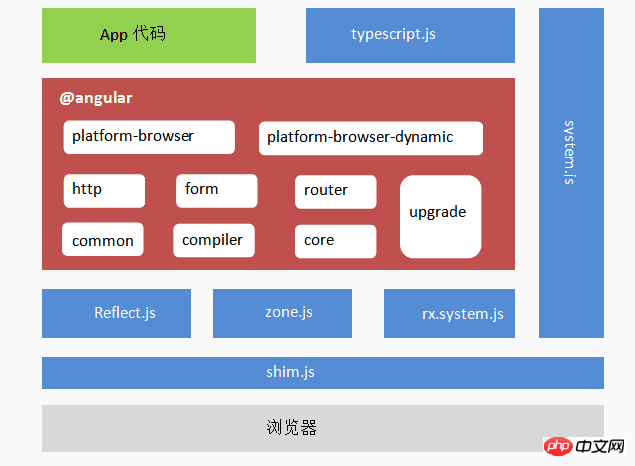
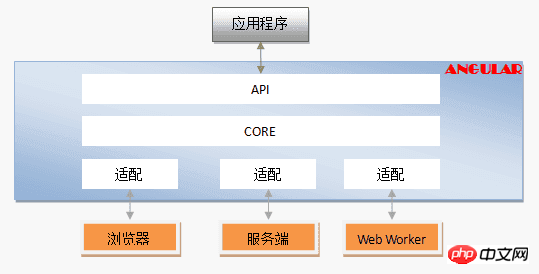
下图是库的构成示意,其中的蓝色部件均打包在库中:

你可能注意到Angular框架并不是蓝色的。的确,我们没有把它打包在a5-loader中,而是让模块加载器(SystemJS)根据应用的需要自动加载。这么做的目的,是为了让应用代码,和后续课程中采用的后端构建方法保持一致。
如果你对这个库有兴趣,可以访问github上的 http://github.com/hubwiz/a5-l... 仓库。
三、创建Angular组件
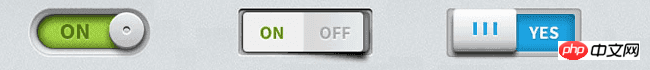
Angular是面向组件的前端开发框架。如果你从事过C/S图形化应用的开发,应该知道组件这个词的含义。基本上,组件代表着一些具有图形界面,并且具有内在逻辑能力的程序单元。下图列出了三种用于实现乒乓切换的组件:

组件提供了很好的复用性,在一堆组件的基础上,我们使用简单的胶水代码就可以实现相当复杂的交互功能。
现在让我们来创建Angular组件,代码相当简单:
@Component({
selector: "ez-app",
template: `<h1 id="Hello-angular">Hello,angular5</h1>`
})
class EzComp{}在Angular框架中,__组件__就是指一个应用了Component装饰器的类。Component装饰器的作用,就是为被装饰的类附加元数据信息:

Angular框架对应用进行编译引导时,将使用这些元数据构造视图。其中的两个元数据非常重要:
__selector__:组件宿主元素的
CSS选择符,声明了组件在DOM树中的渲染锚点__template__:组件的模板,框架将以这个模板为蓝图构建视图
四、创建Angular模块
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在应用开发中引入了模块(NgModule
 거의 반년만에 새 버전이 나올 것 같지만 사실 개발 인터페이스인
거의 반년만에 새 버전이 나올 것 같지만 사실 개발 인터페이스인 2를 다시 작성한 버전부터 시작합니다. 핵심 아이디어가 안정화되어 기본적으로 이전 버전과의 호환성을 유지하고 있습니다. 🎜🎜5의 새 버전에서 Angular 팀은 다음 기능 개선에 중점을 둡니다. 🎜- 🎜프로그레시브
웹앱을 더욱 쉽게 구축 - __P__progressive __W__eb __A__pp🎜 - 🎜빌드 최적화 도구를 사용하여 더 작은 앱과 더 빠른 네트워크 로딩 시간을 위해 데드 코드를 제거하세요🎜 🎜구체화된 디자인 구성 요소를 서버 측 렌더링과 호환되도록 만들기🎜
PWA는 Google에서 제안한 표준으로 웹을 제공하는 것을 목표로 합니다. 모바일 단말기의 기본 애플리케이션과 비교할 수 있는 사용자 경험을 갖춘 애플리케이션입니다. PWA 애플리케이션은 주로 서비스 워커와 브라우저 캐시를 사용하여 대화형 환경을 개선합니다. 휴대폰 데스크톱에 직접 배포할 수 있을 뿐만 아니라 오프라인에서도 사용할 수 있습니다. 🎜🎜 🎜🎜🎜두 번째, 각도 환경 소개🎜🎜🎜
🎜🎜🎜두 번째, 각도 환경 소개🎜🎜🎜Angular에서는 TypeScript를 사용하여 애플리케이션을 개발할 것을 권장합니다. 온라인 컴파일러(JIT)를 이용하여 실시간으로 코드를 컴파일하거나 프리컴파일러(AOT)를 사용하여 개발 기간 동안 미리 코드를 컴파일합니다. 🎜🎜이 번거로운 프로세스가 Angular 프레임워크의 본질에 대한 생각에 영향을 미치지 않도록 온라인 글쓰기 및 실험에 적응하는 데 필요한 이러한 필수 사항을 구성하고 패키지했습니다. 이제 a5-loader 라이브러리만 도입하면 됩니다. 🎜🎜아래 그림은 라이브러리의 구조를 보여줍니다. 파란색 구성 요소는 모두 라이브러리에 패키지되어 있습니다. 🎜🎜 🎜🎜
🎜🎜Angular 프레임워크가 파란색이 아닙니다. 실제로 a5-loader에 패키징하지 않고 애플리케이션의 필요에 따라 모듈 로더(SystemJS)가 자동으로 로드하도록 했습니다. 이것의 목적은 후속 과정에서 사용되는 백엔드 구성 방법과 애플리케이션 코드를 일관되게 만드는 것입니다. 🎜🎜이 라이브러리에 관심이 있으시면 github의 http://github.com/hubwiz/a5-l... 창고를 방문하실 수 있습니다. 🎜🎜🎜3. Angular 구성 요소 만들기🎜🎜🎜Angular는 구성 요소 지향 프런트 엔드 개발 프레임워크입니다. C/S 그래픽 애플리케이션 개발에 참여했다면 구성요소라는 단어의 의미를 알아야 합니다. 기본적으로 구성 요소는 그래픽 인터페이스와 고유한 논리적 기능을 갖춘 일부 프로그램 단위를 나타냅니다. 다음 그림에는 핑퐁 전환을 구현하는 데 사용되는 세 가지 구성 요소가 나열되어 있습니다. 🎜🎜 🎜🎜컴포넌트는 재사용성이 좋습니다. 여러 컴포넌트를 기반으로 사용하기 쉽습니다. 글루 코드를 통해 달성할 수 있는 매우 복잡한 대화형 기능. 🎜🎜이제
🎜🎜컴포넌트는 재사용성이 좋습니다. 여러 컴포넌트를 기반으로 사용하기 쉽습니다. 글루 코드를 통해 달성할 수 있는 매우 복잡한 대화형 기능. 🎜🎜이제 Angular 구성 요소를 만들어 보겠습니다. 코드는 매우 간단합니다. 🎜@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}Angular 프레임워크에서 __comComponent__는 Component 데코레이터 클래스. <code>Component 데코레이터의 기능은 데코레이팅된 클래스에 메타데이터 정보를 추가하는 것입니다: 🎜🎜 🎜🎜
🎜🎜Angular 프레임워크가 애플리케이션 처리를 수행하는 경우 부트스트랩이 컴파일되고 이 메타데이터를 사용하여 뷰가 구성됩니다. 두 가지 메타데이터가 매우 중요합니다. 🎜- 🎜__selector__: DOM에서 구성 요소를 선언하는 구성 요소 호스트 요소의
CSS선택기 tree 렌더링 앵커 포인트🎜 - 🎜__template__: 구성 요소의 템플릿, 프레임워크는 이 템플릿을 뷰를 빌드하는 청사진으로 사용합니다🎜
Angular 프레임워크의 핵심은 구성요소화이며, 설계 목표는 대규모 애플리케이션 개발에 적응하는 것입니다. 따라서 다양한 구성 요소(및 서비스)를 구성하기 위해 애플리케이션 개발에 모듈(<code>NgModule) 개념이 도입되었습니다. Angular 애플리케이션은 적어도 하나의 모듈을 생성해야 합니다. 🎜🎜JavaScript 언어 자체의 모듈 개념과 구별하기 위해 본 강좌에서는 __NG 모듈__을 사용하여 Angular 모듈을 나타냅니다. 🎜类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>√ 平台对象:PlatformRef
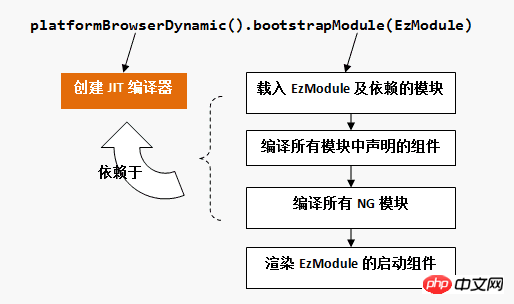
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

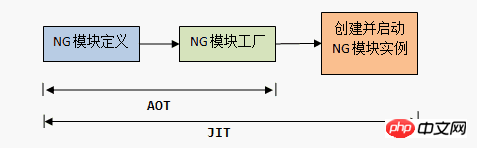
세 번째 복잡성은 사전 컴파일(AOT: Ahead Of Time) 지원에서 비롯됩니다. 초기에 Angular에는 적시 컴파일(JIT: Just In Time)만 있었습니다. 이는 애플리케이션 코드가 런타임에 컴파일되었음을 의미합니다. JIT(Just-In-Time) 컴파일의 첫 번째 문제는 컴파일러 코드를 애플리케이션에 패키징해야 하므로 최종 게시된 애플리케이션 코드의 크기가 증가한다는 것입니다. 또 다른 문제는 컴파일 시간이 걸리므로 사용자의 대기 시간이 늘어난다는 것입니다. 응용 프로그램을 엽니다. 따라서 Angular는 이제 JIT와 AOT를 모두 지원하지만 JIT 컴파일을 시작하는 애플리케이션과 AOT 컴파일을 시작하는 애플리케이션은 현재 명시적으로 선택해야 합니다. AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

对于Angular而言,编译将入口NG模块定义转换为NG模块工厂(NgModuleFactory)。对于JIT而言,这一步是隐含在bootstrapModule()中的。而对于AOT而言,生成模块工厂就结束了,应用启动时使用bootstrapModuleFactory()调用生成的模块工厂即可。
尽管AOT编译通常在构建阶段运用,我们可以在浏览器里模拟这个分两步的过程。(想看更多就到PHP中文网AngularJS开发手册中学习)
七、理解Angular的初衷
除了框架本身的功能强大导致的复杂性,Angular的另一个复杂性来源在于其高度封装的声明式API,让开发者难以揣摩、洞察框架的实现机制,因此使用起来就很心虚,一旦出现问题则难以分析排错:
不能把Angular当作黑盒来使用。
一方面原因在于,Angular是以其声明式的模板语法为核心提供API开发接口的,开发者书写的模板,经过框架相当复杂的编译处理,才渲染出最终的视图对象。如果不尝试了解从模板到视图对象这个过程究竟发生了什么,我相信你始终会有一种失控的感觉。
另一方面原因在于,Angular是一个框架,它搭好了应用程序的架子,留了一些空隙让开发者填充。如果不尽可能地了解框架的运行机制,很难充分地利用好框架。
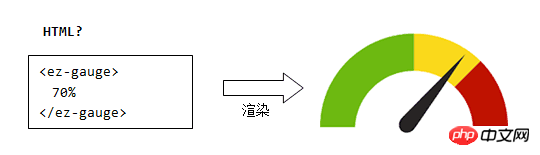
开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多容易开发,你就知道这是多么好的想法:

原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次它只有那么多标签可用,难以担当开发用户界面的大任。
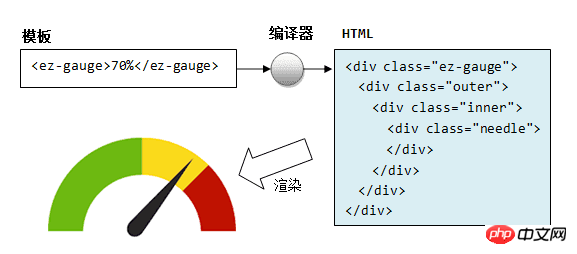
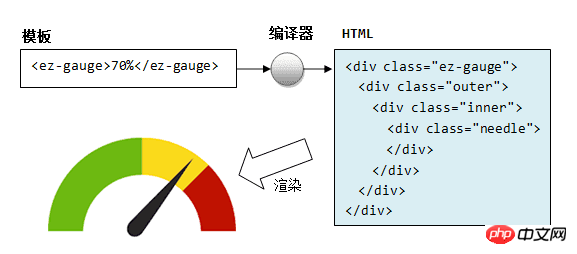
既然浏览器不能直接解释<ez-gauge></ez-gauge>

 Angular의 경우 컴파일은 NG 모듈 정의 항목을 NG 모듈 팩토리(
Angular의 경우 컴파일은 NG 모듈 정의 항목을 NG 모듈 팩토리(NgModuleFactory)로 변환합니다. ). JIT의 경우 이 단계는 bootstrapModule()에 암시적으로 적용됩니다. AOT의 경우 모듈 팩토리 생성이 끝났습니다. 애플리케이션이 시작되면 bootstrapModuleFactory()를 사용하여 생성된 모듈 팩토리를 호출하면 됩니다.
AngularJS 개발 매뉴얼을 참조하세요.)7. Angular의 원래 의도를 이해하세요.
강력한 기능으로 인한 복잡성 외에도 프레임워크 자체의 기능, Angular의 또 다른 측면 복잡성의 원인은 고도로 캡슐화된 선언적 API에 있으며, 이는 개발자가 프레임워크의 구현 메커니즘을 파악하고 통찰력을 얻기 어렵게 만듭니다. 따라서 그들은 이를 사용할 때 죄책감을 느낍니다. . 한번 문제가 발생하면 분석 및 해결이 어렵습니다. Angular를 블랙박스로 취급하여 사용할 수 없습니다. 🎜🎜그 이유는 Angular가 선언적 템플릿 구문을 핵심으로 API 개발 인터페이스를 제공하기 때문입니다. 개발자가 작성한 템플릿은 최종 뷰 객체를 렌더링하기 전에 프레임워크에서 상당히 복잡한 컴파일 처리를 거칩니다. 템플릿에서 뷰 개체까지의 과정에서 어떤 일이 일어나는지 이해하려고 노력하지 않으면 항상 통제 불능이라는 느낌을 받을 것이라고 믿습니다. 🎜🎜반면에 Angular는 애플리케이션 프레임워크를 설정하고 개발자가 채워야 할 공백을 남겨두는 프레임워크입니다. 프레임워크의 작동 방식을 최대한 이해하지 않고는 프레임워크를 최대한 활용하기가 어렵습니다. 🎜🎜Angular 개발의 출발점은 HTML을 사용하여 사용자 인터페이스를 작성하는 것입니다. 정적 웹 페이지를 개발하는 것이 얼마나 쉬운지 생각해 보면 그것이 얼마나 좋은 아이디어인지 알게 될 것입니다. 🎜🎜🎜 🎜🎜🎜네이티브 HTML의 문제점은 우선, 적절한 사용자 상호 작용을 달성하려면 JavaScript의 도움이 필요합니다. 둘째, 사용 가능한 태그가 너무 많아서 사용자 인터페이스 개발 작업을 수행하기가 어렵습니다. 🎜🎜브라우저는
🎜🎜🎜네이티브 HTML의 문제점은 우선, 적절한 사용자 상호 작용을 달성하려면 JavaScript의 도움이 필요합니다. 둘째, 사용 가능한 태그가 너무 많아서 사용자 인터페이스 개발 작업을 수행하기가 어렵습니다. 🎜🎜브라우저는 <ez-gauge></ez-gauge>와 같은 태그를 직접 해석할 수 없기 때문에 Angular 팀은 컴파일러 개념을 도입했습니다. 🎜브라우저로 보내기 전에 먼저 확장 태그를 사용하여 HTML을 변환합니다. 브라우저가 지원하는 기본 HTML로: 🎜🎜🎜🎜🎜🎜🎜🎜좋아요, 이 글은 여기서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트🎜AngularJS 사용자 매뉴얼🎜로 이동하여 배우세요.) 질문을 하시려면 아래에 메시지를 남겨주세요. 🎜🎜🎜🎜위 내용은 Angular 5로 빠르게 개발을 시작하고 Angular.js, Angular 2, Anuglar 4와 작별하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
이 글은 여러분이 계속해서 Angular를 배우고 Angular의 독립형 컴포넌트(Standalone Component)를 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
이 글은 여러분에게 의존성 주입을 소개하고, 의존성 주입이 해결하는 문제와 그 기본 작성 방법을 소개하고, Angular의 의존성 주입 프레임워크에 대해 이야기할 것입니다. 여러분에게 도움이 되기를 바랍니다.
 Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
이 기사는 Angular의 몇 가지 특수 선택자(host, :host-context, ::ng-deep)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
NgModule 모듈은 Angular의 기본 빌딩 블록이 NgModule이기 때문에 Angular에서 중요한 포인트입니다. 이 글은 여러분에게 Angular의 NgModule 모듈을 안내할 것입니다. 여러분에게 도움이 되기를 바랍니다.




