Angular의 변경 감지 메커니즘에 대해 알아야 할 모든 것을 자세히 설명합니다.
이 글에서는 angularjs의 변경 감지 메커니즘을 소개합니다. 이 글에서는 여전히 모든 사람에게 매우 유용하다고 생각합니다. 이제 이 글을 함께 살펴보겠습니다. 소개와 함께:
나처럼 Angular의 더티 값 감지 메커니즘을 완전히 이해하려면 소스 코드를 탐색하는 것 외에는 다른 방법이 없습니다. 인터넷에는 정보가 많지 않습니다. 대부분의 기사에서는 Angular의 각 구성 요소에 더티 값 감지기가 포함되어 있다고 언급했지만, 더티 값 감지 전략과 사례 사용법에 그치고 너무 깊이 들어가지는 않습니다. 이 기사에서는 사례 비하인드 스토리와 더티 값 감지 전략의 영향을 안내합니다. 또한 이 장의 내용을 숙지한 후에는 다양한 성능 개선 솔루션을 독립적으로 제안할 수 있습니다.
이 기사는 두 부분으로 구성됩니다. 첫 번째 부분은 Angular 4.0.1을 기반으로 하며, 내용은 더티 값 감지의 심층적인 메커니즘을 설명하는 많은 소스 코드 링크를 포함합니다. 특정 응용 프로그램(번역자 주 1). 뷰는 핵심 개념입니다튜토리얼에서 언급한 내용은 다음과 같습니다. Angular 애플리케이션은 구성 요소 트리로 구성됩니다. 그러나 각도는 기본 구현에서 하위 수준 추상화로 뷰를 사용합니다. 구성 요소와 보기 사이에는 직접적인 관계가 있습니다. 뷰는 구성 요소에 해당하고 그 반대도 마찬가지입니다. 뷰에는 구성 요소 인스턴스에 대한 참조인 구성 요소 속성이 있습니다. 속성 감지, DOM 업데이트 등 모든 작업은 뷰 레벨에서 완료되므로 정확히 말하면 Angular는 뷰 트리로 구성되어야 하며 컴포넌트는 뷰의 상위 개념으로 설명할 수 있습니다. 여기에서 관련 소스 코드를 볼 수 있습니다. View는 애플리케이션 UI의 기본 구성 요소이자 요소를 생성하고 파괴하는 가장 작은 조합이기도 합니다.뷰에 있는 요소의 속성은 직접 변경할 수 있지만 요소의 구조(수 및 순서)는 ViewContainerRef를 통해 중첩된 뷰를 삽입, 이동 또는 제거해야만 변경할 수 있습니다. 각 뷰에는 여러 개의 뷰 컨테이너가 포함될 수 있습니다.
주의해야 할 점: StackOverflow의 더티 값 감지 및 답변에 대한 모든 기사는 위에서 언급한 View를 더티 값 감지 개체 또는 ChangeDetectorRef로 사용하지만 실제로는 더티 값 개체를 위한 전용 방법이 없습니다. 각 뷰는 노드 속성을 통해 하위 뷰를 연결할 수 있으므로 하위 뷰에서 작업을 수행할 수 있습니다. Properties 상태모든 뷰에는 상태가 있는데, 이는 값에 따라 Angular가 뷰와 모든 자식에 대한 더티 값 감지를 실행할지 아니면 건너뛸지를 결정하기 때문에 매우 중요한 역할을 합니다. 상태에 대한 값은 다양할 수 있지만 다음은 이 문서와 관련이 있습니다. 1.FirstCheck이 글에서는 컴포넌트 뷰와 컴포넌트의 개념을 같은 의미로 사용하겠습니다.
- 2.ChecksEnabled
- 3.Errored
- 4.Destroyed
- ChecksEnabled가
false이거나 보기의 상태 값이Errored또는Destroyed인 경우 보기와 해당 하위 뷰는 더티 값 감지를 건너뜁니다. 더티 값 감지 전략(ChangeDetectionStrategy)이OnPush가 아닌 이상 모든 뷰의 초기화 상태는 기본적으로ChecksEnabled입니다. 예를 들어 보기에는FirstCheck및ChecksEnabled라는 두 가지 상태가 있을 수 있습니다.
DetectChanges 메서드를 갖습니다. 비동기 이벤트가 발생하면 Angular는 최상위 ViewRef에서 더티 값 감지를 트리거합니다. 자체 실행이 완료된 후 해당 하위 뷰에 대한 더티 값 감지를 수행합니다. ChecksEnabled是false或view的状态值是Errored或Destroyed,则视图及其子视图将跳过脏值检测。除非脏值检测的策略( ChangeDetectionStrategy)是OnPush,否则默认情况下,所有视图的初始化状态都会是ChecksEnabled 。状态是可以并存的,例如,一个视图可以同时有FirstCheck和ChecksEnabled两个状态。
Angular有一系列高级的概念来操纵视图。我在这里写了一些关于它们的文章。ViewRef就是其中的一个。它封装了底层组件视图,并且有一个恰当命名的方法detectChanges。当异步事件发生时,Angular 会在其最顶层的ViewRef上触发脏值检测,在自身运行完毕后,它会为其子视图执行脏值检测。
你可以使用ChangeDetectorRef在组件的构造函数中注入viewRef:
export class AppComponent {
constructor(cd: ChangeDetectorRef) { ... }你可以从这个类的定义中看出端倪:
export declare abstract class ChangeDetectorRef {
abstract checkNoChanges(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract markForCheck(): void;
abstract reattach(): void;
}
export abstract class ViewRef extends ChangeDetectorRef {
...
}脏值检测的顺序
负责视图脏值检测的主要逻辑存在于checkAndUpdateView函数中。其大部分功能都集中在子组件视图的操作上。从宿主组件开始为每个组件递归调用该函数。这意味着随着递归树的展开子组件在下一次调用时变成父组件。
对于某一特定的视图,该函数按照如下顺序执行操作:
-
如果视图是第一次被检测,那么
ViewState.firstCheck设置为true,否则为falseChangeDetectorRef를 사용하여 구성 요소 생성자에viewRef를 삽입할 수 있습니다.if (view.def.flags & ViewFlags.OnPush) { view.state &= ~ViewState.ChecksEnabled; }로그인 후 복사로그인 후 복사이 클래스의 정의에서 단서를 볼 수 있습니다. -
if (compView.def.flags & ViewFlags.OnPush) { compView.state |= ViewState.ChecksEnabled; }로그인 후 복사로그인 후 복사Dirty 값 감지 뷰의 더티 값 감지를 담당하는 기본 논리는 checkAndUpdateView 함수에 있습니다. 대부분의 기능은 하위 구성 요소 보기 조작에 중점을 둡니다. 이 함수는 호스트 구성 요소부터 시작하여 각 구성 요소에 대해 반복적으로 호출됩니다. 이는 재귀 트리가 확장됨에 따라 하위 구성 요소가 다음 호출에서 상위 구성 요소가 됨을 의미합니다.
특정 뷰에 대해 이 함수는 다음 순서로 작업을 수행합니다. -
뷰를 처음 확인하면
ViewState.firstCheck code>는 <code>true로 설정되고, 그렇지 않으면false- 하위 구성 요소/지시문 인스턴스의 입력 속성을 확인하고 업데이트합니다.
- 하위 뷰 더티 값 감지 상태 업데이트
- 내장된 뷰의 더티 값 감지 실행(목록의 단계 반복)
- 바인딩된 입력 값이 변경되면 하위 구성 요소는 OnChanges 수명 주기 후크를 호출합니다. 🎜🎜🎜🎜OnInit 및 ngDoCheck를 호출합니다. 하위 구성 요소(OnInit은 첫 번째 확인에서만 호출됨) 🎜🎜🎜🎜 하위 구성 요소 업데이트 ContentChildren 쿼리 목록 🎜
在子组件上调用AfterContentInit和AfterContentChecked(AfterContentInit仅在第一次检查时调用 )
如果当前视图组件实例的属性有改变则更新对应的DOM插值
为子视图运行脏值检测(重复列表中步骤)
更新当前视图的 ViewChildren 查询列表
子组件上调用AfterViewInit和AfterViewChecked生命周期钩子(AfterViewInit仅在第一次检查时调用)
更新视图检测状态为禁用
在这里有必要强调几件事:
1.在检查子视图之前,Angular会先触发子组件的onChanges ,即使子视图不进行脏值检测,onChanges也会被触发。这一条很重要,我们将在文章的第二部分看到如何利用这些知识。
2.视图的DOM更新是作为脏值检测机制的一部分存在的,也就是说如果组件没有被检测,即使模板中使用的组件属性发生更改,DOM也不会更新(我这里提到的DOM更新实际上是插值表达式的更新。 )。模板会在首次检测之前完成渲染,举个例子,对于 <span>some {{name}}</span>这个html,DOM元素 span 会在第一次检测前就渲染完,在检测期间,只有 {{name}} 会被渲染。
3.另一个观察到的有趣现象是:在脏值检测期间,子组件视图的状态是可以被改变的。我在前面提到,在默认情况下,所有的组件的状态都会初始化 ChecksEnabled ,但是对于使用 OnPush 这个策略的组件来说,脏值检测机制会在第一次后被禁用(操作步骤9)
if (view.def.flags & ViewFlags.OnPush) {
view.state &= ~ViewState.ChecksEnabled;
}这意味着在接下来的脏值检测运行期间,该组件视图及其所有子组件将会跳过该检查。有关OnPush策略的文档指出,只有在组件的绑定发生变化时才会检查该组件。所以要做到这一点,必须通过设置ChecksEnabled来启用检查。这就是下面的代码所做的(操作2):
if (compView.def.flags & ViewFlags.OnPush) {
compView.state |= ViewState.ChecksEnabled;
}仅当父级视图的绑定发生变化且子组件视图的脏值检测策略已使用初始化为ChangeDetectionStrategy.OnPush,状态才会更新
最后,当前视图的脏值检测负责启动子视图的检测(操作8)。如果是视图状态是ChecksEnabled,则对此视图执行更改检测。这里是相关的代码:
viewState = view.state;
...
case ViewAction.CheckAndUpdate:
if ((viewState & ViewState.ChecksEnabled) &&
(viewState & (ViewState.Errored | ViewState.Destroyed)) === 0) {
checkAndUpdateView(view);
}
}现在你知道视图及其子视图是否运行脏值检测是由视图状态控制的。那么我们可以控制视图的状态吗?事实证明,我们可以,这是本文第二部分需要讨论的。
一些生命周期的钩子(步骤3,4,5)是在DOM更新前被调用的,另一些则是之后运行(操作9)。如果我们有如下组件层级:A->B->C,下面是钩子回调和绑定更新的顺序:
A: AfterContentInit A: AfterContentChecked A: Update bindings B: AfterContentInit B: AfterContentChecked B: Update bindings C: AfterContentInit C: AfterContentChecked C: Update bindings C: AfterViewInit C: AfterViewChecked B: AfterViewInit B: AfterViewChecked A: AfterViewInit A: AfterViewChecked
探索影响
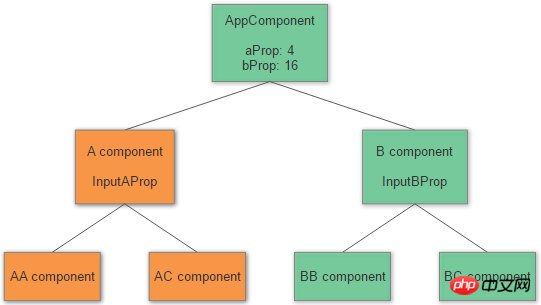
让我们假设有如下组件树:

我们知道,一个组件对应一个视图。每个视图的状态都被初始化为 ViewState.ChecksEnabled,也就意味着在组件树上的每一个组件都将运行脏值检测。
假设我们想要禁用AComponent及其子项的脏值检测,通过设置 ViewState.ChecksEnabled为false是最简答的方式。但是直接改变状态在Angular中是底层操作,为此Angular提供了一些列公开方法。每个组件可以通过 ChangeDetectorRef标识来获取关联视图。 Angular文档定义了以下公共接口:
class ChangeDetectorRef {
markForCheck() : void
detach() : void
reattach() : void
detectChanges() : void
checkNoChanges() : void
}让我们看看这可以为我们带来什么好处。(想看更多就到PHP中文网AngularJS开发手册中学习)
detach
第一种允许我们操作状态的方法是detach,它可以简单地禁用对当前视图的脏值检测:
detach(): void { this._view.state &= ~ViewState.ChecksEnabled; }让我们看看它在代码中的应用:
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}现在可以确保在脏值检测运行期间,左侧分支(从AComponent开始,橘色部分)AComponent将跳过检测:
这里需要注意两点:第一点,即使我们改变了ACompoent的状态,它的所有子组件也不会进行检测;第二点,随着左侧分支脏值检测的停止,DOM更新也不再运行。这里举个小例子:
@Component({
selector: 'a-comp',
template: `<span>See if I change: {{changed}}</span>`
})
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.changed = 'false';
setTimeout(() => {
this.cd.detach();
this.changed = 'true';
}, 2000);
}一开始模板会被渲染成 See if I change: false,两秒之后change这个属性的值变为true,但相对应的文字却没有改过来。如果我们删除了this.cd.detach(),一切就会如期进行。
reattach
正如文章第一部分所述,如果输入属性发生变化,OnChanges就会被触发。这意味着一旦我们知晓输入属性了变化,我们就可以激活当前组件的检测器来运行脏值检测,并在下一轮关闭它。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.reattach();
setTimeout(() => {
this.cd.detach();
})
}reattach通过位运算简单的设置了 ViewState.ChecksEnabled
reattach(): void { this._view.state |= ViewState.ChecksEnabled; }这几乎等同于把ChangeDetectionStrategy设置为OnPush:在第一次更改检测运行后禁用检查,在父组件绑定属性变化时启用它,并在运行后禁用。
请注意,OnChanges仅在禁用分支中最顶层的组件中触发,而不是在禁用的分支中的每个组件触发。
markForCheck
reattach方法仅作用于当前组件,对父级组件则不起作用。这意味着该reattach方法仅适用于禁用分支中最顶层的组件。
我们需要一种启用从当前组件到根组件检测的方法,markForCheck应用而生:
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled;
}
currView = currView.viewContainerParent || currView.parent;
}从源码的实现中我们可以看到,markForCheck向上逐层遍历并启用检测。
这有什么用处呢?正如在检测策略为OnPush的情况下, ngOnChanges和ngDoCheck依旧可以被触发, 同样,它仅在被禁用分支中的最顶层组件触发,而不是被禁用分支中的每个组件触发。 但是我们可以使用该钩子来执行自定义逻辑,并将我们的组件标记为符合一次脏值检测周期运行。 由于Angular只检查对象引用,所以我们可以实现一些对象属性的脏检查:
Component({
...,
changeDetection: ChangeDetectionStrategy.OnPush
})
MyComponent {
@Input() items;
prevLength;
constructor(cd: ChangeDetectorRef) {}
ngOnInit() {
this.prevLength = this.items.length;
}
ngDoCheck() {
if (this.items.length !== this.prevLength) {
this.cd.markForCheck();
this.prevLenght = this.items.length;
}
}detectChanges
使用detectChanges可以为当前组件及其所有子项运行一次脏值检测。此方法会忽略视图的状态,这意味着当前视图可能依旧保持禁用状态,并且不会对组件进行常规脏值检测。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.detectChanges();
}即使脏值检测器依旧是detached,输入属性更改时DOM也会更新。
checkNoChanges
脏值检测的最后一个可用方法是确保在当前检测运行过程中不会有变化发生。基本上,它执行了列表中1,7,8操作,如果它发现了需要变更的绑定或者会引发DOM的更新,它都会抛出异常。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
위 내용은 Angular의 변경 감지 메커니즘에 대해 알아야 할 모든 것을 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 113
113
 독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
이 글은 여러분이 계속해서 Angular를 배우고 Angular의 독립형 컴포넌트(Standalone Component)를 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
 Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
이 글은 여러분에게 의존성 주입을 소개하고, 의존성 주입이 해결하는 문제와 그 기본 작성 방법을 소개하고, Angular의 의존성 주입 프레임워크에 대해 이야기할 것입니다. 여러분에게 도움이 되기를 바랍니다.
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
Angular의 NgModule(모듈)에 대한 심층적인 이해
Sep 05, 2022 pm 07:07 PM
NgModule 모듈은 Angular의 기본 빌딩 블록이 NgModule이기 때문에 Angular에서 중요한 포인트입니다. 이 글은 여러분에게 Angular의 NgModule 모듈을 안내할 것입니다. 여러분에게 도움이 되기를 바랍니다.
 Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
이 기사는 Angular의 몇 가지 특수 선택자(host, :host-context, ::ng-deep)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.




