Markdown의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)
이 글은 마크다운의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
많은 마크다운 편집기 중에서 저자는 실시간 렌더링 가시성 및 편집 기능을 갖추고 있으며 사용자 정의 렌더링 효과도 지원하는 Typora를 사용합니다(CSS 파일만 변경하면 됩니다). 이 소프트웨어의 흐름도는 js-에서 제공됩니다. 시퀀스 지원됨, 시퀀스 다이어그램의 코드 세그먼트는 마크다운 형식의 코드 블록으로 래핑되며 해당 마크만 변경하면 됩니다. 예:
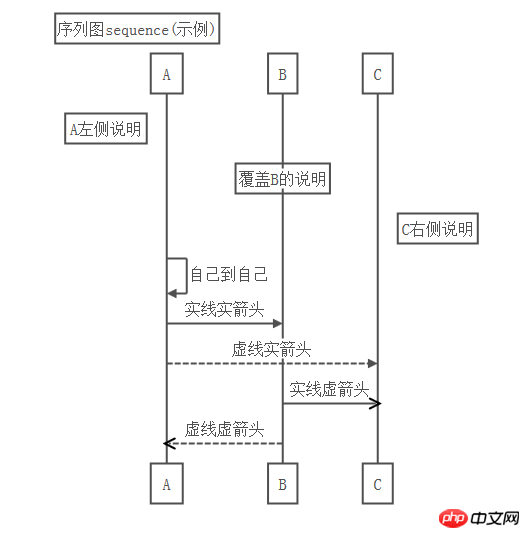
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
이 코드로 렌더링된 흐름도는 다음과 같습니다.

메인 다음과 같은 키워드가 있습니다:
title, 시퀀스 다이어그램의 제목 정의
participant, 시퀀스 다이어그램의 개체 정의
note, 설명의 일부 정의 시퀀스 다이어그램에서
{ actor}는 시퀀스 다이어그램의 특정 개체를 나타냅니다(이름 사용자 지정)
note의 방향 제어에는 주로 다음 키워드가 포함됩니다.
left of, 왼쪽을 나타냅니다. 현재 객체의
right of는 현재 객체의 오른쪽을 의미합니다.
over는 현재 객체의 상단을 덮는다는 의미입니다.
{actor}의 화살표는 다음과 같이 나뉩니다. 다음 유형:
-> 실선 화살표를 의미
–> 실선 화살표를 나타냄
->> 객체 정의 문 in은 다음과 같이 줄 바꿈도 인식합니다.
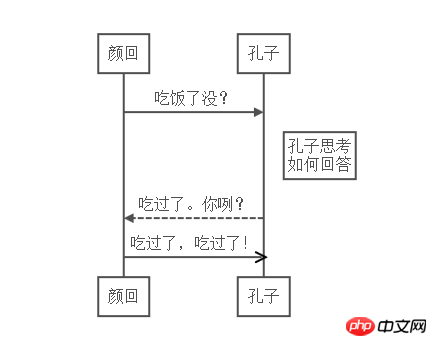
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "
로그인 후 복사
이 기사에서는 Markdown의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
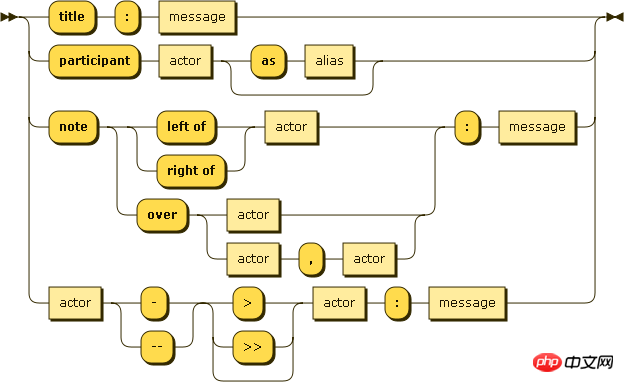
요약하면 js-sequence 모듈에 의한 시퀀스 코드의 구문 분석 및 실행 과정은 아래와 같습니다(Railroad Diagram Generator의 그림).

PHP 직렬화 및 역직렬화 방법에 대한 자세한 설명 , PHP 직렬화 및 역직렬화 방법에 대한 자세한 설명 직렬화 역직렬화

markdown 기본 구문 및 사용법
위 내용은 Markdown의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Python에서 Markdown 편집기를 구축하는 방법
May 13, 2023 am 09:58 AM
Python에서 Markdown 편집기를 구축하는 방법
May 13, 2023 am 09:58 AM
먼저 Python3과 Tkinter가 설치되어 있는지 확인하세요. 우리에게 필요한 다른 것들은 tkhtmlview와 markdown2입니다. pipinstalltkhtmlviewmarkdown2 또는 pip3installtkhtmlviewmarkdown2(Python 버전이 여러 개인 경우)를 실행하여 설치할 수 있습니다. 이제 즐겨 사용하는 편집기나 IDE를 실행하고 새 파일을 만듭니다(예: www.linuxidc.com.py(저는 linuxidc.com editor로 이름 지정)). 필요한 라이브러리를 가져오는 것부터 시작하겠습니다. fromtkinterimport*fro
 VScode에서 Markdown을 구성하는 방법(기본 구문 사용)에 대해 이야기해 보겠습니다.
Dec 07, 2022 pm 03:40 PM
VScode에서 Markdown을 구성하는 방법(기본 구문 사용)에 대해 이야기해 보겠습니다.
Dec 07, 2022 pm 03:40 PM
VScode에서 마크다운을 사용하는 방법은 무엇입니까? 다음 글에서는 VScode에서 Markdown을 구성하는 방법을 소개하고 Markdown의 기본 구문에 대해 설명하겠습니다.
 PHP를 사용하여 마크다운 변환을 구현하는 방법
Mar 24, 2023 pm 02:30 PM
PHP를 사용하여 마크다운 변환을 구현하는 방법
Mar 24, 2023 pm 02:30 PM
사람들이 계속해서 기술을 추구함에 따라 복잡한 작업을 단순화하는 데 도움이 되는 도구와 애플리케이션이 점점 더 많이 개발되고 있습니다. 그 중 하나가 일반 텍스트를 HTML 형식의 텍스트로 변환하는 경량 마크업 언어인 Markdown입니다. 이 기사에서는 PHP를 사용하여 Markdown 변환을 구현하는 방법을 소개합니다.
 ThinkPHP6에서 마크다운을 사용하는 방법
Jun 20, 2023 pm 11:00 PM
ThinkPHP6에서 마크다운을 사용하는 방법
Jun 20, 2023 pm 11:00 PM
현대 인터넷 시대의 발전 속에서 문서 작성은 번거로운 HTML 태그에서 점점 더 간단하고 읽고 쓰기 쉬운 마크다운 구문으로 바뀌었습니다. ThinkPHP6은 매우 유연한 템플릿 엔진을 사용하고 편리한 Markdown 확장 기능을 제공하므로 프로젝트에서 Markdown 파일을 매우 쉽게 작성하고 표시할 수 있습니다. 마크다운이란 무엇입니까? 마크다운은 일반 텍스트로 작성된 문서를 HTML로 빠르게 변환하여 사용할 수 있는 경량 마크업 언어입니다.
 이 리눅스 명령어를 사용한 후, 상사는 급여 인상 목록에 직접 내 이름을 올렸습니다.
Feb 27, 2024 pm 08:49 PM
이 리눅스 명령어를 사용한 후, 상사는 급여 인상 목록에 직접 내 이름을 올렸습니다.
Feb 27, 2024 pm 08:49 PM
개요 Linux 시스템에서는 파일과 디렉터리를 처리하기 위해 명령줄을 자주 사용합니다. 마크다운은 문서를 빠르게 생성하고 서식을 지정하기 위한 간결한 마크업 언어입니다. 그러나 Markdown 파일을 읽고 관리하려면 많은 수의 명령과 매개변수가 필요할 수 있으므로 초보자에게는 다소 복잡할 수 있습니다. 이때 글로우 명령을 이용하면 작업을 단순화할 수 있습니다. Glow는 Linux 터미널에서 Markdown 파일 렌더링을 단순화하도록 설계된 명령줄 도구입니다. 주요 목표는 사용자에게 보다 직관적이고 관리하기 쉬운 Markdown 파일 읽기 환경을 제공하는 것입니다. Glow에는 Markdown 파일을 보다 쉽게 보고 관리할 수 있는 사용자 친화적인 그래픽 인터페이스가 함께 제공됩니다. 이 인터페이스를 사용하면 기억할 필요가 없습니다.
 프로그래머를 위한 필수 마크다운 치트 시트!
Feb 16, 2023 am 11:22 AM
프로그래머를 위한 필수 마크다운 치트 시트!
Feb 16, 2023 am 11:22 AM
이 글의 주요 내용은 Markdown 치트 시트를 요약하고 공유하는 것입니다. 관심 있는 친구들은 아래에서 이 내용을 살펴보는 것이 모든 사람에게 도움이 되기를 바랍니다.
 Java API 개발에서 문서 관리를 위해 Markdown 사용
Jun 17, 2023 pm 11:39 PM
Java API 개발에서 문서 관리를 위해 Markdown 사용
Jun 17, 2023 pm 11:39 PM
Java가 널리 적용됨에 따라 점점 더 많은 개발자가 자신의 코드 기반을 더 잘 관리하고 유지하는 방법에 관심을 기울이고 있습니다. 그 중에서도 문서 관리는 개발자가 반드시 직면해야 할 중요한 문제입니다. JavaAPI 개발자의 경우 문서 관리에 Markdown을 사용하는 것이 좋은 선택입니다. 이 기사에서는 Java API 개발에서 문서 관리에 Markdown을 사용하는 것이 현명한 결정인 이유를 다음 세 가지 측면에서 설명합니다. Markdown의 단순성과 사용 용이성 Markd




