CSS 작성을 표준화하고 코드 읽기 경험을 높이는 방법
프런트엔드 웹페이지를 개발할 때 좋은 CSS 사양에 따라 CSS를 작성하면 코드 읽기 경험이 향상될 뿐만 아니라 오류 발생 시 오류 위치를 빠르게 찾을 수 있습니다. 옳은. 여기 디자인 전문가 네트워크에서는 참고용으로 CSS 작성 사양과 CSS 작성 순서를 정리했습니다. 일부 외국 기사와 저의 개인적인 경험을 참고하여 정리한 내용입니다. CSS를 작성하는 프런트엔드 사용자에게는 배울 가치가 있다고 생각합니다.
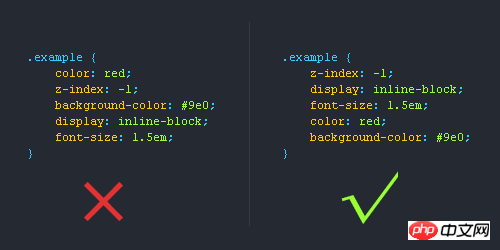
CSS 작성 순서
1. 위치 속성(위치, 위쪽, 오른쪽, Z-색인, 표시, 부동 소수점 등)
2. 크기(너비, 높이, 패딩, 여백)
3. 글꼴, 줄 높이, 문자 간격, 색상 텍스트 정렬 등)
4. 배경(배경, 테두리 등)
5. 기타(애니메이션, 전환 등)

CSS 사양 작성에서는 CSS 약어 속성을 사용합니다
패딩, 여백, 글꼴 등과 같은 일부 CSS 속성은 약어를 사용하여 코드를 단순화하고 사용자의 읽기 경험을 향상시킬 수 있습니다.

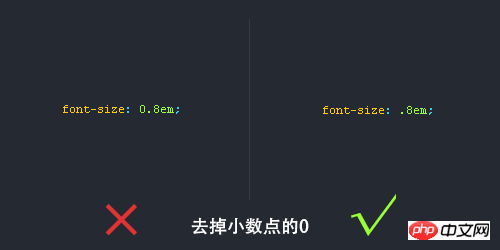
소수점 앞의 "0"을 제거하세요

약식 이름 지정
많은 사용자가 클래스 이름을 약어로 사용하는 것을 좋아하지만, 전제는 이름을 이해하기 쉽게 만들어야 한다는 것입니다!

16진수 색상 코드 약어
일부 색상 코드는 약어로 표시될 수 있습니다. 사용자 경험을 개선하기 위해 가능한 한 축약하도록 노력하겠습니다.

하이픈 CSS 선택기 명명 규칙
1. 긴 이름이나 문구에는 하이픈을 사용하여 선택기의 이름을 지정할 수 있습니다.
2. CSS 선택자 이름에 "_" 밑줄을 사용하지 않는 것이 좋습니다. 이유는 무엇입니까?
입력할 때 Shift 키를 하나 덜 누르세요.
브라우저 호환성 문제(예: IE6에서는 유효하지 않은 _tips 선택기 이름 지정 사용)
JavaScript 변수 이름 구별 가능(JS 변수 이름 지정은 "_" 사용)

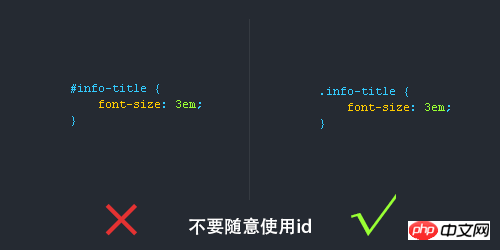
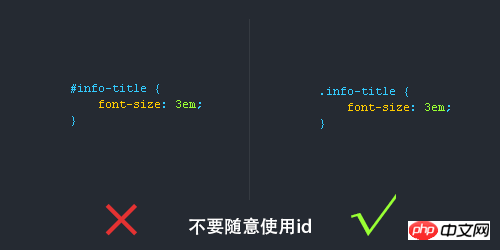
ID를 임의로 사용하지 마세요
id는 JS에서 고유하여 여러 번 사용할 수 없지만 클래스 선택기를 사용하여 반복적으로 사용할 수 있으므로 클래스보다 우선 순위가 높습니다. 아이디를 눌러야지 남용하지 말고 사용해야 합니다.

선택기에 상태 접두사 추가
때때로 의미를 더 명확하게 하기 위해 상태를 나타내는 접두사를 선택기에 추가할 수 있습니다. 예를 들어 그림에 ".is-" 접두사가 추가됩니다. 아래에.

CSS 명명 규칙(규칙) 일반적으로 사용되는 CSS 명명 규칙
머리글, 콘텐츠/컨테이너, 바닥글, 탐색, 사이드바, 열), 페이지 주변 장치 제어 전체 레이아웃 너비(래퍼), 왼쪽 오른쪽 가운데(왼쪽) 오른쪽 중앙), 로그인바(loginbar), 로고(logo), 광고(배너) 페이지 본체(main), 핫스팟(hot), 뉴스(news) , 다운로드, 하위 nav, 메뉴, 하위 메뉴, 검색, 친구링크, 바닥글 , 저작권, 스크롤, 콘텐츠, 태그, 기사 목록, 메시지, 팁, 제목, 조이너스, 가이드, 서비스, 등록(등록자), 상태(status), 투표(vote), 파트너(파트너)
注释的写法: /* Header */内容区/* End Header */
id naming :
1) 페이지 구조
Container: 컨테이너, 헤더: 헤더, 콘텐츠: 콘텐츠/컨테이너, 페이지 본문: 기본, 페이지 바닥글: 바닥글, 탐색: nav, 사이드바: 사이드바, 열: 열, 페이지 주변 장치 전체 제어 레이아웃 너비: 래퍼, 왼쪽 오른쪽 가운데: 왼쪽 오른쪽 가운데
(2) Navigation
Navigation: nav, 기본 탐색: mainnav, 하위 탐색: subnav, 상단 탐색: topnav, 측면 탐색: 사이드바, 왼쪽 탐색: leftsidebar, 오른쪽 탐색: 오른쪽 사이드바, 메뉴: 메뉴, 하위 메뉴: 하위 메뉴, 제목: 제목, 요약: 요약
( 3) 기능
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
위 내용은 CSS 작성을 표준화하고 코드 읽기 경험을 높이는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





