CSS 단어 간격과 문자 간격(코드 포함)의 차이점에 대한 심층적인 이해
CSS는 "단어"를 일종의 공백 문자로 둘러싸인 공백이 아닌 문자의 문자열로 정의합니다. letter-spacing 속성과 word-spacing 속성은 모두 해당 요소에 공백을 추가하는 데 사용됩니다. 때로는 둘이 혼동되는 경우가 많습니다. 다음으로 CSS의 간격 설정에 대해 이야기하겠습니다.
1. 단어 간격 단어 사이의 간격을 늘리거나 줄입니다(예: 단어 간격)
1. 개체의 단어 사이에 삽입된 공백 수를 검색하거나 설정합니다. 음수 값은 허용됩니다.
2. 기본값은 0으로 설정하는 것과 동일합니다.
3. 음수 값이 허용되므로 글자가 더 간결해집니다.
4. 이 속성을 사용하면 단어가 너무 넓은 문서를 만들 수 있습니다. 띄어쓰기를 사용하므로 주의해서 사용해야 합니다
2. 문자 간격 문자 사이의 간격을 늘리거나 줄입니다(예: 문자 간격)
1. 개체의 텍스트 사이의 간격을 설정합니다. 및 영문자는 설정된 간격으로 구분됩니다. 이 속성은 단어 간격을 제어합니다. 해당 속성 값은 중국어와 영어 모두에 적용됩니다.
2. 기본값은 0으로 설정하는 것과 같습니다.
3. 문자 간격은 텍스트에만 적용되며 그림에는 영향을 주지 않습니다. 한자에서 letter-spacing 속성을 사용하는 것은 한 글자를 기준으로 합니다. 띄어쓰기의 경우 영어는 한 글자로 구분됩니다.
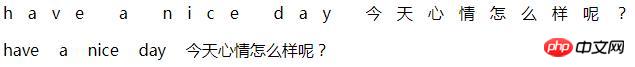
예: 같은 문장에 대해 letter-spacing 속성과 word-spacing 속성을 각각 부여하여 차이점을 알아보세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html> 
위 내용은 CSS 단어 간격과 문자 간격(코드 포함)의 차이점에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.






