HTML5 이전에는 쿠키는 주로 클라이언트 데이터를 저장하고 서버 저장 부담을 공유하는 데 사용되었습니다. 그러나 쿠키에는 쿠키의 수와 길이에 대한 제한 등 많은 제한이 있습니다. 각 도메인은 최대 20개의 쿠키만 가질 수 있으며 각 쿠키의 길이는 4KB를 초과할 수 없습니다. 그렇지 않으면 보안 문제가 잘립니다. 누군가가 쿠키를 가로채면 그 사람은 모든 세션 정보를 얻을 수 있습니다. 인터셉터는 쿠키의 의미를 알 필요가 없기 때문에 암호화도 도움이 되지 않습니다. 일부 상태는 클라이언트에 저장할 수 없으므로 단순히 쿠키를 전달하여 목적을 달성할 수 있습니다. 예를 들어 중복된 양식 제출을 방지하려면 서버 측에 카운터를 저장해야 합니다. 이 카운터를 클라이언트 측에 저장하면 아무 효과가 없습니다.
쿠키의 일련의 제한(주로 쿠키의 크기와 개수가 제한되어 있으며 새 페이지를 요청할 때마다 쿠키가 전송되므로 대역폭이 낭비되고 쿠키를 지정해야 함) 범위를 깨기 위해 도메인 간에 호출 가능) HTML5는 JS의 새로운 API를 통해 클라이언트 브라우저에 대량의 데이터를 직접 저장할 수 있으며 복잡한 로컬 데이터베이스를 지원하여 JS를 더욱 효율적으로 만듭니다. HTML5는 영구 로컬 저장소(localStorage)와 세션 수준 로컬 저장소(sessionStorage)라는 두 가지 유형의 WebStorage를 지원합니다. HTML5가 Web Storage를 어떻게 활용하는지 살펴보고, Web Storage의 두 가지 방식을 소개하겠습니다. 모두에게 도움이 되었으면 좋겠습니다!
One: localStorage(영구적인 로컬 저장소)
항상 로컬에 저장되며, 데이터 저장소는 사용자나 프로그램이 삭제하지 않는 한 영구적입니다. localStorage 개체에 저장된 데이터에는 시간 제한이 없습니다. 데이터는 다음 날, 다음 주 또는 연도 이후에도 계속 사용할 수 있습니다.
특징:
① 도메인 내에서 안전하고 영구적으로 저장됩니다. 즉, 클라이언트 또는 브라우저에서 동일한 도메인 이름의 모든 페이지는 localStorage 데이터에 접근할 수 있으며 데이터는 삭제되지 않는 한 영구적으로 저장되지만 클라이언트 또는 브라우저 간의 데이터는 서로 독립적입니다.
② 데이터는 HTTP 요청과 함께 백엔드 서버로 전송되지 않습니다.
③ HTML5 표준에서는 브라우저가 최소 4MB 이상을 지원하도록 요구하므로 저장되는 데이터의 크기를 고려할 필요가 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
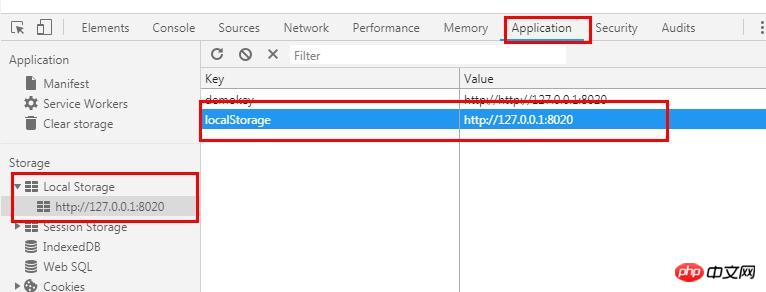
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
</html>
(1) setItem(key,value): 로컬 스토리지 데이터를 추가합니다. 두 매개변수는 매우 간단하므로 자세히 설명하지 않겠습니다.
(2) getItem(key): 키를 통해 해당 Value를 가져옵니다.
(3) RemoveItem(key) : 키로 로컬 데이터를 삭제합니다.
(4)clear(): 데이터를 지웁니다.
II.sessionStorage(세션 수준 로컬 저장소)
세션 동안 유효하며, 브라우저를 닫으면 데이터가 자동으로 삭제됩니다. 특징: 세션 제어, 단기 저장. 세션 개념은 서버측 세션 개념과 유사합니다. 단기 저장은 창이나 브라우저 또는 클라이언트가 닫힌 후 데이터가 자동으로 제거되는 것을 의미합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
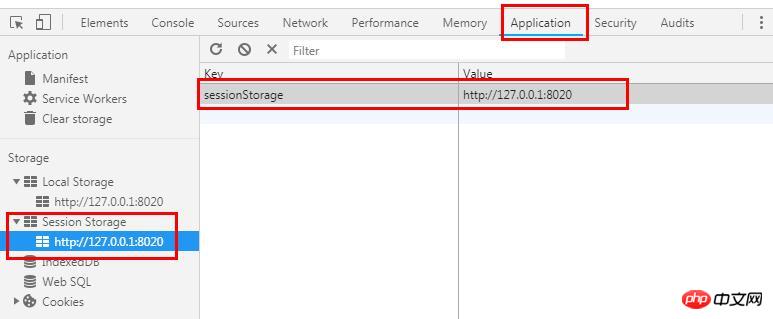
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
</html>
(1) setItem(key,value): 로컬 스토리지 데이터를 추가합니다. 두 매개변수는 매우 간단하므로 자세히 설명하지 않겠습니다.
(2) getItem(key): 키를 통해 해당 Value를 가져옵니다.
(3) RemoveItem(key) : 키로 로컬 데이터를 삭제합니다.
(4)clear(): 데이터를 지웁니다.
위 내용은 HTML5는 웹 저장소를 어떻게 사용합니까? 웹스토리지 저장방식 2가지(예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





