CSS 의사 요소란 무엇입니까? CSS 의사 요소에 대한 자세한 소개(예제 포함)
오늘 글에서는 주로 4가지 CSS 스타일 의사 요소를 소개합니다. 설명된 CSS 의사 요소는 모두 일상생활에서 흔히 볼 수 있습니다.
먼저 이 글에 소개된 CSS 스타일의 네 가지 의사 요소를 살펴보겠습니다.
:before 이 의사 요소는 요소
앞에 콘텐츠를 추가하도록 정의됩니다. after 이 의사 요소는 요소 뒤에 콘텐츠 추가에 정의되어 있습니다.
:first-line 이 의사 요소는 텍스트의 첫 번째 줄에 특수 스타일을 추가합니다
:first-letter 이 의사 요소는 특수 스타일을 추가합니다. 스타일을 텍스트의 첫 글자까지
이 4가지 의사 요소는 코드를 작성할 때 일반적으로 사용되는 요소입니다.
이제 첫 번째를 살펴보겠습니다.
:before, 이 요소는 요소 앞에 콘텐츠를 추가합니다.
이해를 돕기 위해 완전한 예를 살펴보겠습니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
이것은 일반적인 텍스트 문서이며 디스플레이는 정상입니다. 먼저 사진을 보고 비교하십시오.

이것은 다음과 같습니다. 일반 단락 다음으로 CSS 스타일의 의사 요소를 삽입하여 효과를 살펴보겠습니다.
머리에 CSS 스타일 추가:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style>결과는 p 태그의 텍스트와 동일합니다. . 브라우저에 표시되는 효과를 보세요.

효과가 매우 뚜렷합니까? 이전의 텍스트가 p 태그 앞으로 이동합니까?
첫 번째 의사 요소 이전에 대해 이야기했으니 이제 두 번째 의사 요소에 대해 이야기하겠습니다.
:after: 요소 뒤에 콘텐츠를 추가하는 것도 매우 간단합니다. 이전 코드의 이전을 이후로 바꾸면 됩니다. .
코드를 살펴보겠습니다:
<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>좋아, 코드가 나왔습니다. 브라우저에 표시되는 효과가 위에서 말한 것과 동일한지 확인해 보겠습니다.

그것은 정확히 무엇과 동일합니다. 위에서 말했듯이 내용은 마지막에 추가된 것이 분명합니다.
이제 세 번째 의사 요소의 사용법에 대해 이야기하겠습니다.
: 첫 번째 줄: 첫 번째 줄의 변경 사항을 설정하면 두 번째 줄은 변경되지 않습니다.
예를 들어 보겠습니다.
<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
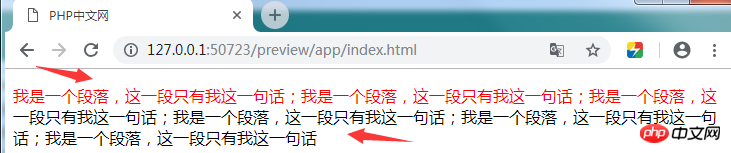
</body>첫 번째 줄에 표시되므로 텍스트를 여러 개 복사하여 브라우저에 표시되는 효과를 살펴보겠습니다.

첫 번째입니다. 줄이 완전히 변경되었습니까? 두 번째와 세 번째 줄은 변경되지 않았으므로 모든 사람이 이러한 의사 요소의 사용법을 쉽게 알 수 있습니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 CSS 학습 매뉴얼을 방문하여 학습하세요.)
마지막은: first-letter pseudo-element:
:first-letter: 을 정의하는 변경입니다. 본문의 첫 글자.
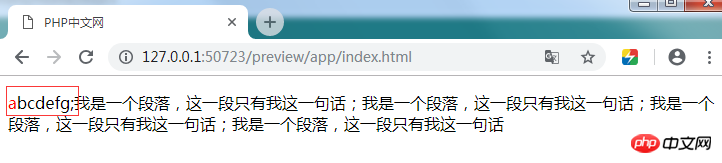
위 텍스트의 첫 번째 문장을 영어로 변경했습니다. 이제 코드를 살펴보겠습니다.
<style type="text/css">
p:first-letter{color:red}
</style>렌더링을 살펴보세요.

텍스트의 첫 번째 글자가 변경되었습니다. 우리 모두는 증폭 및 기타 효과를 위해 그것을 사용합니다.
CSS 스타일 의사 요소에 대한 이번 글은 여기까지입니다. 모두에게 도움이 되기를 바라면서 일반적으로 사용되는 4가지 유사 요소를 소개합니다. (더 많은 CSS 스타일 지식을 알고 싶다면 PHP 중국어 웹사이트 css 학습 매뉴얼 칼럼을 방문하여 배워보세요.) 질문이 있으시면 아래에 메시지를 남겨주세요.
【에디터 추천】
CSS 테이블에 테두리 스타일을 추가하는 방법은 무엇입니까? CSS 테이블 테두리 스타일 요약(전체 예제 포함)
HTML을 마우스 오버 시 태그 변경 색상으로 만드는 방법, CSS는 태그 마우스 오버 스타일을 자세히 제어합니다
위 내용은 CSS 의사 요소란 무엇입니까? CSS 의사 요소에 대한 자세한 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





