CSS의 패딩 속성이 음수 값을 가질 수 있습니까? CSS의 패딩 속성에 대한 자세한 설명
CSS 박스 모델의 padding padding 속성에 대한 자세한 소개와 초보자가 자주 범하는 실수인 padding 속성은 실제로 음수 값을 쓸 수 있습니다. 답변은 기사의 마지막 부분에 있습니다. 지금 이 기사를 살펴보겠습니다

먼저 첫 번째 질문을 소개합니다.
css의 패딩 속성이 음수일 수 있습니까? 대답은 쉽습니다. 기사 마지막에 padding 속성의 음수 값 사용에 대한 설명이 있습니다.
이제 CSS에서 패딩 속성의 사용법을 살펴보겠습니다.
padding: 단축 속성은 하나의 명령문에서 모든 패딩 속성(자동/길이 길이 값/%)을 설정합니다.
padding-top: 정의 상단 패딩
padding-right: 오른쪽 패딩 정의
padding-bottom: 하단 패딩 정의
padding-left: 왼쪽 패딩 정의
패딩에 대한 소개입니다. 자세한 내용은 예제를 참조하세요.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
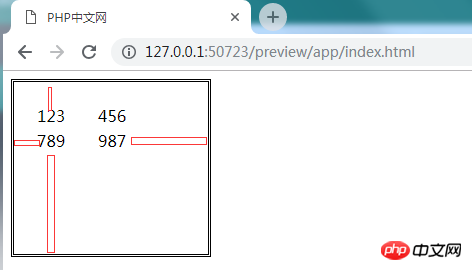
</html>위 코드는 네 가지 속성을 모두 작성하지만 매우 지저분하지만 여전히 코드의 표시 효과를 살펴봐야 합니다. browser:

(더 많은 CSS 스타일을 보려면 PHP 중국어 웹사이트 css User Manual 칼럼 연구를 방문하는 것이 좋습니다)
이 코드를 살펴보겠습니다. 설명:
padding-top:20px: 상단 패딩을 20픽셀로 정의합니다.
padding-right:50px: 오른쪽 패딩을 50픽셀로 정의합니다.
padding-bottom:100px: 하단 패딩을 100픽셀로 정의합니다.
padding-left:20px: 상단 너비와 동일한지 여부에 관계없이 왼쪽 패딩을 20픽셀로 정의합니다.
border:double: 경계선을 이중 실선으로 정의합니다.
이렇게 하고 음수 값을 쓰면 어떻게 되는지 볼까요?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
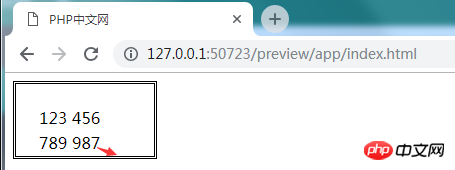
</style> 조금 과장해서 마이너스 300의 값을 설정하고 효과를 살펴보겠습니다.

테스트 결과 효과가 거의 없는 것으로 나타났습니다. padding-bottom 속성을 취소하는 것과 같습니다.
CSS의 패딩은 음수 값을 가질 수 없다는 것을 알 수 있습니다. 만약 그렇다면 해당 속성을 취소하는 것과 같습니다.
자, 위 내용은 CSS 스타일의 패딩 사용법에 대한 글입니다. 더 알고 싶으시면 PHP 중국어 웹사이트의 css 학습 매뉴얼 칼럼을 참고하세요. 질문이 있는 학생은 아래에 질문할 수 있습니다.
【에디터 추천】
HTML을 마우스 호버 시 태그 변경 색상으로 만드는 방법, CSS에서 태그 마우스 호버 스타일을 제어하는 방법 자세한 설명
CSS 테이블에 테두리 스타일을 추가하는 방법은 무엇인가요? CSS 테이블 테두리 스타일 요약(전체 예제 포함)
위 내용은 CSS의 패딩 속성이 음수 값을 가질 수 있습니까? CSS의 패딩 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





