CSS에서 둥근 테두리를 설정하는 방법은 무엇입니까? CSS에서 둥근 테두리를 설정하는 방법(이미지 및 텍스트)
CSS로 테두리를 설정하는 방법은 무엇입니까? 웹 페이지의 프런트 엔드를 개발할 때 웹 페이지의 내용을 더 편안하게 만들기 위해 버튼과 같은 둥근 테두리를 설정해야 하는 경우가 많습니다. 그러면 둥근 테두리를 어떻게 설정합니까? 이 기사에서는 CSS에서 둥근 테두리를 설정하는 방법을 소개합니다.
CSS에서 둥근 테두리를 설정하는 가장 일반적이고 간단한 방법은 border-radius 속성을 사용하는 것입니다.
CSS 둥근 모서리에는 border-radius("테두리 반경"을 의미) 속성 하나만 설정하면 됩니다. 네 모서리의 반경을 동시에 설정하려면 이 속성에 값을 제공합니다. em, ex, pt, px, 백분율 등 모든 합법적인 CSS 측정을 사용할 수 있습니다.
둥근 테두리를 설정하는 CSS 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
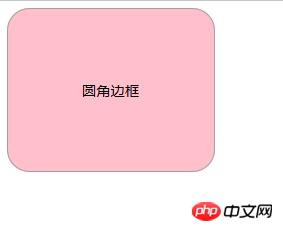
<div>圆角边框</div>
</body>
</html>효과는 다음과 같습니다.

border-radius는 동시에 1~4개의 값을 설정할 수 있습니다.
값을 설정하면 4개의 필렛 모두 이 값을 사용한다는 의미입니다.
css 둥근 테두리 코드: border-radius: 15px;

두 개의 값을 설정하면 왼쪽 상단과 오른쪽 하단이 첫 번째 값을 사용한다는 의미입니다. 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리에 사용됩니다.
css 둥근 테두리 코드: border-radius: 15px 5px;

세 개의 값이 설정되면 왼쪽 위 모서리가 첫 번째 값을 사용하고 오른쪽 위 모서리와 왼쪽 아래 모서리가 두 번째 값을 사용한다는 의미입니다. 값, 오른쪽 하단은 세 번째 값인 3개의 값을 사용합니다.
css 둥근 테두리 코드: border-radius: 15px 5px 25px;

4개의 값이 설정된 경우 순서대로 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리, 왼쪽 아래 모서리에 해당합니다(시계 방향 순서).
css 둥근 테두리 코드: border-radius: 15px 5px 25px 0px;

border-radius는 슬래시를 사용하여 두 번째 값 세트를 설정할 수도 있습니다. 첫 번째 값 세트는 수평 반경을 나타내고 두 번째 값 세트는 수직 반경을 나타냅니다. 두 번째 값 집합도 동시에 1~4개의 값을 설정할 수 있으며 적용 규칙은 첫 번째 값 집합과 동일합니다.
4개의 둥근 모서리를 동시에 설정하는 것 외에도 각 모서리를 개별적으로 설정할 수도 있습니다. 네 모퉁이에 대응하여 CSS3은 네 가지 별도의 속성을 제공합니다:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
이 네 가지는 각각 속성은 동시에 1~2개의 값으로 설정할 수 있습니다. 값을 1로 설정하면 수평 반경과 수직 반경이 동일하다는 의미입니다. 2개의 값을 설정한 경우 첫 번째 값은 가로 반경을 나타내고 두 번째 값은 세로 반경을 나타냅니다.
위는 CSS에서 둥근 테두리를 설정하는 방법입니다. CSS 테두리 속성에 대해 더 알고 싶다면 css 매뉴얼을 참조하세요.
위 내용은 CSS에서 둥근 테두리를 설정하는 방법은 무엇입니까? CSS에서 둥근 테두리를 설정하는 방법(이미지 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7786
7786
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





