AngularJ로 프런트엔드 프레임워크를 구축하는 방법은 무엇입니까? Anglejs로 프론트엔드 프레임워크를 구축하는 방법에 대한 자세한 설명
이 글은 주로 angularjs의 프론트엔드 프레임워크 구축 소개와 프로젝트 시작 방법을 단계별 설명과 함께 설명합니다. 이 글을 함께 바
angularjs에 대한 서문:
이 이제 반년 넘게 인턴부터 졸업까지 전면에 적혀 있습니다. 처음 회사에 입사했을 때 백엔드에서는 익숙한 지식을 사용했지만, 프론트엔드에서는 Angularjs에 대해 들어본 적이 없었기 때문에 처음부터 지금까지 능숙하게 작성했다고 볼 수 있습니다. 내용이 올라왔습니다. 하지만 모든 것이 여전히 매우 혼란스럽습니다. 최근에 기술을 연습하기 위해 나만의 프로젝트가 있었기 때문에 연습을 위한 프런트 엔드로Angularjs를 선택했습니다. 이는 지난 6년 동안 제가 배운 내용의 요약이라고 볼 수도 있습니다. 개월. 백엔드를 작성하다보니 지금은 프론트엔드 프로젝트를 처음부터 연습하고 있습니다. 더 힘들 수 있지만 점진적으로 진행됩니다. 이것은 또한 이 회사에서의 나의 경험을 요약한 것으로 간주될 수도 있습니다.
1.angularjs에 대하여
하하, 실제로 Baidu에서 구할 수 있으므로 여기서는 많이 말하지 않겠습니다. 우리 모두는 거인의 어깨 위에 서 있습니다.
2. AngularJ 앱의 시드 얻기
저 같은 초보자는 처음 Angularjs를 시작했을 때 프로젝트 디렉터리를 작성할 능력이 없었습니다. 나 자신. 그래서 github에서 토렌트를 찾았습니다.
주소: https://github.com/glitchtank/angular-seed-master
git을 설치한 다음 로컬로 복제해야 합니다
git 복제 https://github.com/glitchtank /angular -seed-master
이 시드에 대한 자세한 소개는 다음 README.md를 참조하세요. 여기서는 소개하지 않겠습니다. 프론트 엔드 배경을 가진 학생들은 내가 말도 안되는 소리를 하고 있다고 생각할 것입니다. .
3. 노드 설치 및 프로젝트 시작
nodejs 다운로드 주소: https://nodejs.org/en/download/ 자신의 운영체제 버전에 맞게 다운로드하여 설치하세요. #🎜🎜 #windows cmd를 입력하고 방금 복제한 프로젝트를 입력한 후 node scripts/web-server.js 명령을 실행합니다.
그런 다음 브라우저에 http://localhost:8000/app/index.html을 입력하여 확인합니다. Simple 페이지에서 프로젝트는 그 이후로 성공적으로 시작되었습니다. 

1. 포트 8000이 이미 다른 프로그램에 의해 사용되고 있는 경우 웹 서버를 사용할 수 있습니다. js에서 default_port를 수정하고 다른 포트로 변경합니다.
2. node scripts/web-server.js 명령 실행 시 script를 입력한 후 node web-server.js를 실행하면 http://localhost를 입력합니다. 브라우저: 8000/app/index.html 보고서 404.

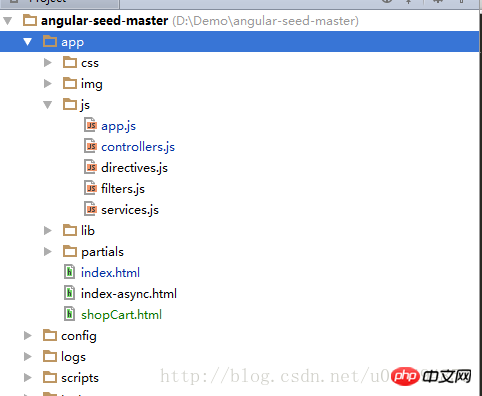
img 폴더에는 우리가 사용해야 하는 일부 사진이 저장되어 있습니다.
Controller.js 컨트롤러
Filter.js 우리가 직접 작성한 일부 필터
백엔드 API를 호출하기 위한 service.js의 연결은 일반적으로 여기에 위치합니다
5. 첫 번째 작은 예
이 예는 "차세대 웹 애플리케이션 개발"에서 가져온 것입니다. with Angularjs' 책의 장바구니 예시입니다.
다음 콘텐츠가 포함된 shopCart.html 프로젝트 아래에 새 HTML 페이지를 만듭니다.<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1 id="your-nbsp-order">your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Add
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
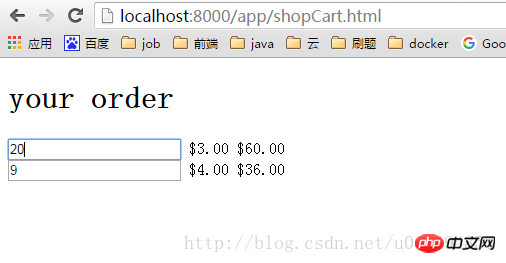
}js/controller.js에서 프로젝트 시작# file 🎜🎜#
입력란에 수량을 마음대로 입력하면 그에 따라 후속 계산 결과가 바뀌는 것을 알 수 있습니다. 이것은 Anglejs의 데이터 바인딩입니다. jquery보다 훨씬 편리합니다. 
AngularJS 사용자 매뉴얼
을 방문하세요. 궁금한 점이 있으면 떠나셔도 됩니다.) 아래 메시지.위 내용은 AngularJ로 프런트엔드 프레임워크를 구축하는 방법은 무엇입니까? Anglejs로 프론트엔드 프레임워크를 구축하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




