Diff 알고리즘 분석: React를 이용한 렌더링 프로세스 분석
이 기사는 Diff 알고리즘 분석, 즉 특정 참조 가치가 있는 React를 사용한 렌더링 프로세스 분석을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 가상 DOM이란 무엇입니까? React에서 렌더링 실행 결과는 실제 DOM 노드가 아닙니다. 이를 가상 DOM이라고 합니다.
- 간단히 말하면 소위 가상 DOM은 실제로 JavaScript 개체를 Html DOM 노드에 매핑하는 것입니다. 즉, JavaScript 개체를 사용하여 Html 구조를 표현하는 것이며 이 개체가 가상 DOM입니다.
- Html:
-
로그인 후 복사
- Item 1
- Item 2
- JavaScript 객체 표현(가상 DOM)
-
{ tagName: 'ul', props: { id: 'list' }, children: [ {tagName: 'li', props: {class: 'item'}, children: ["Item 1"]}, {tagName: 'li', props: {class: 'item'}, children: ["Item 2"]}, ] }로그인 후 복사2 언제 가상 DOM에 생성되나요?
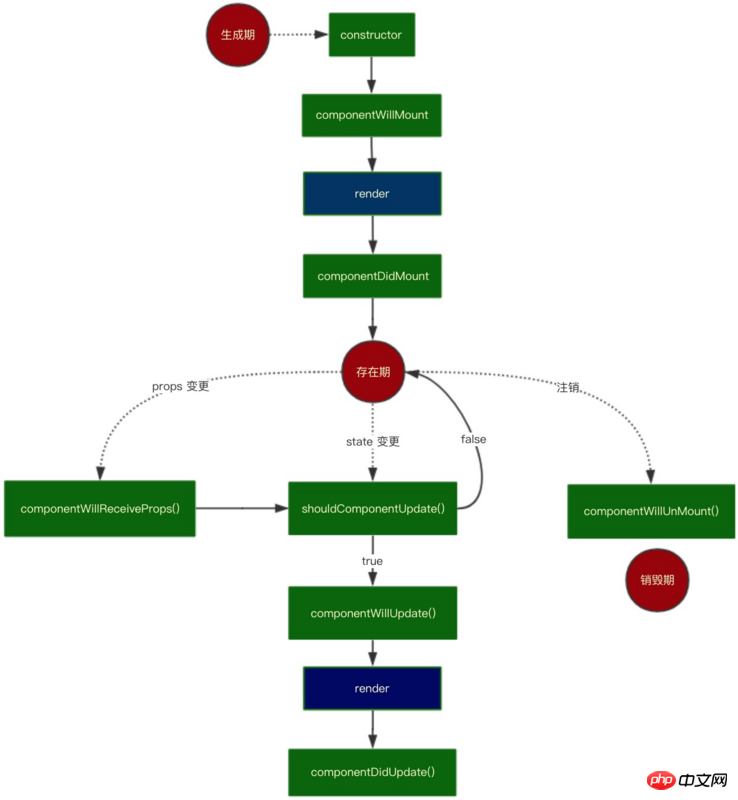
- React 수명 주기는 로드, 업데이트 및 세 부분으로 구성됩니다. 언로드 스테이지; 첨부된 것은 React 라이프 사이클 다이어그램입니다

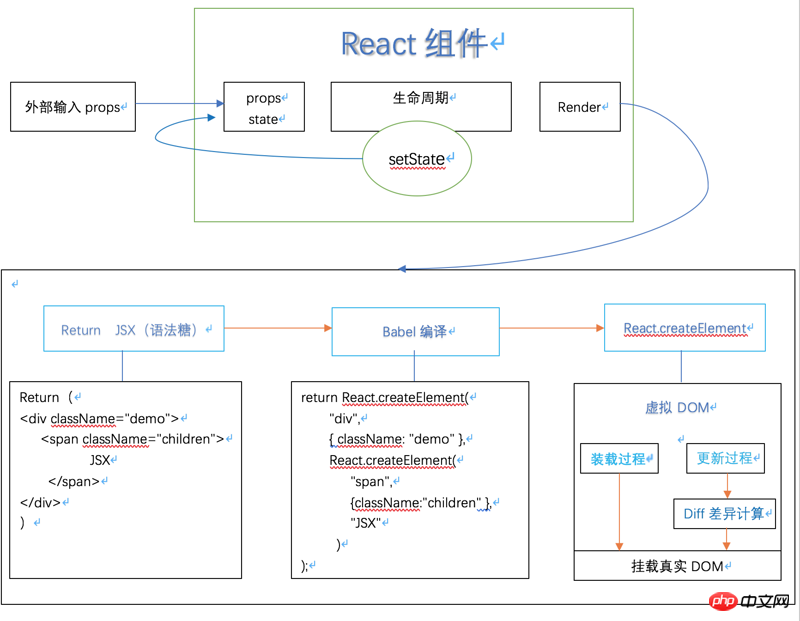
- 앞서 언급한 바와 같이, 렌더링 실행의 결과는 실제 DOM 노드가 아니며, 결과는 단지 가벼운 JavaScript 객체입니다. render 함수가 호출되면 가상 DOM이 생성됩니다.
-
class Tab extends React.Component { render() { React.createElement( 'p', { className: 'class'}, 'Hello React' ) } }로그인 후 복사

- 가상 DOM은 React.createElemen을 통해 생성되며 이 함수는 Render 함수에서만 호출됩니다. React의 로딩 및 업데이트 프로세스 가상 DOM에서만 가상 DOM이 생성되며 실제 DOM에 마운트하는 것은 당연히 ReactDom.render 함수입니다.
- 3. 가상 DOM 구현 방법
- 실제로 구현은 매우 간단합니다. 가장 중요한 것은 함수를 정의하고 전달한 매개변수를 결합하여 React 요소 객체를 형성하는 것입니다. 유형은 구성 요소 유형입니다. 클래스, 함수 또는 문자열(예: 'P')을 전달합니다.
- React 대략 소스 코드:
-
R
function createElement(type, config, children) { let propName; const props = {}; let key = null; let ref = null; let self = null; let source = null; if (config != null) { if (hasValidRef(config)) { // 如果有ref,将它取出来 ref = config.ref; } if (hasValidKey(config)) { // 如果有key,将它取出来 key = '' + config.key; } self = config.__self === undefined ? null : config.__self; source = config.__source === undefined ? null : config.__source; for (propName in config) { if ( hasOwnProperty.call(config, propName) && !RESERVED_PROPS.hasOwnProperty(propName) ) { // 将除ref,key等这些特殊的属性放到新的props对象里 props[propName] = config[propName]; } } } // 获取子元素 const childrenLength = arguments.length - 2; if (childrenLength === 1) { props.children = children; } else if (childrenLength > 1) { const childArray = Array(childrenLength); for (let i = 0; i로그인 후 복사
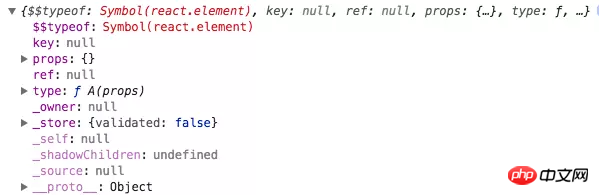
- 인쇄 구성 요소:
 4 , 가상 돔을 사용해야 하는 이유
4 , 가상 돔을 사용해야 하는 이유
- DOM 관리의 역사적 단계:
- JS 또는 jQuery 운영 DOM: 애플리케이션이 점점 더 복잡해짐에 따라 JS에서 유지 관리해야 하는 필드가 점점 더 많아집니다. 이벤트 콜백을 호출하여 이벤트를 모니터링하고 페이지의 DOM을 업데이트해야 합니다. 또한 작업이 점점 더 많아지고 애플리케이션을 유지 관리하기가 매우 어려워집니다.
- 이후 코드 구성을 통해 유지 관리의 어려움을 줄이기 위해 MVC 및 MVP의 아키텍처 패턴이 제작되었습니다. 그러나 MVC 아키텍처는 유지 관리 상태를 줄일 수 없으며 상태를 업데이트할 때 페이지에 필요한 업데이트 작업도 줄이지 않습니다. 여전히 다른 위치에서 작동해야 합니다.
- 상태가 변경되면 해당 DOM 요소가 작동해야 하므로 뷰를 상태에 바인딩하고 상태가 변경되면 뷰가 자동으로 변경되는 것을 만드는 것은 어떨까요? 이것이 나중에 사람들이 템플릿에서 뷰 구성 요소가 바인딩된 상태를 선언하는 한 상태가 업데이트될 때 양방향 바인딩 엔진이 자동으로 뷰를 업데이트하는 방법입니다. 그러나 MVVM 양방향 데이터 바인딩 정의가 유일한 방법은 아니며 매우 직관적인 방법이 있습니다. 상태가 변경되면 템플릿 엔진을 사용하여 전체 보기를 다시 렌더링한 다음 이전 보기를 새 보기로 바꿉니다.
- React는 네 번째 모드를 채택하지만 DOM 운영 비용이 너무 비싸다는 것을 우리 모두 알고 있습니다. 반면 JavaScript 운영은 훨씬 빠르며 Html DOM은 JavaScript 객체로 쉽게 표현할 수 있습니다. (Virtual DOM이 탄생했습니다.)
위 내용은 Diff 알고리즘 분석: React를 이용한 렌더링 프로세스 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




