플러그인 번호 스크롤 플러그인 numberAnimate.js를 사용하는 방법은 무엇입니까?
이 기사에서는 플러그인 번호 스크롤 플러그인 numberAnimate.js를 사용하는 방법을 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
디지털 스크롤을 구현해야 할 필요성이 있습니다. 이 효과를 가진 플러그인이 많을 것이라고 생각하여 직접 휠을 만들지는 않았습니다. 그래서 numberAnimate js 디지털 스크롤 플러그인을 찾았습니다. 사용하기 쉽고 매우 간단하며 요구 사항을 충족합니다.
코드는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
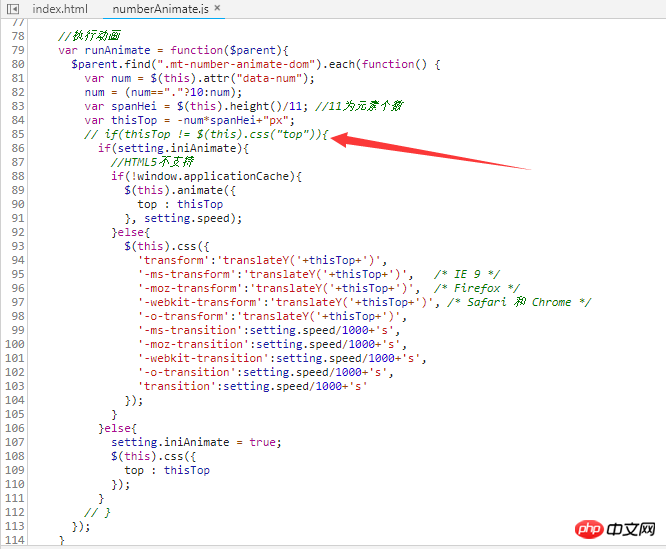
</html>원하는 효과는 일정 시간 후에 1을 추가하는 것인데 달성할 수 있지만 작은 버그가 있습니다. 한 자리에서 한 자리는 9시 방향으로 진행되고 비트는 0이 됩니다. 문제는 여기에서 숫자 0을 스크롤할 수 없다는 것입니다. 오랫동안 디버깅한 후 다음 시간 간격에 도달하면 11로 바로 스크롤됩니다. 확인해보니 numberAnimate.js code>이고, 85행의 판단 조건에 문제가 있습니다. 아래와 같이 if 판단을 주석 처리하면 됩니다. <code>bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:

上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号
 위 그림에서 라인 85$(this).css("top")는 항상
위 그림에서 라인 85$(this).css("top")는 항상 0px였으며 thisTop 84행에서 계산된 는 숫자가 0으로 굴러갈 때 계산됩니다. 0의 값은 0px이므로 판정은 바로 건너뛰고 transform 애니메이션은 실행하지 않습니다. , 따라서 0의 효과가 누락되어 9의 명백한 효과가 발생합니다. 10이 아닌 11로 점프했습니다.
WeChat 애플릿에서 디지털 스크롤 플러그인을 사용하는 방법
위 내용은 플러그인 번호 스크롤 플러그인 numberAnimate.js를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




