이번 글은 주로Angularjs1.0에 대한 지식 소개를 다루고 있는데, 이는 사용법의 요약이라고 볼 수 있습니다. 이 글을 읽고 나면 몇 가지 장점을 느끼실 수 있으실 거라 믿습니다. 이제 이 글을 읽어봅시다
오늘은 Angular 1.0에 대한 지식에 대해 계속 이야기하겠습니다. 위 섹션에서 우리는 이 프레임워크의 두 가지 측면에 대해 이야기했습니다. 사실 오늘은 MVC에 대한 지식 포인트를 더 자세히 설명하고 싶습니다. .
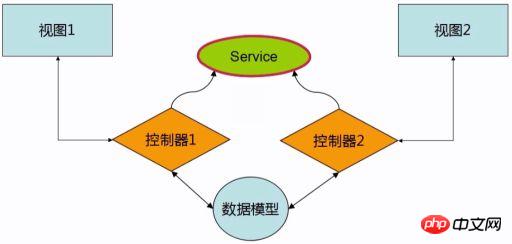
1. mvc 모드의 프레임워크
mvc의 디자인 아이디어가 필요한 이유: 앞 부분의 코드 양이 점점 많아지고 있기 때문에 그리고 그것을 분리하고 서로 협력하는 것이 더 중요합니다. 게다가, 재사용 가능한 코드가 많습니다. 위의 문제를 해결하기 위해 mvc 모드가 도입되었습니다. mvc는 단지 수단일 뿐이며, 실제 목적은 모듈화와 코드 재사용입니다.
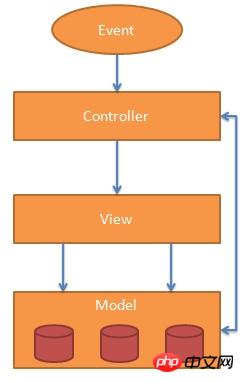
이제 MVC에 대해 이야기하겠습니다. 먼저
모델 - 데이터 모델을 유지 관리하는 최소 수준을 알아야 합니다.
보기 /보기 - 사용자에게 전체 또는 데이터를 표시하는 부분입니다.
컨트롤러 - 소프트웨어 코드가 모델과 뷰 간의 상호 작용을 제어합니다.
공개 구현 방법 및 원칙 의 양방향 데이터를 구축할 수 있습니다


AngularJs에 삽입할 수도 있습니다. 필요한 컨트롤러에 기능을 배치한 다음 호출할 수 있으므로 코드 재사용이 매우 용이해집니다. 오늘은 여기까지입니다. 다음에서는 명령어와 종속성 주입에 대해 설명하겠습니다. 천천히 AngularJ를 철저하게 이해하세요. 이 기사는 여기에서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 AngularJS 사용자 매뉴얼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 AngularJS1.0을 어떻게 사용하나요? Anglejs 사용 방법에 대한 세부 정보(원칙 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!