이 기사에서는 Javascript 이벤트 루프를 이해하는 방법을 설명합니다. (사진 및 텍스트) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
컴퓨터 메모리의 데이터에 액세스합니다. 기본 데이터 구조는 스택과 큐로 구분됩니다.
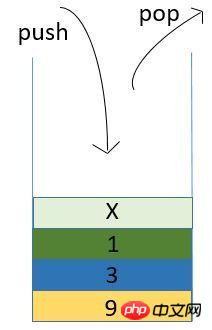
스택은 후입선출 방식의 데이터 구조입니다. 스택을 "스택"이라고도 부르지만 "힙"은 스택과 완전히 다른 복잡한 데이터 구조입니다. 스택의 특징은 작업이 한쪽 끝에서만 수행된다는 것입니다. 일반적으로 스택 작업에는 푸시(push)와 팝(pop) 두 가지만 있습니다. 스택에 푸시된 첫 번째 데이터는 항상 마지막으로 나오는 데이터입니다.

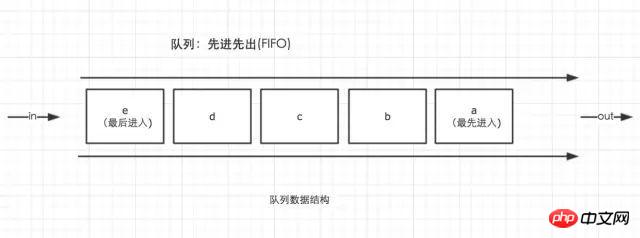
큐는 스택과 비슷하지만 데이터를 삽입하는 작업은 큐의 한쪽 끝에서 수행되고 삭제 작업은 큐의 끝에서 수행됩니다. 다른 끝.

일반적인 비유는 스택이 수직 버킷과 같다는 것입니다. 먼저 스택에 넣은 데이터는 스택에서 튀어나오면 버킷의 맨 아래에 배치됩니다. 버킷 입구에서 하나씩 꺼내기 때문에 먼저 스택에 있는 데이터를 꺼내게 됩니다. 큐는 수도관과 같습니다. 큐에 들어간 첫 번째 데이터가 큐의 다른 쪽 끝에서 가장 먼저 흘러나옵니다. 이것이 둘 사이의 가장 큰 차이점입니다.
JavaScript에서 함수 실행은 일반적인 푸시 앤 팝 프로세스입니다.
function fun1() {
function fun2() {
function fun3() {
console.log('do it');
}
fun3();
}
fun2();
}
fun1();프로그램이 실행되면 먼저 fun1, fun2, fun3이 순서대로 스택에 푸시되고, 함수가 호출되면 fun3이 실행됩니다. 먼저 호출(팝)이 푸시되고 그 다음 fun2 및 fun1이 푸시됩니다. fun1이 먼저 스택에서 팝되면 fun2 및 fun3 함수가 손실됩니다.
JavaScript 언어에서 프로그램은 단일 스레드이며 메인 스레드가 하나만 있는 이유는 무엇입니까? JavaScript가 원래 브라우저에서 실행되는 스크립팅 언어로 설계되었다고 상상하기 어렵지 않기 때문입니다. 멀티 스레드로 설계되고 두 스레드가 동시에 DOM을 수정한다면 누구의 결정이 사용됩니까? 따라서 JavaScript는 단일 스레드에서 프로그램이 완료될 때까지 코드가 한 문장씩 진행됩니다. 중간에 더 많은 시간이 소요되는 작업이 있으면 기다릴 수 있습니다.
단일 스레드 설계로 인해 언어의 실행 효율성이 매우 저하됩니다. 멀티 코어 CPU의 성능을 활용하기 위해 JavaScript 언어는 시간이 많이 걸리는 작업이 있는 경우 작업을 수행할 수 있습니다. 비동기 실행을 위해 작성됩니다. 실행이 완료되면 메인 스레드는 비동기 작업을 일시 중지하고 후속 동기 코드를 계속 실행합니다. 그런 다음 비동기 작업이 있으면 다시 실행합니다. 실행을 마쳤습니다.
이러한 코드 실행 방식은 실제로 우리 삶의 많은 장면과 매우 일치합니다. 예를 들어, 샤오밍은 퇴근 후 집에 돌아와서 목이 마르고 차를 끓이려고 합니다. 물이 끓지 않을 때 Xiao Ming은 바보처럼 물이 끓을 때까지 기다렸다가 비동기식으로 실행하면 Xiao Ming이 먼저 물을 끓이기 시작합니다. TV를 보거나 음악을 듣는 등의 다른 일을 하고 물이 끓기를 기다립니다. 그런 다음 차를 끓이러 가세요. 분명히 두 번째 비동기 방법이 더 효율적입니다.
일반적인 비동기 작업은 무엇인가요? 많은 것들이 있지만 몇 가지 일반적인 것들을 나열할 수 있습니다:
Ajax
DOM 이벤트 작업
setTimeout
Promise의 then 메소드
Node의 읽기 파일
한 번 해보자 먼저 코드를 살펴보세요:
//示例1
console.log(1);
setTimeout(function () {
console.log(2);
}, 1000);
console.log(3);이 코드는 매우 간단합니다. 브라우저에 넣고 다음과 같이 결과를 실행합니다.
1 3 2
setTimeout 함수는 실행을 1000밀리초 지연시키기 때문에 1과 3이 먼저 출력되고, 2는 1000밀리초 후에 출력하는 것이 매우 논리적입니다.
코드를 약간 변경하고 setTimeout의 지연 시간을 0으로 변경해 보겠습니다.
//示例2
console.log(1);
setTimeout(function () {
console.log(2);
}, 0); //0毫秒,不延时
console.log(3);실행 결과:
1 3 2
지연 0밀리초가 여전히 2의 마지막 출력인 이유는 무엇입니까? 걱정하지 마세요. 코드 조각을 살펴보겠습니다.
//示例3
console.log(1);
setTimeout(function () {
console.log(2);
}, 0);
Promise.resolve().then(function(){
console.log(3);
});
console.log(4);실행 결과:
1 4 3 2
위 세 가지 코드에 대해 결과를 올바르게 작성하고 왜 이렇게 출력되는지 설명하면 다음과 같습니다. 당신이 JavaScript의 이벤트 루프를 이해하고 있다는 것은 매우 분명합니다. 말할 수 없다면 여기서 무슨 일이 일어났는지 이야기해 봅시다. 실제로는 매우 흥미롭습니다.
서두에서 기본 데이터 구조에 대해 간단히 이야기해 볼까요? 지금 이야기하고 있는 이벤트 루프와 관련이 있나요? 물론 있습니다. 가장 먼저 분명히 해야 할 것은 자바스크립트 코드는 모두 스택에서 실행됩니다. 이것이 동기 코드이든 비동기 코드이든 명확해야 합니다.
일반적으로 코드를 동기 코드와 비동기 코드로 나눌 수 있습니다. 실제로 비동기 코드는 매크로 작업과 마이크로 작업이라는 두 가지 범주로 더 나눌 수 있습니다.
거시 작업과 미시 작업이 무엇인지 걱정하지 마세요. 이러한 높은 수준의 용어는 이해에 도움이 되지 않는 경우가 많습니다. 매크로는 거시를 의미하고 마이크로는 미시 및 소형을 의미합니다.
Javascript는 해석형 언어이며 실행과정은 다음과 같습니다.
从上到下依次解释每一条js语句
若是同步任务,则压入一个栈(主线程);如果是异步任务,就放到一个任务队列里
开始执行栈里的同步任务,直到将栈里的所有任务都走完,此时栈清空了
回过头看异步队列里如果有异步任务完成了,就生成一个事件并注册回调,压入栈中
再返回第3步,直到异步队列都清空,程序运行结束
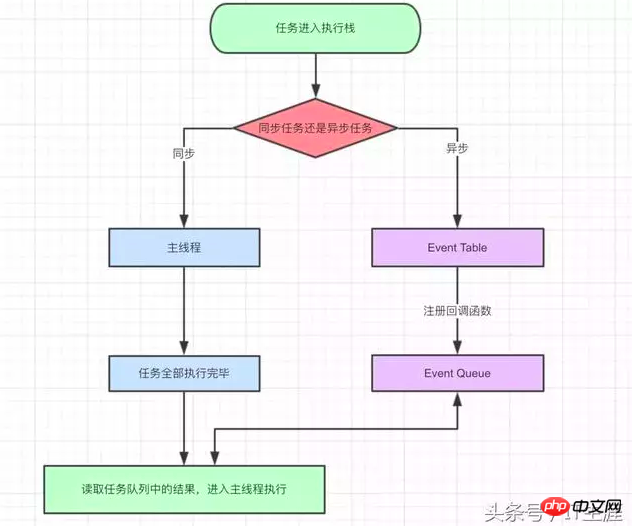
语言描述的费劲,不如看图:

通过以上的步骤可以看到,不论是同步还是异步,只要是执行的时候都是要在栈里执行的,而一遍又一遍的回头检查异步队列,这种执行方式 就是所谓的“事件环”。
明白了javascript的执行原理,我们就不难理解之前的第二段代码,为什么setTimeout为0时会最后执行,因为setTimeout是异步代码,必须要等所有的同步代码都执行完,才会执行异步队列。即使setTimeout执行得再快,它也不可能在同步代码之前执行。
聊了这么多,我们好像还没有说宏任务和微任务的话题呢,上面说了,异步任务又分为微任务和宏任务,那它们又是一个怎样的执行机制呢?
注意!微任务和宏任务的执行方式在浏览器和Node中有差异,有差异!重要的事我们多说几遍,以下我们讨论的是在浏览器的环境里。
在浏览器的执行环境中,总是先执行小的、微任务,再执行大的、宏任务,回过头再看看第三段代码,为什么Promise的then方法在setTimeout之前执行?其根本原理就是因为Promise的then方法是一个微任务,而setTimeout是一个宏任务。
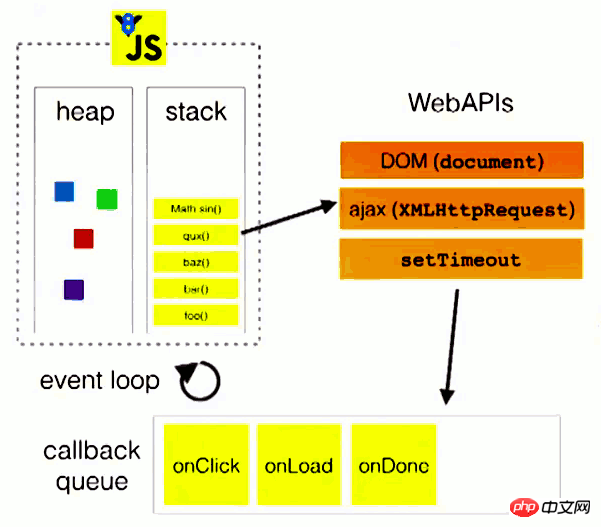
接下来我们借用阮一峰老师的一张图来说明:

其实,以上这张图示我们可以再将它细化一点,这个图上的异步队列只画了一个,也就是说没有区分微任务队列和宏任务队列。我们可以脑补一下,在此图上多加一个微任务队列,当javascript执行时再多加一个判断,如果是微任务就加到微任务队列里,宏任务就加到宏任务队列里,在清空队列时,浏览器总会优先清空“微任务”。这样就把浏览器的事件环撤底说全了。
最后来一个大考,以下代码的运行结果是什么:
<script>
setTimeout(function () {
console.log(1);
Promise.resolve().then(function () {
console.log(2);
});
});
setTimeout(function () {
console.log(3);
});
Promise.resolve().then(function () {
console.log(4);
});
console.log(5);
</script>将此代码拷到chrome中跑一下,结果是:
5 4 1 2 3
不妨我们试着分析一下为什么是这个结果,首先输出5,因为console.log(5)是同步代码,这没什么可说的。
之后将前两个setTimeout和最后一个Promise放入异步队列,注意它们的区分,此时执行完了同步代码之后发现微任务和宏任务队列中都有代码,按浏览器的事件环机制,优先执行微任务,此时输出4。
然后执行宏任务队列里的第一个setTimeout,输出1。
此时,setTimeout中又有一个Promise,放入微任务队列。
再次清空微任务队列,输出2。
最后宏任务队列里还有最后一个setTimeout,输出3。
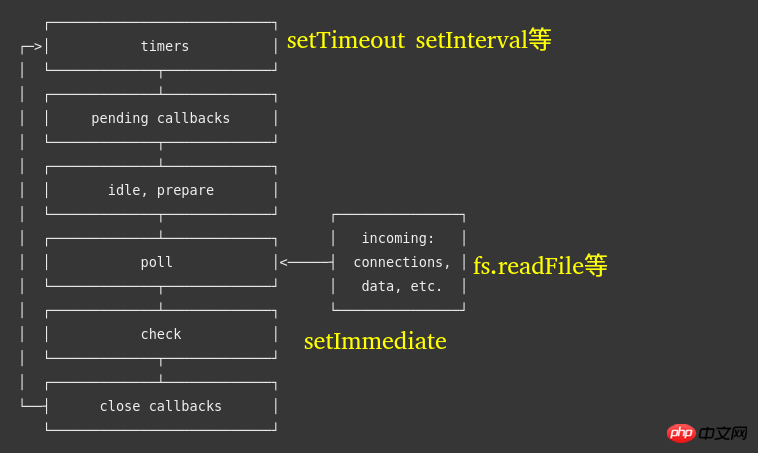
而Node中的事件环又和浏览器有些许的不同,在node.js的官方文档中有专门的描述,其中文档中有一张图,详细的说明了它的事件环机制,我们把它拿出来:

可以看到,node.js中的事件环机制分为了6个阶段,其中最重要的3个阶段我在上面做了注明:
timer阶段,指的就是setTimeout等宏任务
poll轮询阶段,如读取文件等宏任务
check阶段,setImmediate宏任务
图中每一个阶段都代表了一个宏任务队列,在Node事件环中,微任务的运行时机是在每一个“宏任务队列”清空之后,在进入下一个宏任务队列之间执行。这是和浏览器的最大区别。
还是用代码说话吧,有一道经典的Node.js事件环面试题:
const fs = require('fs');
fs.readFile('./1.txt', (err, data) => {
setTimeout(() => {
console.log('timeout');
});
setImmediate(() => {
console.log('immediate');
});
Promise.resolve().then(() => {
console.log('Promise');
});
});运行结果:
Promise immediate timeout
代码并不复杂,首先使用fs模块读取了一个文件,在回调的内部有两个宏任务和一个微任务,微任务总是优于宏任务执行的,因此先输出Promise。
但是之后的区别为什么先输出immdiate?原因就在于fs读取文件的宏任务在上图中的第4个轮询阶段,当第4个阶段清空队列之后,就该进入第5个check阶段,也就是setImmediate这个宏任务所在的阶段,而不会跳回第1个阶段,因此先输出immedate。
最后总结一下,分析完浏览器和Node的事件环发现它们并不简单,但只要记住了它们之间的区别就可以分析出结果。
浏览器事件环是运行完一个宏任务马上清空微任务队列。
Node事件环是清空完一个阶段的宏任务队列之后再清空微任务队列。
最后,总结一下常见的宏任务和微任务:
| 宏任务 | 微任务 |
|---|---|
| setTimeout | Promise的then方法 |
| setInterval | process.nextTick |
| setImmediate | MutationObserver |
| MessageChannel |
相关推荐:
위 내용은 Javascript 이벤트 루프를 이해하는 방법은 무엇입니까? (사진과 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



