아약스는 어떻게 작동하나요? Ajax의 작동 원리 소개 및 장점과 단점 분석
이 글에서는 주로 ajax의 정의와 ajax의 작동 원리를 소개합니다. 마지막으로 ajax의 장점과 단점을 소개합니다. 이 기사를 함께 입력해 보겠습니다.
1. 개념: AJAX란 무엇입니까?
AJAX는 "Asynchronous JavaScript and XML"(Asynchronous JavaScript and XML)을 의미합니다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술입니다.
2. 왜 그를 사용하나요?
가장 큰 장점: 전체 페이지를 새로 고치지 않고 원래 페이지 상태를 유지하기 위해 서버와 통신합니다. 일반 용어로는 웹 탐색 시 두 가지 상황이 있습니다. 점프 다른 페이지로 이동합니다. 2. 더 나은 사용자 경험을 얻기 위해 페이지가 새로 고쳐지지 않고 새 콘텐츠가 로컬에 나타납니다.
3. 기본 원리
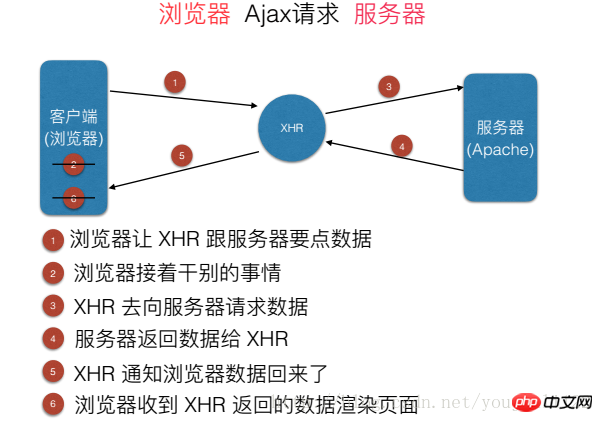
그림을 먼저 보세요  XHR은 클라이언트와 서버 간의 통신 전송을 담당하는 통신병에 해당합니다. 전쟁이 나면 전선에서는 신호병이 메시지를 전달하기만을 기다리기만 할 수 없기 때문에 전선에서는 여전히 신호병에게 후방 사령부(서버)의 명령을 요청하는 역할을 수행하고 있습니다. 지휘관은 명령을 내리고 군인에게 신호를 보냅니다. 명령은 앞쪽 위치(클라이언트)로 전달되고 클라이언트는 데이터를 페이지에 렌더링합니다.
XHR은 클라이언트와 서버 간의 통신 전송을 담당하는 통신병에 해당합니다. 전쟁이 나면 전선에서는 신호병이 메시지를 전달하기만을 기다리기만 할 수 없기 때문에 전선에서는 여전히 신호병에게 후방 사령부(서버)의 명령을 요청하는 역할을 수행하고 있습니다. 지휘관은 명령을 내리고 군인에게 신호를 보냅니다. 명령은 앞쪽 위치(클라이언트)로 전달되고 클라이언트는 데이터를 페이지에 렌더링합니다.
3. 그렇다면 XHR은 무엇일까요? (AJAX 작동 방식)
그의 전체 이름은 XMLHttpRequest입니다. AJAX는 브라우저의 내장 개체 XHMHttpResquest를 통해 비동기 요청을 보냅니다. 비동기 요청은 최전선(클라이언트)의 작업을 방해하지 않습니다.
4. 비동기성과 동기성을 이해하라
방금 비동기라고 했는데 동기화란 전방 위치와 통신병이 서버에 데이터를 함께 요청하는 것을 의미한다. 통신병들이 데이터를 요청했는데 방금 페이지 렌더링을 시작했는데 요청 과정에서 흰색 화면이 나오길 기다리고 있었습니다.
5. XMLHttpResquest 객체의 속성은 무엇인가요?
AJAX는 브라우저에 내장된 객체 XMLHttpRequest를 통해 비동기 요청을 처리하므로 먼저 해당 속성을 이해해 보겠습니다.
속성 설명#1#1. OnReadyStateChange 상태 변경은 일반적으로 JavaScript 함수를 호출합니다
2. 요청이 초기화되지 않습니다.# 🎜🎜#1>.서버 링크가 설정되었습니다
2>.요청이 수신되었습니다
3>.요청이 처리 중입니다
4>.요청이 완료되었으며 응답 준비됨# 🎜🎜#3.responseText 요청 데이터 텍스트 반환
4.responseXML XML 문서 객체 반환
5.status 404 200
#🎜🎜과 같은 상태 코드 반환 #6. XMLHttpRequest 객체 생성 및 AJAX 요청 보내기
모든 최신 브라우저에 대처하려면 XMLHttpRequest 개체가 지원되는지 여부를 확인하세요. (자세한 내용을 알고 싶다면 PHP 중국어 웹사이트
열을 방문하여 알아보세요.) window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}
1. 가장 큰 장점은 페이지를 새로 고칠 필요가 없고 페이지 내에서 서버와 통신한다는 점인데, 이는 매우 좋은 사용자 경험입니다.
2. 비동기 방식을 사용하여 작업을 중단하지 않고 서버와 통신합니다.
AJAX의 단점:
1. AJAX는 브라우저 메커니즘을 파괴하는 뒤로 및 기록 기능을 종료합니다.
동적으로 업데이트되는 페이지의 경우 브라우저는 기록에서 정적 페이지만 기억할 수 있기 때문에 사용자는 이전 페이지 상태로 돌아갈 수 없습니다. 완전히 읽힌 페이지와 동적으로 수정된 페이지 사이의 차이는 매우 미미합니다. 사용자는 뒤로 버튼을 클릭하면 이전 작업이 취소될 것이라고 기대하는 경우가 많지만 Ajax 애플리케이션에서는 이것이 불가능합니다.
2. 보안 문제 기술은 IT 기업에 새로운 보안 위협을 가져옵니다. Ajax 기술은 기업 데이터에 대한 직접적인 채널을 구축하는 것과 같습니다. 이를 통해 개발자는 이전보다 더 많은 데이터와 서버 로직을 실수로 노출할 수 있습니다. Ajax 로직은 클라이언트 측 보안 스캐닝 기술에서 숨겨질 수 있으므로 해커가 원격 서버에서 새로운 공격을 생성할 수 있습니다. 또한 Ajax는 크로스 사이트 스크립팅 공격, SQL 주입 공격, 자격 증명 기반 보안 취약점 등 일부 알려진 보안 취약점을 피하기도 어렵습니다.
3. 검색 엔진에 대한 지원이 상대적으로 약합니다. 부적절하게 사용하면 AJAX는 네트워크 데이터 트래픽을 증가시켜 전체 시스템 성능을 저하시킵니다. 4. 일부 휴대용 장치(예: 휴대폰, PDA 등)는 현재 Ajax를 잘 지원하지 않습니다. 예를 들어 모바일 브라우저에서 Ajax 기술을 사용하여 웹사이트를 열면 현재 지원되지 않습니다. 물론 이 문제는 우리와는 상관이 없습니다. (이때 다른 플러그인을 대신 사용해도 됩니다)
이 기사는 여기에서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트AJAX 사용자 매뉴얼 칼럼을 참조하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 아약스는 어떻게 작동하나요? Ajax의 작동 원리 소개 및 장점과 단점 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
Python asyncio 고급 가이드: 초보자부터 전문가까지
Mar 04, 2024 am 09:43 AM
동시 및 비동기 프로그래밍 동시 프로그래밍은 동시에 실행되는 여러 작업을 처리하며, 비동기 프로그래밍은 작업이 스레드를 차단하지 않는 일종의 동시 프로그래밍입니다. asyncio는 프로그램이 메인 스레드를 차단하지 않고 I/O 작업을 수행할 수 있도록 하는 Python의 비동기 프로그래밍용 라이브러리입니다. 이벤트 루프 asyncio의 핵심은 I/O 이벤트를 모니터링하고 해당 작업을 예약하는 이벤트 루프입니다. 코루틴이 준비되면 이벤트 루프는 I/O 작업을 기다릴 때까지 이를 실행합니다. 그런 다음 코루틴을 일시 중지하고 다른 코루틴을 계속 실행합니다. 코루틴 코루틴은 실행을 일시 중지하고 다시 시작할 수 있는 함수입니다. asyncdef 키워드는 코루틴을 만드는 데 사용됩니다. 코루틴은 I/O 작업이 완료될 때까지 기다리기 위해 wait 키워드를 사용합니다. 다음과 같은 asyncio의 기본 사항
 Java 예외 처리의 비동기 및 비차단 기술
May 01, 2024 pm 05:42 PM
Java 예외 처리의 비동기 및 비차단 기술
May 01, 2024 pm 05:42 PM
비동기식 및 비차단 기술을 사용하여 전통적인 예외 처리를 보완하여 보다 응답성이 뛰어나고 효율적인 Java 애플리케이션을 생성할 수 있습니다. 비동기식 예외 처리: 다른 스레드나 프로세스에서 예외를 처리하여 기본 스레드가 계속 실행되도록 하고 차단을 방지합니다. 비차단 예외 처리: I/O 작업이 잘못되었을 때 이벤트 기반 예외 처리를 포함하여 스레드 차단을 방지하고 이벤트 루프가 예외를 처리하도록 허용합니다.




