아약스는 정확히 무엇입니까? Ajax의 배경 및 사용 소개(예제 분석 포함)
이 글에서는 주로 ajax의 세부사항과 ajax의 구체적인 의미, ajax 사용방법을 소개합니다. 이제 이 글을 함께 읽어볼까요
먼저 ajax가 무엇인지 살펴보겠습니다. ?
아약스(Ajax)라는 이름을 자주 듣는데, 아약스란 무엇일까요?
1: 배경 소개
우선 나랑 얘기 좀 하자, 야, 아약스로 발음하지 마~.
AJAX = 비동기 JavaScript 및 XML.
AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다.
AJAX의 가장 큰 장점은 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹 페이지 콘텐츠의 일부를 업데이트할 수 있다는 것입니다.
AJAX에는 브라우저 플러그인이 필요하지 않지만 사용자가 브라우저에서 JavaScript를 실행할 수 있도록 허용해야 합니다.
2. 지식 분석:
Ajax는 JS를 사용하여 요청을 시작하고 서버에서 반환된 콘텐츠를 가져오는 것입니다. 이 기술과 이전 기술의 가장 큰 차이점은 사용자 경험을 향상시키는 "페이지가 새로 고쳐지지 않는다"는 것입니다.
그럼 ajax 요청을 어떻게 보내나요?
1. 객체 생성 XMLHttpRequest
var xhr = new XMLHttpRequest(); ie6 및 이전 버전을 지원하려면 var xhr=new ActiveXObject()
2.
3. 요청 매개변수 설정 4. 요청 시작 5.DOM을 조작하여 동적 부분 새로 고침 달성
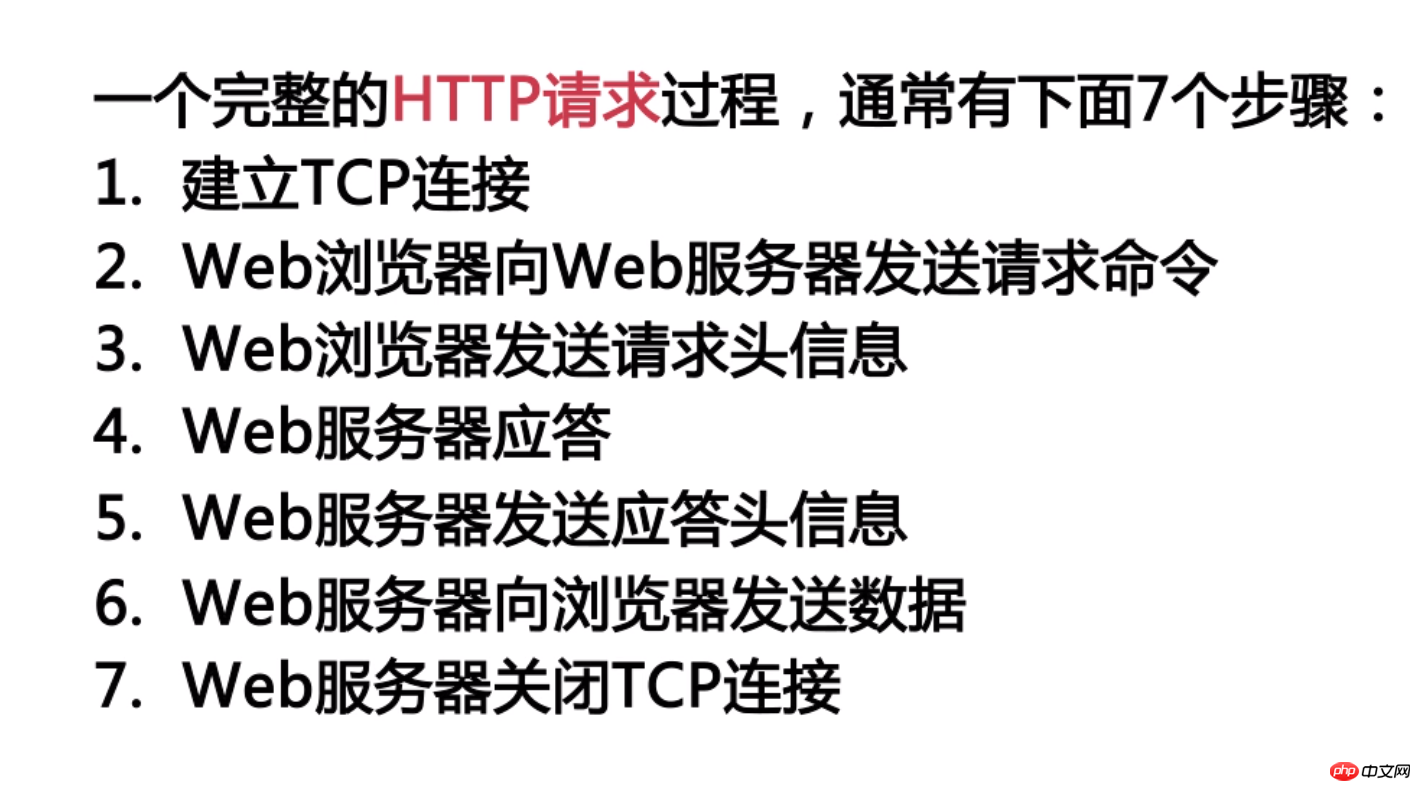
완전한 HTTP 요청이란 무엇입니까?

및 status: 처리 결과(상태 코드)를 나타냅니다.
1XX는 요청이 수신되어 처리 중임을 나타냅니다. status == 200은 처리 결과가 OK임을 나타냅니다.상태 코드 :200 ~ 300은 서버가 정상적으로 반환됨을 의미합니다.
304: 요청자의 마지막 요청 이후 웹 페이지가 변경되지 않은 경우 서버는 이 응답을 반환하도록 구성하여 대역폭과 오버헤드를 절약합니다. 404: 찾을 수 없는 개체(404 찾을 수 없음)503: 서버 시간 초과요청 매개변수 설정xhr 개체는 세 개의 매개변수를 허용합니다1: 요청 유형을 나타냅니다
2 : 요청의 URL을 나타냅니다.
3: 비동기 여부를 나타냅니다
post는 데이터를 보낼 수 있지만 post 메서드를 사용하여 데이터를 보낼 때는 setRequestHeader( ) HTTP 헤더를 추가하려면 동시에 post의 send() 메서드에서 보낼 데이터의 값을 써야 하는데, 이는 일반적으로 서버 리소스를 수정하는 데 사용되며 정보의 양에는 제한이 없습니다. , 더 안전합니다(자세한 내용을 보려면 PHP 중국어 웹사이트
AJAX 개발 매뉴얼 열을 참조하세요)
3 FAQ
포스트 제출 사용 시 콘텐츠 유형을 잊어야 합니다. 문제
4.해결책
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Content-type은 open과 send 사이의 요청 헤더로 배치되어야 합니다
5. 인코딩 연습
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});#🎜 🎜#6확장된 생각
Ajax의 장점과 단점은 무엇인가요? ### #####참조#참조### ## #####jqury ajax 메소드### ####초보자 튜토리얼#🎜🎜 ## 🎜🎜# 추가 토론1. 요청 본문이 무엇인가요?
요청 본문은
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
application/x-www-form-urlencoded 그것은 무엇을 의미합니까? form의 enctype 속성은 인코딩 방법으로 일반적으로 사용되는 두 가지가 있습니다: application/x-www-form-urlencoded 및 multipart/form-data. 양식-urlencoded.
x-www-form-urlencoded
action을 가져오면 브라우저는 x-www-form-urlencoded 인코딩을 사용합니다. 데이터를 문자열(name1=value1&name2=value2...)로 구성한 다음 해당 문자열을 URL 끝에 추가하고 ?로 분할한 후 새 URL을 로드합니다.
3. jQuery는 허용되는 데이터 유형을 어떻게 설정하나요?
Use datatype: "json" 및 허용할 데이터 유형 작성
이 글은 여기에서 끝납니다. (자세한 내용을 보려면 다음으로 이동하세요.) PHP 중국어 웹사이트AJAX 사용자 매뉴얼
열을 참조하세요. 궁금한 점이 있으면 아래에 메시지를 남겨주세요.위 내용은 아약스는 정확히 무엇입니까? Ajax의 배경 및 사용 소개(예제 분석 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




)
